React es una de las bibliotecas de JavaScript más populares para crear interfaces de usuario en una sola aplicación web.
Su simplicidad de comprensión e implementación al crear aplicaciones web es la razón por la cual su adopción ha ido en aumento. Sin embargo, debe diseñar su aplicación React usando CSS para crear aplicaciones impresionantes. El estilo es muy amplio, ya que puede diseñar texto, imágenes, videos, enlaces y mucho más en una aplicación web.
Las animaciones son imágenes en movimiento que se pueden utilizar para captar la atención de los usuarios. Estas animaciones pueden ser pequeñas o enormes, según el objetivo y el estilo general del sitio web.
Las bibliotecas de animación son útiles para mejorar la experiencia general del usuario en una aplicación web. Puede crear estas animaciones desde cero o utilizar una biblioteca de animaciones. Este artículo presentará las bibliotecas de animación de React, por qué debería usarlas y algunas de las mejores que puede usar hoy:
Tabla de contenido
¿Qué son las bibliotecas de animación de React?
Una biblioteca de animación React es una colección de archivos/piezas de código prefabricados que pueden ser de código abierto o almacenarse en un repositorio de terceros. Hay muchas cosas que puedes animar usando bibliotecas de animación. Piense en animar imágenes, texto y animaciones complejas y avanzadas.
Estas son las razones por las que debería usar las bibliotecas de animación React;
- Tiempo de desarrollo reducido: no tiene que escribir CSS desde cero para agregar animaciones a su aplicación React. Las bibliotecas le permiten copiar código CSS y agregarlo a su sitio web.
- Personalizable: aunque estas bibliotecas tienen un código repetitivo, puede modificarlo para que se ajuste a sus necesidades. Por ejemplo, puede cambiar las imágenes de fondo y el texto para que se ajusten a sus necesidades.
- Reduce el código CSS: tener una gran cantidad de código en su aplicación puede conducir a velocidades de carga lentas. El código de una biblioteca de animación está alojado en un repositorio de terceros y solo puede elegir lo que se adapte a su aplicación.
- Hace que sea fácil tener un estilo coherente: a medida que su aplicación crece, es necesario asegurarse de que el estilo sea coherente. Las bibliotecas de animación pueden ayudarlo a lograr esto fácilmente.
Estas son algunas de las bibliotecas de animación React más populares que puedes probar hoy
Revelación impresionante de React
React Awesome Reveal es una biblioteca fácil de usar con primitivas animadas seleccionadas. Esta biblioteca anima sus componentes cuando se vuelven visibles en la página web.

Características
- Fácil configuración: puede instalar esta biblioteca usando npm, yarn o pnpm. Luego puede importar la biblioteca a sus componentes así;
import { Fade } from "react-awesome-reveal";
- Variedad de animaciones: React Awesome Reveal tiene componentes de animación agrupados en Buscadores de atención y Efectos reveladores. Cada categorización tiene cientos de características para elegir.
- Personalizable: puede personalizar bloques de código de React Awesome Reveal para satisfacer sus necesidades.
- Flexible: esta biblioteca está escrita en TypeScript, lo que significa que puede usarla con aplicaciones JavaScript y TypeScript.
React Awesome Reveal es un proyecto gratuito de código abierto.
Remoción
Remotion es una biblioteca de React para ayudar a los desarrolladores a crear videos mediante programación. Puede usar esta biblioteca con aplicaciones de JavaScript y TypeScript.

Características
- Representación y contenido programáticos: esta biblioteca le permite obtener datos de una API y mostrarlos mediante @remotion/player.
- Edición rápida y deliciosa: esta biblioteca le permite obtener una vista previa del video mientras lo edita.
- Permite a los desarrolladores aprovechar React para expresarse: aunque esta biblioteca brinda acceso a herramientas para la creación de videos, aún debe observar las reglas de React.
El paquete gratuito de Remotion brinda acceso ilimitado a todas sus herramientas. Sin embargo, también hay opciones pagas a partir de $10/mes, con funciones avanzadas.
lotería
Lottie es una biblioteca multiplataforma para iOS, Android, Windows, React Native y aplicaciones web. Esta biblioteca analiza las animaciones de Adobe After Effects como JSON y las representa de forma nativa en aplicaciones web y móviles.
Características
- Multiplataforma: puede usar Lottie para crear animaciones para diferentes aplicaciones, independientemente de si está en iOS, Android o Windows.
- Efectos categorizados: hay cientos de efectos para elegir y adecuados para diferentes plataformas.
- Admite animaciones dinámicas: con Lottie, puede cambiar funciones como la velocidad y el color de la animación en tiempo de ejecución.
- Ligero: Lottie es un paquete pequeño que no sobrecargará su aplicación.
Lottie es una biblioteca gratuita de código abierto que cuenta con el apoyo de la comunidad.
React Flip Toolkit es una biblioteca de React que permite a los desarrolladores animar componentes de React. La biblioteca ofrece una manera fácil de animar elementos a medida que salen o ingresan al DOM.
Características
- Fácil de configurar: puede usar npm o yarn para instalar React Flip Toolkit; npm instale react-flip-toolkit o yarn agregue react-flip-toolkit. A continuación, puede incluir el componente que desee envolviéndolo con un Flipper.
import { Flipper, Flipped } from 'react-flip-toolkit'
- Personalizable: puede personalizar los bloques de código proporcionados por React Flip Toolkit para satisfacer sus necesidades.
- Admite animaciones complejas: con React Flip Toolkit, puede animar elementos con diferentes opacidades, colores, dimensiones y posiciones.
React Flip Toolkit es una biblioteca gratuita de código abierto.
Reaccionar nativo reanimado
React Native Reapressed es una biblioteca que permite a los desarrolladores crear animaciones e interacciones fluidas que se ejecutan en el subproceso de la interfaz de usuario.

Características
- Multiplataforma: puede usar esta biblioteca en Android, iOS y aplicaciones web.
- Ofrece una forma poderosa y flexible de crear animaciones: React Native Reanimated erradica las complejidades de crear animaciones y ofrece algunos métodos.
- Ofrece rendimiento nativo: esta biblioteca se crea sobre una API que es nativa de React Native. Por lo tanto, puede declarar sus animaciones en JS, pero se ejecutarán en el hilo nativo.
React Native Reanimated es una biblioteca gratuita de código abierto.
Reaccionar Simple Animar
React Simple Animate es una biblioteca React basada en estándares de animación CSS. React es la única dependencia en esta biblioteca, lo que la hace liviana y pequeña.

Características
- Proporciona una API declarativa: puede definir animaciones a través de una sintaxis intuitiva y simple cuando usa React Simple Animate.
- Personalizable: puede cambiar los valores predeterminados en el código repetitivo proporcionado por esta biblioteca de animación para satisfacer sus necesidades.
- Admite animaciones SVG: los desarrolladores pueden usar Scalable Vector Graphics (SVG), un formato de imagen basado en XML, para crear animaciones. Los SVG son perfectos para iconos y logotipos animados.
React Simple Animate es una biblioteca gratuita de código abierto.
reaccionar primavera
React Spring es una biblioteca de React con animaciones fluidas que puede usar para mejorar la interfaz de usuario de sus aplicaciones web y móviles.

Características
- Multiplataforma: puede usar React Spring con aplicaciones React-native-web, React-native y web.
- Admite pruebas: puede probar componentes de React Spring utilizando marcos de prueba como Jest.
- Admite animaciones basadas en gestos: React Spring le permite diseñar animaciones que respondan a las acciones del usuario, como arrastrar y pellizcar, mientras interactúa con la aplicación móvil o web.
- Elimina la sobrecarga innecesaria: React Spring ofrece métodos API imperativos para ejecutar animaciones sin actualizar el estado.
React Spring es una biblioteca gratuita de código abierto.
Movimiento del enmarcador
Framer Motion es una biblioteca de movimiento lista para producción para aplicaciones React.

Características
- Fácil configuración: puede instalar Framer Motion usando yarn o npm. Utilice estos comandos; npm instale framer-motion o yarn agregue framer-motion. A continuación, puede incluirlo de la siguiente manera;
import { motion } from "framer-motion";
- Múltiples opciones de animación: hay diferentes animaciones entre las que puede elegir, que van desde transiciones, gestos, desplazamientos, animaciones de entrada y salida y fotogramas clave, por mencionar algunas.
- Altamente personalizable: puede cambiar fuentes, colores, imágenes de fondo y mucho más cuando usa Framer Motion.
- Multilenguaje: puede usar Framer Motion con TypeScript y JavaScript.
Framer Motion es una biblioteca React gratuita y de código abierto.
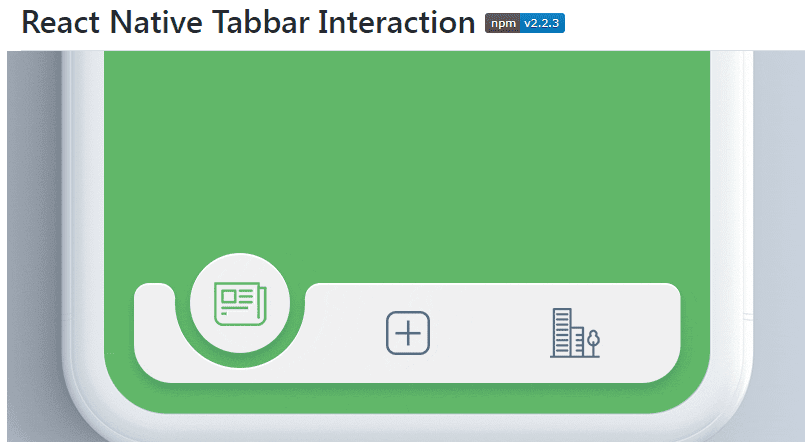
Interacción de la barra de pestañas nativa de React
React Native Tabbar Interaction es un componente animado de barra de pestañas inferior para React Native.

Características
- Multiplataforma: React Native Tabbar Interaction funciona en plataformas iOS y Android.
- Multilenguaje: puede usar esta biblioteca con aplicaciones JavaScript y TypeScript.
- Personalizable: puede cambiar los valores predeterminados de los componentes para adaptarlos a sus necesidades.
React Native Tabbar Interaction es una biblioteca gratuita de código abierto.
GSAP
GSAP (GreenSock Animation Platform) es una biblioteca de animación JavaScript de alto rendimiento. GSAP funciona perfectamente con la mayoría de los marcos y bibliotecas de JavaScript como React, Vue y Angular. La biblioteca también es compatible con SVG, objetos de biblioteca de lienzo y propiedades CSS.

Características
- Anima cualquier cosa: GSAP no tiene una lista predefinida de cosas que puedes animar. La biblioteca puede manejar valores de cadena complejos con colores anidados independientemente del formato.
- Compatible con las principales tecnologías: GSAP es compatible con los principales navegadores y elimina las principales inconsistencias asociadas con estos navegadores.
- Ligero y ampliable: GSAP no se basa en ninguna biblioteca de terceros, por lo que es liviano. Tiene una arquitectura de complementos, que es modular y flexible, que mantiene el motor central ajustado y, al mismo tiempo, permite a los desarrolladores agregar funciones utilizando complementos opcionales.
- Secuenciación avanzada: GSAP no sigue la secuenciación «una tras otra», lo que significa que puede tener tantas animaciones como desee.
La mayoría de las funciones de GreenSock Animation Platform son gratuitas.
Reaccionar grupo de transición
React Transition Group es una biblioteca que permite a los usuarios manipular el DOM de manera útil, agrupar elementos, administrar clases y exponer etapas de transición.
Características
- Realiza transiciones de componentes dentro y fuera del DOM de forma declarativa: puede definir cómo debe aparecer una transición cuando entra y sale del DOM usando una sintaxis simple.
- Personalizable: esta biblioteca no diseña animaciones por sí misma. Por lo tanto, puede definir sus propios estilos y clases para usar dentro de React Transition Group.
React Transition Group es una biblioteca gratuita y de código abierto.
Conclusión
Ahora tiene una variedad de bibliotecas de animación React que puede usar para crear aplicaciones web visualmente impresionantes. La elección de una biblioteca de animación dependerá de las funciones que esté buscando y de la facilidad de uso. Puede combinar estas bibliotecas de animación de React con varias bibliotecas de interfaz de usuario de JavaScript para crear aplicaciones potentes.
A continuación, consulte también nuestro artículo sobre las mejores bibliotecas de tablas de JavaScript.
