Google Forms es una poderosa herramienta que se utiliza para crear encuestas y cuestionarios gratuitos en línea. Sin embargo, eso no es todo lo que hace. Con esta guía, puede crear un formulario de contacto que se puede incrustar directamente en su sitio web.
Crear un formulario de contacto en Google Forms es muy sencillo. Google incluso tiene una plantilla ya hecha para que la uses, lo que facilita mucho tu trabajo. Todo lo que necesita hacer es cargar la plantilla, personalizarla si lo desea, luego incrustar el formulario directamente en su sitio web. Eso es todo al respecto. Empecemos.
Tabla de contenido
Crear un formulario de contacto
Para empezar, dirígete al Formularios de Google página de inicio y coloque el cursor en el signo más multicolor (+) en la esquina inferior derecha.

El signo más se convierte en un lápiz morado y un icono de página morado. Haga clic en el icono de la página violeta.

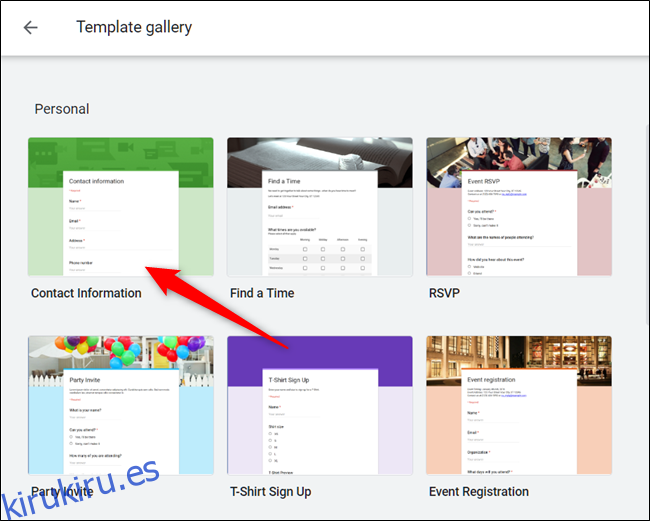
Una vez que se abra la ventana, elija la plantilla «Información de contacto».

Personalización del formulario de contacto
La plantilla predeterminada tiene entradas para un nombre, correo electrónico, dirección, número de teléfono y comentarios. Si hay algo más que desee agregar al formulario, haga clic en el signo más (+) para campos o preguntas adicionales.

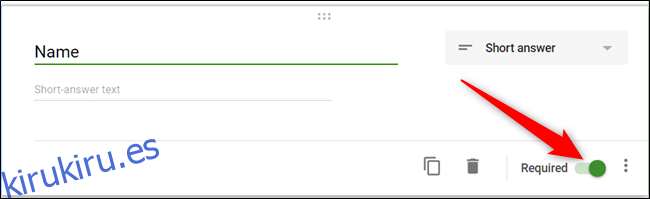
De forma predeterminada, se requieren nombre, correo electrónico y dirección para enviar el formulario. Para habilitar / deshabilitar si una sección es obligatoria o no, haga clic en el campo deseado, luego active o desactive la opción «Requerido».

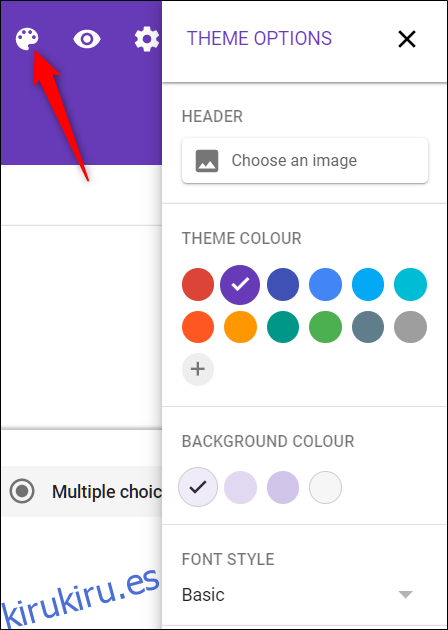
Para cambiar el tema de su formulario, haga clic en la paleta en la parte superior de la página para seleccionar una imagen de encabezado, colores principales y primarios y fuente. Elija colores de aquí que coincidan con el tema de su sitio web, ya que aparecerán cuando incruste el formulario en su sitio.
Finalmente, haga clic en el engranaje de Configuración para cambiar el comportamiento del formulario cuando los encuestados lo completan

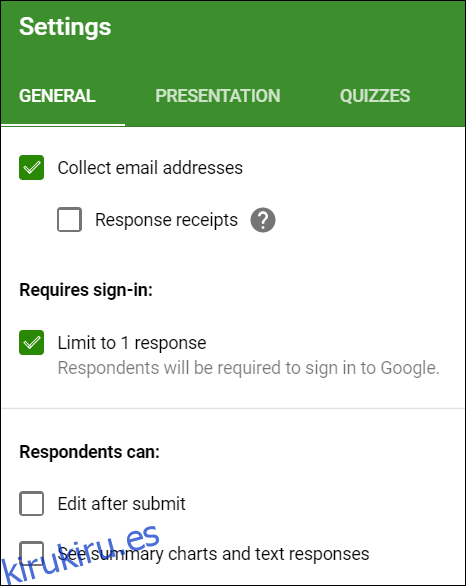
La primera pestaña tiene algunas configuraciones que puede habilitar. Desde aquí, puede recopilar direcciones de correo electrónico, enviar una copia de sus respuestas por correo electrónico y limitar a cada persona a un envío. También puede elegir si los encuestados pueden editar sus respuestas después de enviarlas o ver un cuadro de resumen al final de la encuesta.

Nota: Si habilita «Limitar a 1 respuesta», el encuestado debe iniciar sesión con su cuenta de Google para acceder a su formulario. Cualquiera que no tenga una cuenta de Google no podrá enviar respuestas a sus formularios. A menos que esté seguro de que todos tienen una cuenta de Google, deje esta opción desactivada.
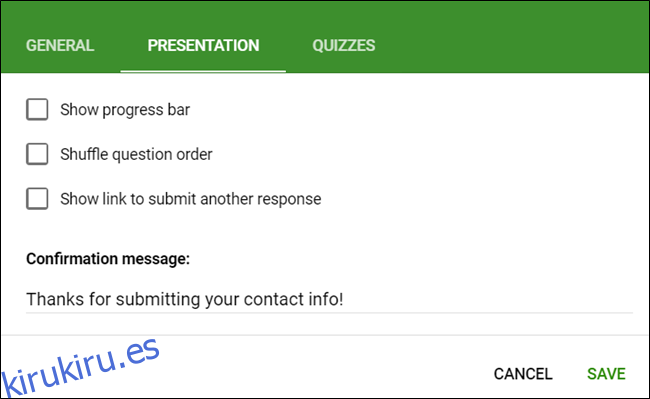
La pestaña «Presentación» tiene algunas configuraciones aquí, pero la única que nos importa es el mensaje de confirmación que ven los encuestados después de enviar el formulario. Este mensaje se mostrará para que las personas lo vean después de enviar el formulario de contacto.

Después de terminar, presione «Guardar» para confirmar los cambios y regresar a su formulario.
Incrustar el formulario de contacto
Una vez que tenga todo perfecto en el formulario de contacto, haga clic en el botón «Enviar» en la parte superior de la página.

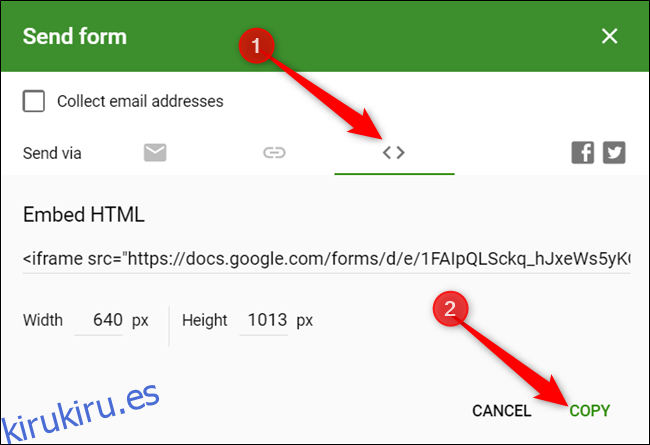
Haga clic en la pestaña de corchetes angulares () y luego haga clic en «Copiar» para copiar el HTML incrustado en el portapapeles.

Ahora, todo lo que tiene que hacer es pegar el código en el editor HTML de una página de WordPress o directamente en el archivo .html de su sitio web donde desea que aparezca el formulario.
Si el tamaño no se ve bien a la primera, no se preocupe. Simplemente regrese y juegue con los números de ancho y alto, y vuelva a copiar el código hasta que todo se vea perfecto en su sitio.
Recopilación de respuestas en Hojas de cálculo de Google
Una de las mejores características de Google Forms es que todas las respuestas recopiladas se pueden enviar directamente a una hoja de cálculo de Google Sheets. Desde aquí, puede usar las fórmulas y los gráficos de Sheet, ver las respuestas en tiempo real e instalar complementos para analizar, filtrar y manipular los datos aún más.
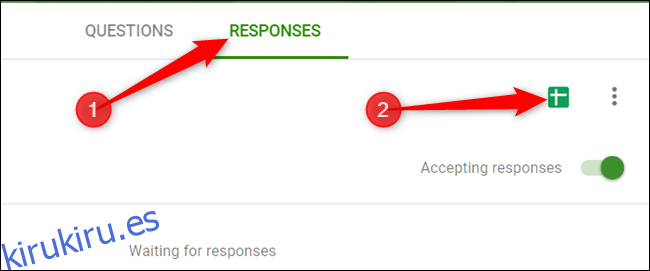
Para configurar una hoja de cálculo para las respuestas, seleccione la pestaña «Respuestas» y luego haga clic en el ícono verde de Hojas de cálculo.

A continuación, haga clic en «Crear» para generar una nueva hoja de cálculo para almacenar todas sus respuestas.

Alternativamente, si ya tiene una hoja de cálculo en la que desea que se incluyan las respuestas, haga clic en «Seleccionar hoja de cálculo existente» y siga las instrucciones. La hoja de cálculo se guarda en su Conducir y está disponible a través del Página de inicio de Hojas de cálculo también.
Eso es. Cada hoja de cálculo contiene todas las respuestas, junto con una marca de tiempo de cuándo se completó la encuesta, lo que facilita el contacto con sus clientes.