Las imágenes que cambian para mostrar una diferente cuando el cursor se posiciona sobre ella se denominan imágenes cambiantes. Son una manera increíble de mostrar productos o hacer que el contenido sea más interactivo para los visitantes. Estas imágenes también se utilizan ampliamente en correos electrónicos de marketing, donde quizás sean menos bienvenidas. Las imágenes se crean con CSS y HTML, pero si está buscando un método simple basado en la interfaz de usuario para crearlas, la herramienta Rollover de FreshInbox es lo que necesita.
Antes de comenzar, asegúrese de tener las dos imágenes que desea incluir en la imagen de sustitución. De las dos imágenes, una aparecerá cuando el cursor no esté posicionado sobre ella, mientras que la otra aparecerá cuando el cursor se mueva a la imagen. Sus imágenes pueden estar en formato PNG o JPG. Súbelos a una unidad en la nube o servicio para compartir imágenes como Imgur y luego diríjase a la herramienta Rollover de FreshInbox.
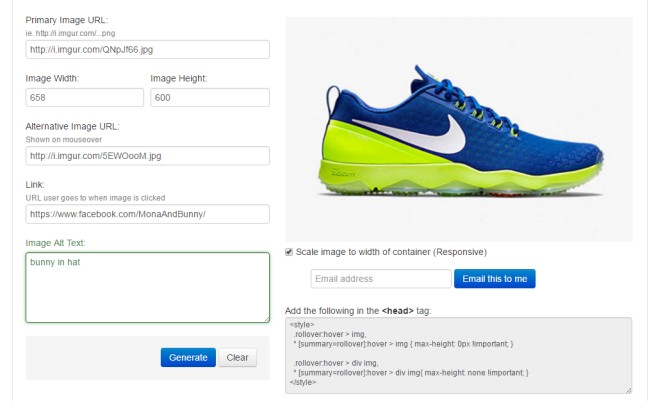
En la URL de la imagen principal, ingrese la URL de la imagen que debería aparecer cuando el cursor del mouse no esté posicionado sobre la imagen. Especifique el ancho y alto de la imagen, y en la URL de imagen alternativa, ingrese la URL de la imagen que aparecerá cuando el cursor se posicione sobre ella.

A continuación, ingrese una URL de redireccionamiento en el cuadro «Enlace». Si un usuario hace clic en su imagen de sustitución, se le dirigirá a la URL que ingrese aquí. Ingrese el texto ALT y haga clic en ‘Generar. Verá una vista previa de la imagen a la derecha y obtendrá códigos para agregar la imagen a su sitio web o correo electrónico.
Si desea que la imagen responda, habilite la opción ‘Escalar imagen al ancho del contenedor’, pero hágalo solo si sabe cómo trabajar con contenedores. Deje la opción sin marcar para una imagen de sustitución normal. Para insertarlo en un correo electrónico o una página web, copie el código y péguelo dentro de la etiqueta para la que está destinado, es decir, el encabezado del correo electrónico y el cuerpo de la página web. Eso es todo lo que se necesita para crear una imagen de sustitución.
Visite la herramienta Rollover de FreshInbox