La lectura es una de las principales actividades asociadas con Internet. Aquellos a los que les apetezca leer en su iPhone, iPod touch o iPad conocerán la ingeniosa función ‘Lector’ de Mobile Safari que rápidamente despoja a la página web actual de elementos molestos como menús o anuncios para una lectura sin desorden. Si está buscando una manera de obtener una funcionalidad similar en cualquier otro navegador, digamos Chrome, o en cualquier otra plataforma móvil además de iOS, como Android o Windows Phone, pruebe el marcador «Leer ahora» de Readability. Al igual que la función Lector en Safari para iOS, «elimina las distracciones de las páginas web», lo que proporciona una configuración más conveniente para leer artículos más largos y publicaciones de blogs. En esta guía, le mostraremos cómo hacer que funcione con Chrome para dispositivos móviles. Vayamos directo a eso.
En primer lugar, inicie su navegador web y navegue hasta Página de Bookmarklet de legibilidad. Aquí, encontrará el marcador vinculado a la imagen ‘Leer ahora’. Ahora, si está utilizando un navegador de escritorio, simplemente puede arrastrar el marcador a la barra de marcadores o favoritos.
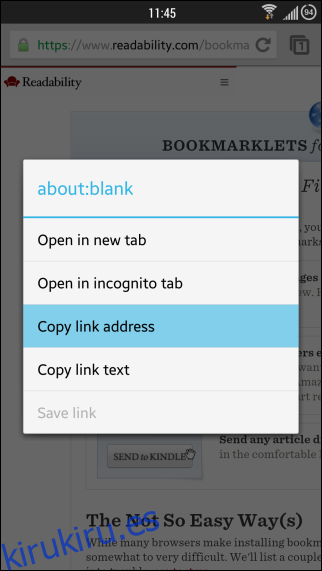
Para los navegadores móviles, tendrá que copiar el código Javascript del marcador y crear manualmente un marcador con él. Si está utilizando Chrome para dispositivos móviles, como en este ejemplo, toque y mantenga presionada la imagen ‘Leer ahora’ y seleccione ‘Copiar dirección de enlace’ en el menú siguiente. Esto copiará el código JavaScript correspondiente al portapapeles.


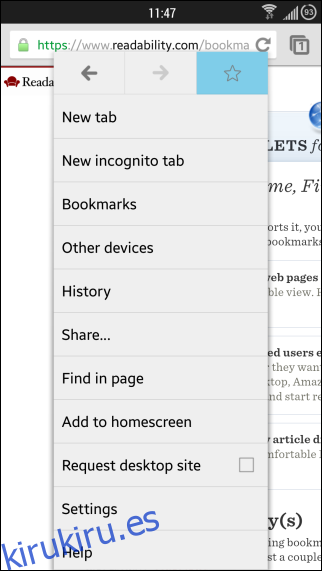
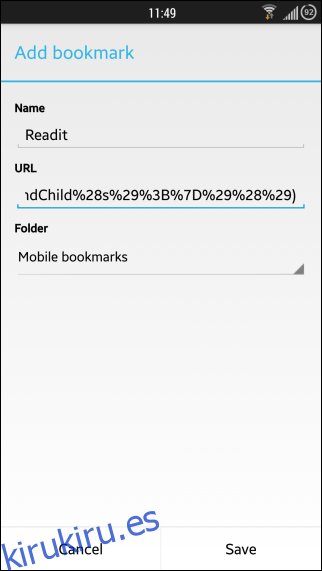
Para crear un marcador con el código que acaba de copiar, toque el botón Menú seguido del icono ‘Estrella’ en la parte superior derecha. En la siguiente pantalla, especifique un nombre personalizado para el marcador (yo usé ‘Readit’) y pegue el código JavaScript en el campo URL. Una vez hecho esto, toque ‘Guardar’ para almacenar el marcador recién creado.


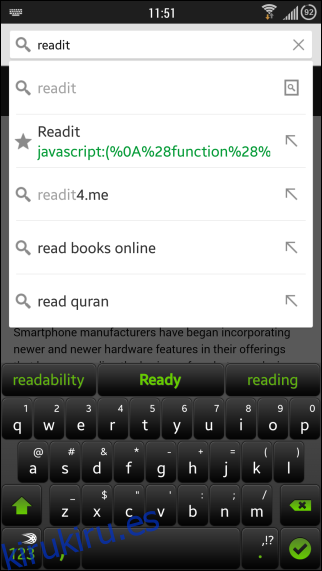
Una vez hecho esto, usar el bookmarklet es un asunto sencillo. Siempre que esté en una página web en la que desee usar el marcador, ingrese el nombre personalizado que especificó para el marcador (‘Readit’, en este ejemplo) y presione Enter.

No es necesario que escriba el nombre completo cada vez; puede ingresar un par de letras y seleccionar el marcador de los resultados en tiempo real que Chrome muestra debajo de la barra de URL.


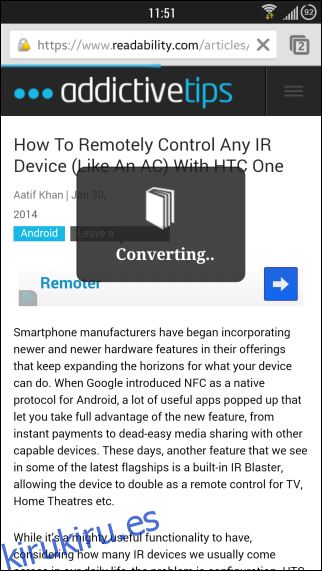
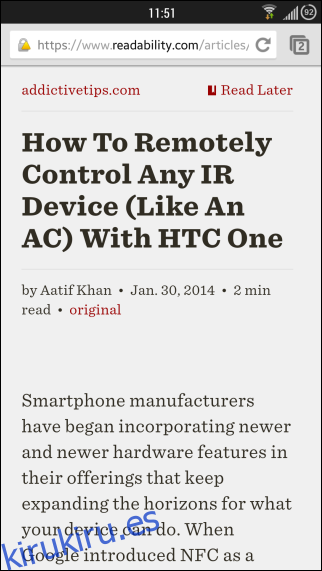
Después de unos segundos de conversión, el marcador cargará el sitio que estás viendo actualmente en Readability para facilitar la lectura, y si eres un usuario de Readability, puedes tocar «Leer más tarde» para acceder sin conexión más adelante.
[via Lifehacker]