HTML es una forma excelente de crear páginas estáticas, pero sin la integración de lenguajes de script, las funciones estáticas no podrían proporcionar una función dinámica a las páginas web.
El avanzado de javascript como AngularJS, es necesario para crear un potente cliente-servidor y ejecutar aplicaciones web sin problemas. En 2012, Google presentó AngularJs, es un software gratuito y de código abierto y está incorporado con HTML como una etiqueta de secuencia de comandos.
Con el desarrollo de SPA (aplicación de una sola página), Angular Js está ganando una inmensa popularidad y proporciona una gran cantidad de configuraciones para el lenguaje de programación del lado del cliente más utilizado, como Javascript. Con la incorporación de HTML, los usuarios utilizarán los atributos Angular más avanzados.
Según el análisis de mercado, Angularjs está viviendo aquí desde hace mucho tiempo y se ha convertido en un activo para la industria web. Gracias a la gran comunidad, código abierto y plantilla lista para usar a un costo menor.
Al utilizar los atributos avanzados de Angularjs, los desarrolladores crearán diferentes marcos para crear aplicaciones web dinámicas. Pero elegir el marco correcto es una tarea desafiante porque hay varias estructuras disponibles en el mercado. Los desarrolladores entusiastas que están dispuestos a trabajar en AngularJs pueden usar estos marcos, y los desarrolladores hacen que el software sea extraordinario. Si desea obtener un conocimiento completo sobre Angularjs, puede tomar el curso por Internet.
Echemos un vistazo a los siguientes marcos que lo ayudarán a convertirse en un desarrollador inteligente.
Tabla de contenido
Iónico
Iónico es un marco campeón de AngularJs. Es un marco front-end robusto y especialmente optimizado para AngularJs para crear aplicaciones móviles y basadas en la web.
El marco avanzado especialmente optimizado con instrucciones de Angular para admitir la implementación de aplicaciones basadas en CSS3 y HTML, proporcionando así una interferencia productiva del usuario. El marco desarrollado proporciona un kit de desarrollo de software (SDK) gratuito y de código abierto, no solo que algunos componentes de la biblioteca de la interfaz de usuario ayudan a crear aplicaciones híbridas e interactivas para productos sensibles al tacto.
¿Suena emocionante aprender Ionic? Mira esto curso práctico en línea.
LumX
LumX es un marco frontal totalmente flexible basado en Google Material Design.
Las características de LumX permiten a los desarrolladores crear interfaces de usuario según las pautas de Google. LumX se basa en Angular JS para respaldar el desarrollo de aplicaciones web basadas en el patrón de diseño MVC y también utiliza jQuery para mejorar el rendimiento de la aplicación basada en web.

Pero los usuarios no necesitan usar los complementos de jQuery por separado mientras usan los componentes de LumX. SAAS se utiliza para construir el marco de front-end. Por otro lado, Bourbon y Neat brindan personalización en las aplicaciones de diseño para una funcionalidad mejor y más fluida.
Interfaz de usuario angular móvil
Interfaz de usuario angular móvil es uno de los más utilizados y se utiliza para desarrollar aplicaciones móviles basadas en HTML-5. Está optimizado para Bootstrap, AngularJS y brinda soporte integral para excelentes bibliotecas como overthrow.js y fastclick.js. Este marco ofrece componentes esenciales como superposiciones, barras laterales, áreas desplazables, interruptores y más.

Con Mobile Angular UI, podemos diseñar una interferencia de usuario flexible, y eso podría transformar las aplicaciones basadas en la web en aplicaciones móviles fáciles de usar.
Material angular
Es una biblioteca de componentes basada en UI para desarrolladores de AngularJs y está inspirada en Google Material Design. Ofrece 30 servicios y componentes de interfaz de usuario. material angular Los componentes ayudan a crear aplicaciones y páginas web funcionales, atractivas y consistentes mientras se adhieren a los nuevos principios de diseño de páginas web modernas, como la independencia del dispositivo, la degradación elegante y la portabilidad del navegador.

Ayuda a crear un sitio web flexible, más rápido y excelente. Al ofrecer funciones como elementos de botones naturales como efectos de desplazamiento, compatibilidad con ARIA, tinta integrada y temas.
Arranque de interfaz de usuario
Está desarrollado en la parte superior del marco front-end llamado Arranque de interfaz de usuario. Los desarrolladores podrían usar los componentes de dependencia del repositorio como Bootstrap CSS, AngularJS, Angular-touch y Angular-animate. Las directivas que incluyen el repositorio tienen marcado externo.

Los desarrolladores web mantienen el marcado como una opción y lo usan como plantillas. De acuerdo con el requisito, los desarrolladores cambian el marcado externo y luego crean las plantillas personalizadas. Cada directiva tiene su propio módulo AngularJs y usan código para las pautas básicas. Proporciona varias directivas, como alerta, carrusel, botones, menú desplegable, selector de hora, selector de fecha y más.
Supersónico
Supersonic es uno de los primeros marcos de interfaz de usuario híbridos. Consta de Javascript, componentes web y CSS que podríamos usar con un marco popular, y también se denomina marco agnóstico. Ayuda a simplificar las aplicaciones HTML y está integrado con AngularJS.

Supersonic funciona junto con AppGyver, y la mayoría de las API no funcionarán en un sitio web móvil o en la aplicación Vanilla Cordova. Permite a los usuarios escribir HTML junto con componentes CSS, o usamos componentes web que asignan su HTML para acceder a las API nativas y la interferencia completamente nativa con más facilidad que nunca.
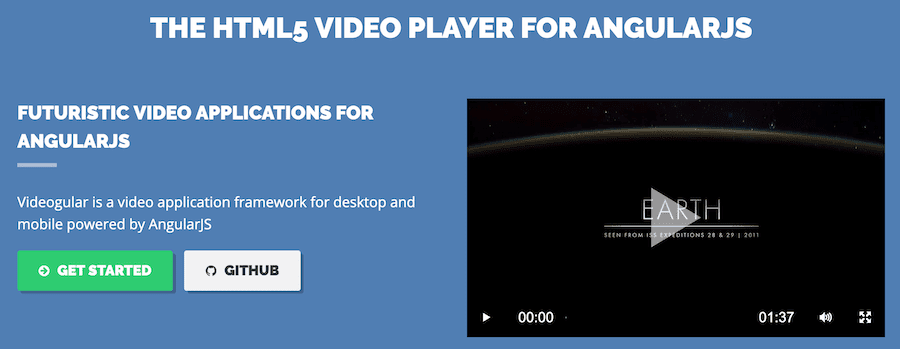
videogular
videogular es perfecto para crear aplicaciones web o móviles basadas en video basadas en HTML5. Obtuvo características como propiedades vinculables, temas y complementos, sistema de puntos de referencia.

Conclusión
AngularJS está evolucionando a nuevas alturas cada día. Si es un desarrollador parcial de AngularJS, debe seleccionar un marco adecuado para los requisitos de su cliente. AngularJs proporciona un marco para aplicaciones web y de teléfonos inteligentes. Elija lo que se adapte al requisito.
