Sin duda, Sencha es una gran plataforma de desarrollo de aplicaciones con componentes, productos y herramientas ricos.
Ya sea que se trate de desarrollo, diseño o prueba de aplicaciones, obtendrá herramientas y funciones impresionantes para hacer que todo el ciclo de vida de producción de software sea un viaje placentero.
¿Y quién no quiere eso?
Esto no lo es; puede hacer todo eso sin escribir cientos de líneas de código. Puede utilizar sus excelentes tecnologías y componentes para crear aplicaciones sorprendentes mientras ahorra esfuerzo, tiempo y dinero.
¡Pero de qué se trata esta herramienta, es posible que se esté preguntando!
Si es una empresa o un desarrollador que busca una plataforma de alta calidad para respaldar la producción de su aplicación, esta revisión de Sencha lo ayudará a decidir si le será útil o no.
Tabla de contenido
¿Qué es Sencha? Una visión general
sencha es una plataforma líder para el desarrollo de aplicaciones web que aporta más de 20 años de experiencia para que pueda crear aplicaciones y productos de software sorprendentes.
También viene con más de 400 años de experiencia acumulada de sus líderes tecnológicos y expertos en tecnologías web modernas como HTML5, ES6, CSS y JavaScript. Con esta sorprendente combinación de tecnología y talento, puede permitir que su equipo se concentre en crear aplicaciones valiosas y no marcos.
Sencha viene con más de 140 componentes de interfaz de usuario de alto rendimiento, como gráficos, calendarios, cuadrículas, etc., junto con herramientas como Sencha Test, Sencha Themer, etc., y muchos otros productos y servicios para ayudarlo a desarrollar aplicaciones increíbles.
Además, alrededor del 60 % de las empresas Fortune 100 confían en Sencha, como Apple, Adobe, Samsung, Microsoft y Nvidia. Tiene 2 millones de desarrolladores y más de 10k clientes en todo el mundo de diferentes regiones que confían en esta plataforma para crear aplicaciones innovadoras para impulsar su negocio. Hasta el momento, han obtenido 7,2 millones de descargas de productos y 500 000 miembros activos en el foro.
La competencia de Sencha también lo ayudará a acelerar el tiempo de comercialización de su aplicación y satisfacer las demandas de sus usuarios. Además, esta plataforma permite que la biblioteca UI y el marco Ext JS trabajen juntos; por lo tanto, puede eliminar los problemas de mantenimiento.
Productos y Servicios de Sencha
Los productos y servicios de Sencha ayudan a las empresas y los desarrolladores a crear, diseñar y probar sus aplicaciones web rápidamente en los dispositivos modernos. Sus marcos de JavaScript y Java de nivel empresarial utilizan estándares modernos y progresivos para ofrecer aplicaciones innovadoras para teléfonos inteligentes, tabletas y computadoras de escritorio.
Los desarrolladores y las empresas obtendrán acceso a más de 140 componentes de JavaScript creados profesionalmente para ayudarlos a aumentar su diseño y productividad. Del mismo modo, sus herramientas de prueba respaldan estas soluciones para acelerar su ciclo de vida de desarrollo.
Entonces, aquí están los productos de Sencha que puede conocer:
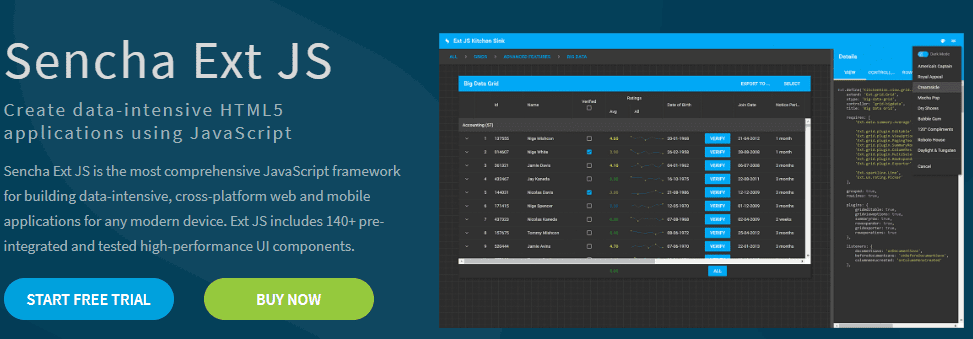
#1. JS externo
JS externo by Sencha es un marco de JavaScript para ayudar a los desarrolladores a crear aplicaciones web que pueden funcionar en cualquier plataforma o dispositivo moderno. Tiene más de 140 componentes de interfaz de usuario totalmente compatibles que puede integrar fácilmente con Angular y React.

Este marco completo basado en JS es maravilloso para crear aplicaciones móviles multiplataforma con uso intensivo de datos con tecnologías modernas como HTML5. Algunos de esos componentes de la interfaz de usuario incluyen calendarios, árboles, cuadrículas, listas, menús, formularios, adaptadores D3, barras de herramientas, ventanas, paneles, gráficos, diseños, exportadores y más. También incluye más de 100 extensiones de usuario, gracias a su amplia comunidad de desarrolladores.
Además, ayuda a los diseñadores a mejorar su proceso de diseño con la ayuda de herramientas como Stencils, Themer y Sencha Architect. Ext JS también incluye un administrador de diseño para organizar el contenido y la visualización de datos entre dispositivos, tamaños de pantalla y navegadores. Incluso puede controlar las pantallas de componentes para interfaces de usuario complejas y obtener un sistema de configuración receptivo para adaptarse a la orientación del dispositivo o al tamaño de la ventana.
#2. rejilla de reacción
rejilla de reacción es una herramienta de cuadrícula de nivel empresarial para React UI y tiene más de 100 funciones. Sencha ha recreado su cuadrícula Ext JS usando este GRUI para usar JS moderno. Esta arquitectura nueva y mejorada puede proporcionar el mismo nivel de funciones y un mejor rendimiento en una interfaz de usuario de React sin esfuerzo.
React Grid ofrece funciones como:
- Rápida integración
- Carga de datos personalizados
- Fácil personalización
- Gestión de una gran cantidad de datos
- Carga útil más pequeña en comparación con otras soluciones de red
- No se necesita complemento adicional

Obtendrá columnas virtuales y la opción de configurar columnas ilimitadas. La solución ayuda a aumentar el rendimiento de las aplicaciones que requieren muchas columnas. También puede usar una tienda virtual que puede ayudarlo a crear registros y administrarlos, lo que le permite monitorear el desplazamiento y actualizar las filas cuando sea necesario. Además, puede arrastrar y soltar columnas, editarlas y paginar hacia adelante y hacia atrás en sus conjuntos de registros usando la barra de herramientas de paginación.
GRUI de Sencha ofrece una prueba gratuita. La versión paga permite usuarios finales y productos ilimitados con 12 meses de soporte técnico y actualizaciones y mantenimiento opcional para una licencia perpetua.
#3. GXT
GXT es un marco Java para crear aplicaciones web ricas en funciones para dispositivos modernos con la ayuda del compilador GWT (anteriormente llamado Google Web Toolkit) y Java. Cuenta con componentes de alto rendimiento que puedes personalizar por completo. Permite a los desarrolladores crear aplicaciones en Java y completar el código en código HTML5 multiplataforma altamente optimizado.

GXT de Sencha incluye la realización de componentes de interfaz de usuario con interoperabilidad con plantillas GWT nativas, administrador de diseño y componentes, lo que le ofrece un poderoso control en pantalla.
Para el desarrollo, obtendrá componentes de interfaz de usuario como barras de herramientas, menús, árboles, cuadrículas, ventanas, etc. y cientos de extensiones. GXT incluye herramientas preintegradas como Sencha Architect, Stencils y Sencha Themer para ayudarlo a diseñar como un jefe.
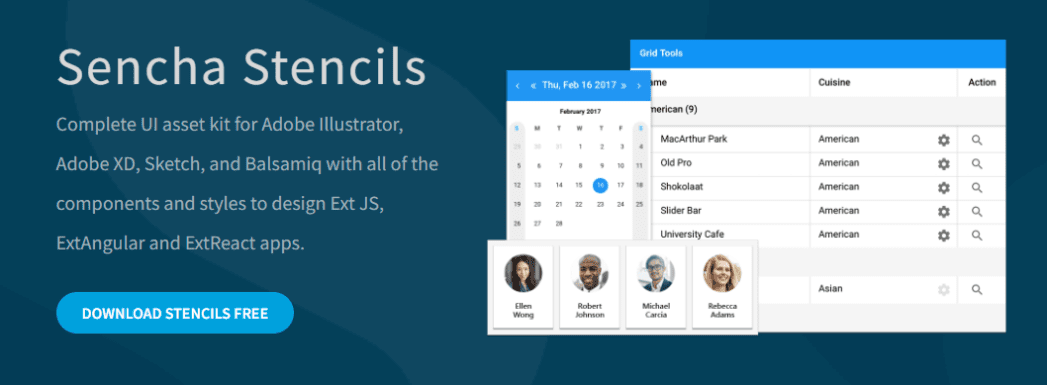
#4. plantillas
plantillas ayudar a los desarrolladores a crear prototipos, diseñar y evaluar sus diseños rápidamente. Es un kit de interfaz de usuario completo para Sketch, Adobe XD, Adobe Illustrator y Balsamiq, que incluye todos los estilos y componentes para diseñar aplicaciones ExtAngular, ExtReact y Ext JS.

Puede crear maquetas para impresionantes interfaces de usuario en sus aplicaciones con Stencils, que viene con excelentes funciones. En lugar de escribir código, puede utilizar activos visuales que coincidan con los componentes de la interfaz de usuario de Sencha y trabajar con ellos como símbolos vectoriales y archivos. Stencil también está disponible como PNG/SVG que puede usar con otras soluciones y programas. Esta herramienta lo ayudará a optimizar todo el proceso de creación de maquetas de aplicaciones y se puede descargar gratis.
- Estructura alámbrica: crea estructuras alámbricas para tus aplicaciones y prueba conceptos de interfaz de usuario. Incluso puede arrastrar Sencha a un programa como Balsamiq y probar varias iteraciones de diseño fácilmente antes de finalizar una para el desarrollo.
- Mockups de alta fidelidad: cree maquetas de alta fidelidad con Stencils con facilidad y rapidez. Si está trabajando en Adobe XDE o Illustrator o en una versión de Sketch de Stencils, puede arrastrar y soltar fácilmente los componentes de la interfaz de usuario prefabricados y editarlos para desarrollar sus diseños.
- Valores CSS: si desea planificar los colores de su tema antes de codificar, puede usar Stencils y experimentar con varias combinaciones de colores. Incluso puede importar datos de color desde un archivo Stencils en la última versión de Themer.
#5. Prueba Sencha
Cree pruebas unitarias y de extremo a extremo sólidas para sus aplicaciones web utilizando Prueba Sencha y entregar aplicaciones de alta calidad. Es una herramienta de prueba integral para Ext JS y admite pruebas de extremo a extremo de aplicaciones Angular, ExtReact, React y ExtAngular. Le permite probar sus aplicaciones rápidamente y con mayor precisión para que pueda ahorrar tiempo y gastos.
Como resultado, puede acelerar su tiempo de comercialización, mejorar la calidad de la aplicación y minimizar el tiempo y los gastos de prueba. Sencha Test le permite ejecutar pruebas simultáneamente en múltiples navegadores y ofrece automatización para que pueda cumplir con sus plazos de entrega.

- Sencha Test Studio: es la interfaz gráfica de usuario (GUI) que puede usar para crear pruebas de Jasmine en el editor integrado de Sencha Test. Simplemente escriba su prueba en JavaScript y guárdela en su solución de control de código fuente. Con Test Studio, puede crear pruebas directamente en Sencha Test y ejecutarlas inmediatamente. O bien, puede codificar en un IDE por separado y luego ejecutar la prueba. Este proceso iterativo para la prueba unitaria le permite producir un código más robusto.
- Test Runner: le permite elegir una prueba funcional o unitaria en un navegador en un teléfono inteligente, una máquina local o una granja de navegadores. Se utiliza para crear pruebas y código de depuración. Sencha Test CLI utiliza una cuadrícula de Selenium o una granja de navegadores externos para ayudarlo a programar ejecuciones de prueba automatizadas cuando lo desee con poca configuración.
- Test Archiver: le permite realizar un seguimiento de sus tendencias históricas de pruebas y comparar sus resultados. Puede analizarlos visualmente e identificar fallas y otros problemas. Le ayuda a comprender fácilmente los resultados de las pruebas para que pueda detectar problemas y resolverlos a tiempo.
Además de los productos anteriores, Sencha ofrece muchas otras herramientas, que incluyen:
- Sencha Architect: Architect les permite crear aplicaciones Ext JS con la funcionalidad de arrastrar y soltar sin perder tiempo codificando manualmente.
- Sencha Themer: lo ayuda a diseñar temas personalizados para sus aplicaciones utilizando soluciones gráficas sin necesidad de codificar.
- Cmd: es un conjunto de funciones de gestión del ciclo de vida, como minificación de código, andamios, carga dinámica de paquetes, etc.
- Inspector: es una herramienta de depuración para ayudarlo a acceder a componentes, objetos, clases, etc., para aplicaciones desarrolladas con marcos Sencha.
- Fiddle: esta herramienta gratuita le permite probar su código Ext JS directamente en su navegador sin necesidad de instalación y compartirlo.
- Complementos IDE y editor de código: ayudan a integrar el marco Sencha con su flujo de trabajo para permitir la inspección, generación, finalización, refactorización y navegación del código
- ExtGen: esta herramienta CL multiplataforma basada en nodos proporciona varios modos para la generación de aplicaciones.
- Ext Build: esta herramienta basada en nodos le permite desarrollar aplicaciones Ext JS utilizando Google Closure y el compilador Sencha cmd para transpilar y crear aplicaciones Ext JS.
Revisión de Sencha: Facilidad de uso

Todas las herramientas y tecnologías que ofrece Sencha son bastante fáciles de usar. También son amigables para los desarrolladores y pueden atender a desarrolladores con diferentes conjuntos de habilidades, ya sea un programador principiante o experimentado.
Puede utilizar las plataformas de Sencha y sus productos y herramientas con facilidad. Sus más de 140 componentes Ui también le permiten diseñar su aplicación a la perfección y hacer que el proceso de desarrollo sea más divertido. No es necesario que cree los componentes de la interfaz de usuario usted mismo. Puede elegir entre las opciones disponibles y usarlas para sus necesidades.
Revisión de Sencha: soporte
Sencha es famoso por brindar soporte técnico y capacitación sobresalientes a todos los usuarios y resolver sus problemas rápidamente. Ya sea que necesite ayuda con su aplicación, corrección de errores o cualquier otra pregunta que le moleste, puede comunicarse con su equipo técnico con expertos para responder a todas sus preguntas.
Los clientes de Sencha se incorporan automáticamente al paquete de soporte estándar para que pueda aprovechar el soporte básico cuando lo necesite. También puede actualizar al Paquete de Soporte Premium para obtener soporte de alta calidad y beneficios adicionales.

Soporte estándar: obtienes estas características:
- Acceso 24×7 al foro Sencha
- Documentación completa del producto, ejemplos de código, uso y código fuente.
- Actualizaciones gratuitas a próximos lanzamientos importantes
- Acceso exclusivo a productos de prelanzamiento
- Soporte técnico vía telefónica, asistencia remota o portal de soporte. Obtendrás 40 x-créditos (25 x-créditos por una consulta de 30 minutos)
- Corrección de errores limitada
Soporte Platino: Obtendrá:
- Soporte prioritario a través del portal de soporte de Sencha
- Corrección de errores de prioridad
- Capacitación en línea gratuita para mejorar las habilidades técnicas
- Entrada de hoja de ruta prioritaria
¿Cómo puede Sencha ayudarlo a crear aplicaciones modernas?
Sencha es una plataforma integral con múltiples herramientas y tecnologías para respaldar el desarrollo, diseño, prueba y entrega de su aplicación. Elimina la necesidad de escribir código; en cambio, puede usar su solución para crear soluciones innovadoras en tiempos de respuesta rápidos.
Comprendamos las formas en que Sencha puede ayudarlo.
#1. Más de 140 componentes de interfaz de usuario
Obtendrá más de 140 componentes de interfaz de usuario como árboles, cuadrículas, listas, calendarios, menús, ventanas, diseños, gráficos y muchos más para crear aplicaciones hermosas y útiles. Todos están listos para usar y lo salvan de la frustración de crear cada componente usted mismo después de una lluvia de ideas, escribir y probar el código por su cuenta.
Otros marcos necesitan un desarrollo personalizado con docenas de herramientas y tecnologías, optimización del rendimiento y necesidades de mantenimiento. Pero Sencha lo salva de todas estas molestias al ofrecer componentes de interfaz de usuario ricos y prediseñados listos para usar de inmediato.
#2. multiplataforma

Los usuarios de hoy en día quieren utilizar una aplicación que se ejecute en varios dispositivos y plataformas, independientemente del tamaño de la pantalla. Por lo tanto, debe hacer que sus aplicaciones sean multiplataforma. Sin embargo, la mayoría de los marcos tienen capacidades limitadas para plataformas y dispositivos. Pero Sencha funciona en cualquier dispositivo que use, ya sea una computadora de escritorio, un teléfono inteligente o una tableta.
Los navegadores compatibles son Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge en Windows 10, Chrome o Stock browser en Android 4.4+
#3. Estilo de codificación cohesivo
Los diferentes estilos de codificación pueden ser un desafío para que los nuevos usuarios entiendan, mantengan y usen la aplicación. Y si tiene un equipo distribuido en su organización, se vuelve más difícil.
Pero Sencha usa un estilo de codificación común y un modelo para todos los componentes de sus aplicaciones. Por lo tanto, mantener y usar la aplicación se vuelve más fácil.
#4. Apoyo

Sencha ofrece soporte, capacitación y servicios superiores durante el uso de su plataforma. Por lo tanto, cada vez que se quede atascado en algún lugar, puede volver en busca de ayuda, y su equipo estará allí para ayudarlo a resolver sus problemas. Este nivel de soporte y servicios es difícil de encontrar con otros marcos.
#5. Plataforma orientada a objetos
Si el proceso de desarrollo de aplicaciones no está estructurado correctamente, la colaboración se vuelve difícil. Pero con Sencha, sus desarrolladores pueden usar sus habilidades actuales para crear aplicaciones de alta calidad más rápido.
¿Vale la pena probar Sencha?
Sí, sencha Vale la pena intentarlo si desea crear aplicaciones innovadoras y de alto rendimiento con facilidad y rapidez.
Esta plataforma es excelente tanto para desarrolladores como para empresas, ya sea una startup, una agencia, una pyme o una empresa. No solo le ahorrará tiempo y esfuerzo al escribir cientos de líneas de código, sino que también reducirá sus gastos. Puede acelerar su proceso de producción de aplicaciones y entregar sus productos de software al mercado más rápido para satisfacer las demandas de sus clientes.
Por lo tanto, opte por Sencha y aproveche sus excelentes herramientas, tecnologías, productos y servicios y cree las aplicaciones de sus sueños.
