Algunas páginas web, por ejemplo, todo en Wikipedia, permiten a los usuarios vincular directamente a un encabezado en una entrada. Cuando se comparte un enlace como ese, la persona que lo abre se dirige a la sección a la que estaba vinculado. No tienen que desplazarse y encontrar qué era lo que deseaba compartir. Esto es posible porque las páginas web utilizan etiquetas HTML dentro de la página. No muchos sitios web hacen eso y solo funciona con encabezados.
Si usa Google Chrome, una nueva extensión de Google le permite vincular a un fragmento de texto específico en una página. No se necesitan etiquetas THML.

Tabla de contenido
Enlace a texto en una página web
Para vincular al texto en una página web, siga los pasos a continuación.
Instalar la extensión Link to Text Fragment de Chrome Web Store.
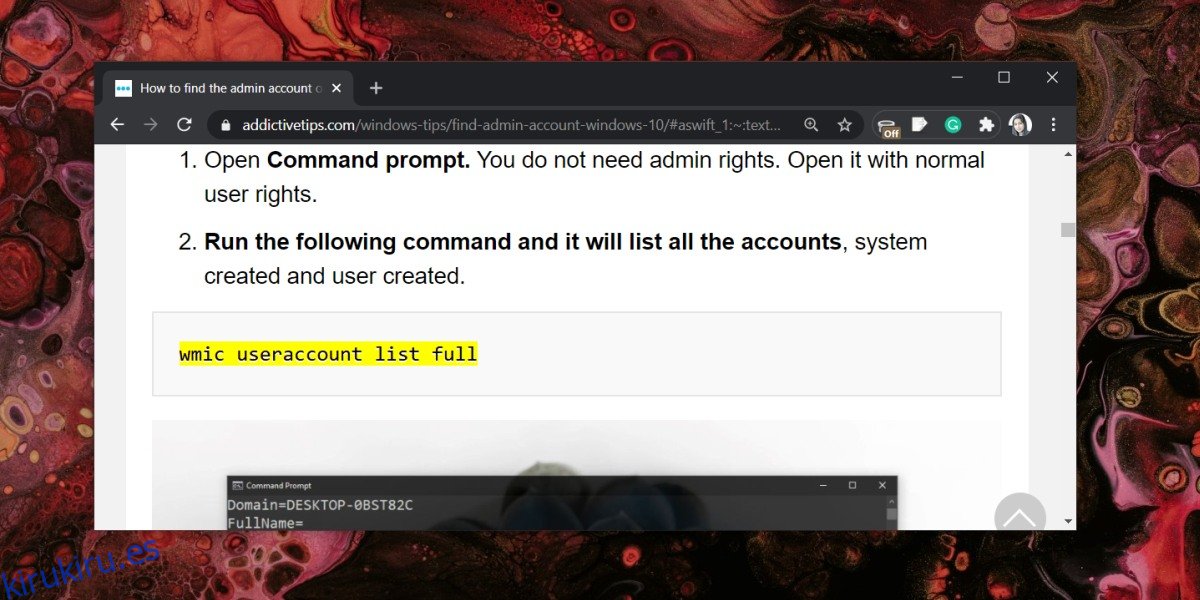
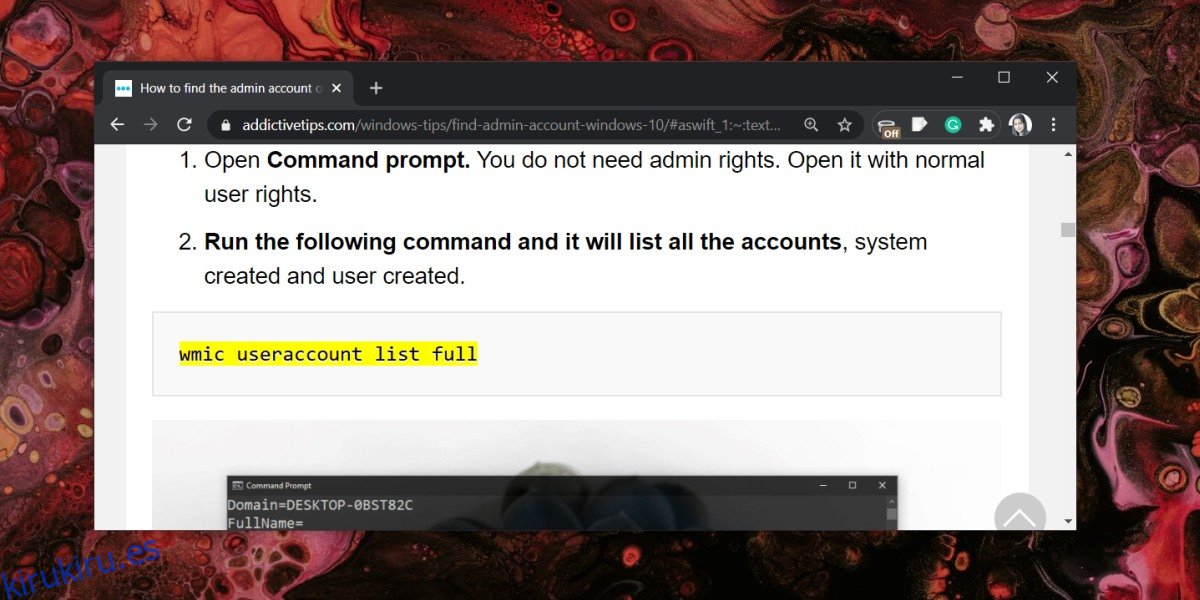
Visite la página web para la que desea generar un enlace.
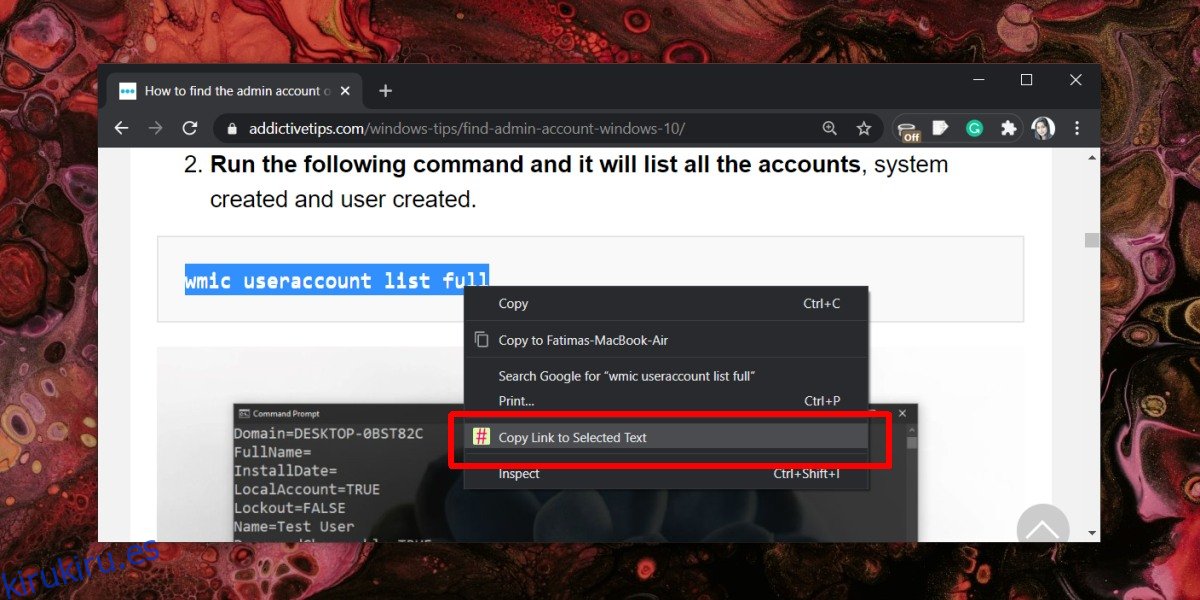
Seleccione el texto con el cursor y luego haga clic con el botón derecho en el texto resaltado.
En el menú contextual, seleccione ‘Copiar enlace al texto seleccionado’.
Comparta el enlace y, cuando se abra en un navegador basado en Chromium, se desplazará por la página hasta el texto enlazado. El texto vinculado se resaltará.
El navegador en el que se abre el enlace no necesita tener la extensión instalada, pero debe estar basada en Chromium.

Limitaciones
Los enlaces no funcionan en navegadores que no sean de Chromium, por ejemplo, Firefox y Safari. Si el enlace se abre en un navegador que no sea de Chromium, simplemente abrirá la página web.
La extensión tampoco funciona con texto con formato HTML, por ejemplo, si se ha aplicado una etiqueta de encabezado a una cadena de texto, no podrá generar un enlace a ella. Del mismo modo, la extensión no funciona si selecciona texto dentro de un editor de texto y no funcionará en Google Docs porque el menú contextual del botón derecho mostrará las opciones de edición del documento y no las opciones del menú contextual de Chrome.
Conclusión
Esta extensión modifica el enlace con una etiqueta que los navegadores basados en Chromium pueden leer. No está modificando la página web, pero el enlace definitivamente está cambiando. Al final de cada enlace, se agrega ‘# menu-header-menu-1: ~: text =’, seguido del texto que seleccionó. Si selecciona un texto recortado particularmente largo, su enlace puede ser bastante largo. Es una buena idea seleccionar fragmentos de texto más pequeños. Por lo general, solo el comienzo de un fragmento es suficiente porque señalará a los usuarios el párrafo y la línea correctos. Los enlaces se pueden compartir en línea y podrían ser excepcionalmente útiles al enseñar / aprender en línea.