Muchos desarrolladores, especialmente los principiantes, están eligiendo editores HTML visuales como WYSIWYG para la codificación, ya que son fáciles de usar e integrar con sitios web y aplicaciones web.
Aunque no hay ningún problema en usar un editor de HTML basado en texto mientras realiza algunos cambios en un sitio, deberá ingresar el código manualmente.
Esto puede no ser una gran preocupación para los codificadores profesionales, pero puede ser difícil para los principiantes o aficionados. Además, esto consumiría más tiempo y esfuerzo.
Y en este mundo altamente competitivo, necesita herramientas avanzadas y más eficientes para completar su tarea.
Por lo tanto, la popularidad de los editores WYSIWYG se está disparando.
Comprendamos qué son y cuáles son los mejores editores WYSIWYG que puede integrar en sus sitios y aplicaciones.
Tabla de contenido
¿Qué son los editores HTML?
Antes de que entendamos los editores WYSIWYG, es esencial conocer primero los editores HTML.
Los editores de HTML son programas especialmente diseñados para codificar en HTML, CSS y otros lenguajes de programación. Tienen características como:
- Resaltado de sintaxis
- depuración
- Código de validación
- Autocompletar
- Encontrar y reemplazar
- Insertar elementos HTML
y más.
Los editores de HTML agilizan los flujos de trabajo de codificación y le ahorran tiempo y esfuerzo. Es principalmente de dos tipos: editores HTML basados en texto y editores WYSIWYG visuales.
¿Qué es el editor WYSIWYG?
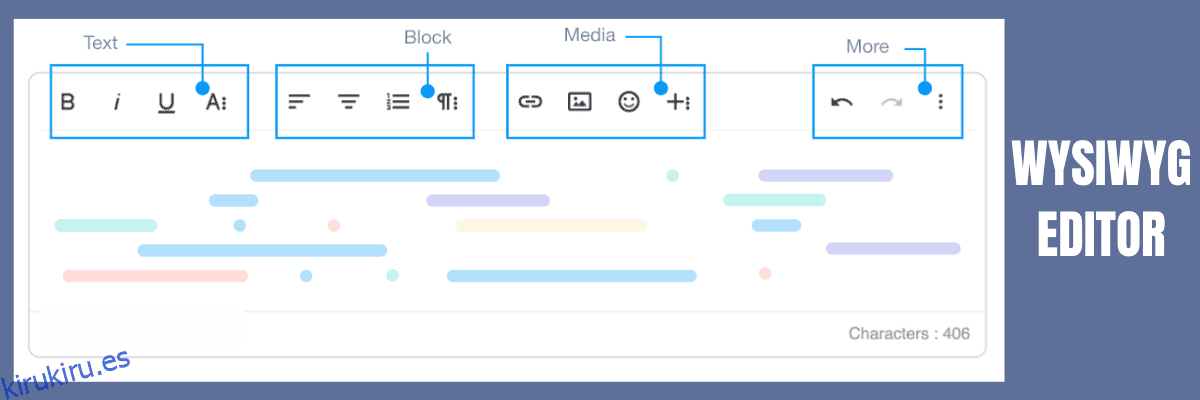
«Lo que ves es lo que obtienes» o WYSIWYG es un editor HTML visual para ayudar a los desarrolladores y codificadores a visualizar el resultado de su proyecto mientras está en desarrollo.
Los editores WYSIWYG le permiten ver de inmediato el impacto de sus cambios en una aplicación o sitio web en vivo mientras aún está trabajando en él. Lo mejor de estos editores visuales es que no necesariamente tiene que saber codificación o lenguajes de programación para usarlos.

Por ejemplo, está creando una aplicación y utilizando un editor WYSIWYG para realizar algunos cambios en su código. Cuando lo hace, puede obtener una vista previa de los resultados de los cambios antes de que se desarrolle la interfaz.
Esto ayuda a los programadores a producir las aplicaciones o sitios web exactos que desean sus clientes.
¿Por qué necesita un editor WYSIWYG?
Los editores WYSIWYG son su mejor amigo si desea generar código HTML rápidamente, sin tocar el código. Son principalmente adecuados para el desarrollo front-end.
He aquí por qué a los desarrolladores les encanta usar editores WYSIWYG.
Fácil de usar
Los editores WYSIWYG son fáciles de usar. Por lo tanto, ideal para principiantes que aprenden a codificar en HTML. Hacen que la edición en HTML y CSS sea menos dolorosa y más agradable.
También es para ti si estás cansado de usar un editor de texto básico y quieres ver rápidamente cómo se ven tus cambios en tiempo real. También son más rápidos; por lo tanto, ahorran mucho tiempo y esfuerzo.
Reduce errores
Usando un editor HTML visual como WYSIWYG, las posibilidades de cometer errores se reducen significativamente. Mientras usa la herramienta para realizar cambios en su sitio web o aplicaciones web, puede ver el impacto exacto de sus acciones.
Por lo tanto, si algo está mal o no está a la altura, puede cambiarlo de inmediato. Esto le evita tener que esperar a que todo se complete y luego se muestre de una vez, como en el caso de los editores de HTML basados en texto.
Fácil de integrar

El editor de código que elija debe integrarse con su sitio web o proyecto de aplicación web sin problemas y con menos esfuerzo.
Un editor WYSIWYG hace precisamente eso. También es compatible con una variedad de marcos y plataformas front-end. Le evita tener que ir al código fuente repetidamente para corregir los errores resultantes de una mala integración.
personalización
Los mejores editores WYSIWYG le permiten personalizar la apariencia del editor para los usuarios. Puede elegir entre varios íconos, máscaras, colores, etc., para crear lo que realmente quiere que sea su proyecto.
Experiencia de edición mejorada
Cuando puede ver cómo se ven los cambios que ha realizado en tiempo real usando un editor WYSIWYG, su experiencia de edición mejora en comparación con el caso de los editores basados en texto.
Estas herramientas también vienen con varios elementos, como modos de edición, opciones de formato, accesos directos, íconos y otras opciones útiles para que su experiencia de edición sea aún más placentera.
Entonces, si está buscando el mejor editor WYSIWYG para su próximo proyecto, aquí hay algunas opciones excelentes.
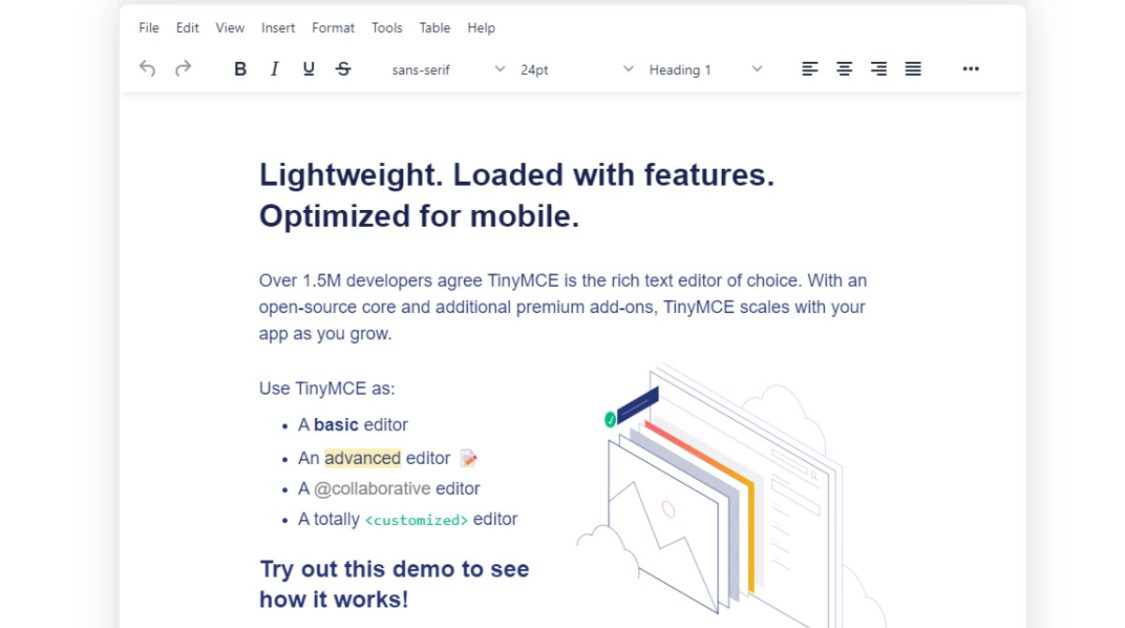
Diminuto
Obtenga el potente editor de texto confiable y de código abierto para su equipo de desarrollo con TinyMCE. Le da todo el control de la edición de texto y le ofrece dos opciones:
- Crea una experiencia personalizada a través de las API
- Aproveche el editor de nivel empresarial y cree la aplicación web de última generación.
TinyMCE puede escalar según el crecimiento de su aplicación con la ayuda de complementos premium adicionales y un núcleo de código abierto. Puede usarlo como un editor básico, avanzado, personalizado y colaborativo. Tiene más de 12 integraciones y 400 API flexibles.

TinyMCE puede integrarse con cualquier pila de tecnología y mejorar su experiencia de edición en general. Con sus funciones de productividad, puede crear contenido más rápido, incluso copiar y pegar desde Google Docs, Word, Excel, etc.
Además, obtendrá Verificador de enlaces, Verificador ortográfico y Verificador de accesibilidad con diccionarios personalizados. Lleva tu edición al nivel profesional con colaboración en tiempo real, comentarios y menciones.
Administre sus imágenes o archivos sin problemas en la nube y distribúyalos con Tiny Drive. Tiene una biblioteca en crecimiento, una opción de soporte opcional, documentos actualizados y una comunidad de StackOverflow. Obtén ayuda cuando y donde la necesites.
Además, obtendrá una licencia LGPL, un editor principal, colaboración en tiempo real y soporte comunitario de forma gratuita. Aproveche los beneficios adicionales, como 1500 cargas de editor p/m, características de productividad y más, con planes desde $29/mes.
Fróala
Experimente el editor WYSIWYG de última generación con Fróala – un impresionante editor de Javascript. Es fácil de usar e integrar para los desarrolladores. Permita que sus usuarios se enamoren de su diseño elegante y limpio.
Froala es el editor HTML WYSIWYG más brillante y hermoso debido a su diseño simple y alto rendimiento. Es un editor liviano que permite capacidades sólidas de edición de texto para todos sus sitios web y aplicaciones.
Froala es un editor gratuito y de código abierto que puedes usar en tu proyecto móvil o web. Su editor inteligente puede manejar más de 100 funciones en su interfaz simple para que nunca tenga que sentirse abrumado con muchos botones.

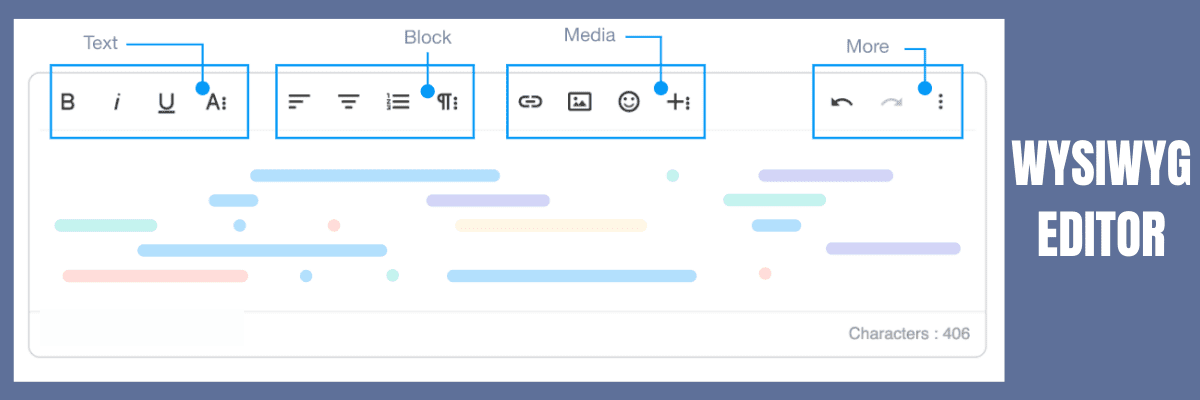
La barra de herramientas inteligente agrupa cada acción en cuatro categorías según el alcance. El editor de texto Froala consta de una amplia gama de funciones simples y complejas para cada caso de uso. Comience en minutos con la poderosa API.
El editor te permite hacer lo que quieras. También puede extender fácilmente el código estructurado y bien escrito. Froala viene con más de 30 complementos listos para usar para usar en el proyecto. Por otro lado, transforma la herramienta básica de JavaScript en una tecnología crucial para varias industrias.
Puede hacer uso de desarrolladores y usuarios ilimitados con cada plan que elija. Comience con un plan básico de $ 199 / año, perfecto para una aplicación personal simple o un blog donde obtendrá funciones ilimitadas.
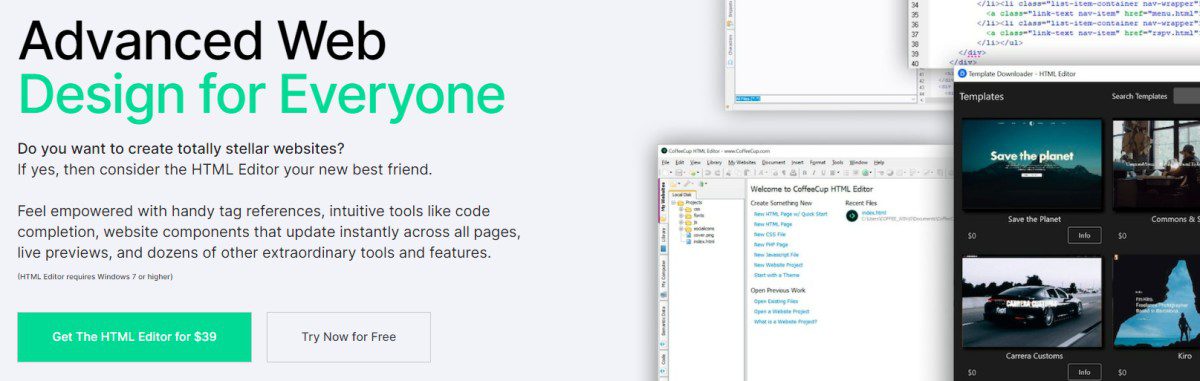
Taza de café
Taza de café proporciona una sensación poderosa con sus herramientas intuitivas, componentes de sitios web, referencias de etiquetas prácticas, docenas de características extraordinarias y vistas previas en vivo.
La opción de resaltado de etiquetas lo ayuda a encontrar rápidamente todas las pestañas abiertas o cerradas. Además, CoffeeCup crea varias plantillas gratuitas y totalmente receptivas para usted. Solo necesita hacer clic dos veces para importar diseños de plantillas al editor HTML a través del instalador de plantillas.
Lleve el desarrollo web al siguiente nivel con la nueva pantalla de bienvenida. Haga clic sobre la nueva página HTML para hacer una página estática rápidamente. CoffeeCup le permite iniciar un proyecto complejo si desea comenzar con una plantilla elegante.
Obtén toda la diversión web desde la nueva pantalla de inicio. La amplia gama de opciones de inicio lo ayuda a realizar su trabajo rápidamente. También puede crear nuevos archivos CSS o HTML desde el principio y ahorrar tiempo con el diseño listo para usar o el tema existente.

Tome la ayuda de la opción Abrir desde la Web para abrir sus archivos directamente desde el navegador web o desde su computadora. Con su ayuda, puede tomar su sitio web como punto de partida. Manténgase organizado con una estructura lógica y elimine problemas, incluidas imágenes y enlaces.
Guarde elementos como el pie de página, el encabezado o el menú en un solo lugar para que pueda incrustarlos todos en cualquier página con la ayuda de la Biblioteca de componentes. Ahora la tarea es simple; en lugar de actualizar cada instancia de elemento, edite el elemento de la biblioteca y permita que lo actualicen automáticamente en todas partes.
Usando varias herramientas, puede producir un código válido y hacer que sus páginas se muestren de manera instantánea y consistente. Hazlo más accesible para los motores de búsqueda y los usuarios discapacitados cada vez. También puede dividir su pantalla para ver la vista previa del sitio web debajo de su código. La vista previa en vivo lo ayuda a saber en qué está trabajando y cómo se ve.
CoffeeCup es especialmente para especialistas en SEO, maestros de organizaciones y perfeccionistas. Codificar su sitio web con un editor de CoffeeCup es lo más gratificante que puede hacer mientras trabaja menos y trae más. Obtenga CoffeeCup por $ 39 o pruébelo gratis.
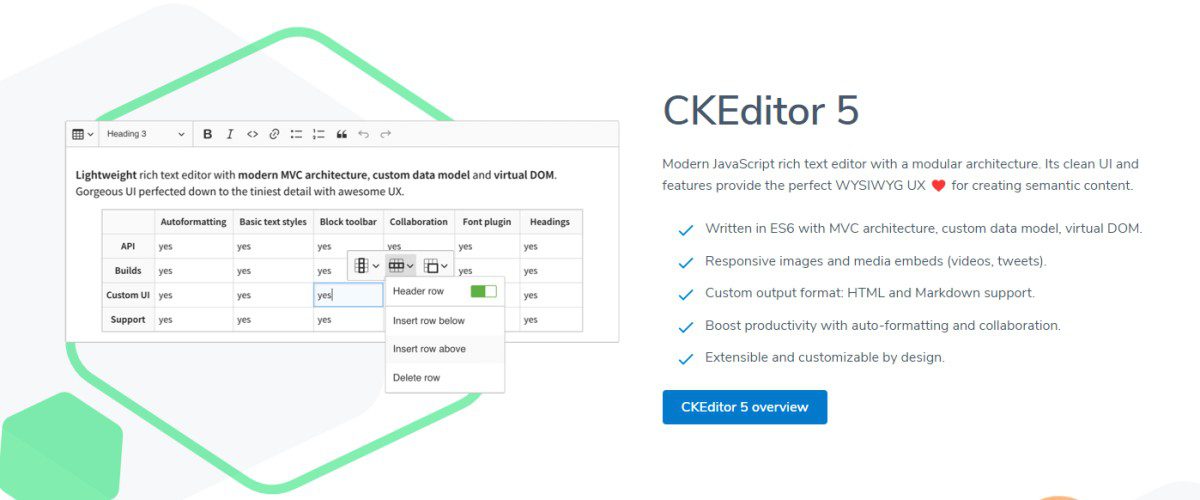
CKEditor
Obtenga una opción de edición colaborativa con CKEditor – un editor WYSIWYG y aprovecha sus numerosos beneficios. Sus características perfectas y su interfaz de usuario limpia proporcionan la experiencia de usuario WYSIWYG adecuada para crear contenido semántico.
CKEditor está escrito en ES6 con el modelo de datos personalizado, arquitectura MVC y DOM virtual. Incorpora medios e imágenes sensibles para usted. y es compatible con Markdown y HTML. Además, CKEditor es personalizable y extensible por diseño.
Además, aumente su productividad con colaboración, formato automático, seguimiento de cambios, un modo de solo comentarios para sugerencias de texto, debates y panel de usuario junto con avatares. Es compatible con todas las funciones de texto enriquecido, como medios o tablas.

Puede crear y ver las versiones del documento, así como controlar todo el progreso del contenido de manera eficiente. Guarde las versiones manualmente o permita ciclos de guardado automático. También se puede utilizar con funciones de colaboración o de forma independiente.
Genere un archivo de Word o PDF a partir de su contenido y asegúrese de que los estilos se mantengan en el archivo exportado. CKEditor admite saltos de página, y los comentarios y sugerencias son visibles en el archivo de Word.
Agregue videos receptivos, archivos PDF o imágenes a su contenido con la ayuda de herramientas flexibles de carga de imágenes y administración de archivos. Obtenga la mejor seguridad de su clase junto con permisos de usuario granulares. Además, obtendrá la imagen para cambiar el tamaño y las opciones de recorte con un editor de imágenes incorporado.
Elija el plan flexible según sus necesidades, o elija un paquete estándar de $37/mes para sus proyectos medianos. También puedes usar CKEditor gratis, que es válido hasta para 5 usuarios y dos desarrolladores.
Editor.js
Obtenga el editor de estilo de bloque gratuito de próxima generación: Editor.js diseñado para ser conectable y extensible usando una API simple.
Editor.js devuelve una salida de datos limpia en formato JSON, que es crucial para desinfectar, procesar y validar en el backend. Puede usarlo en sus sitios web, aplicaciones móviles, artículos, AMP, lectores de voz, etc.

Su lugar de trabajo tiene bloques separados para imágenes, encabezados, párrafos, citas, listas, encuestas, galerías, tablas y más. Estos bloques pueden editar el contenido de forma independiente y tienen complementos para facilitar el trabajo.
Además, los complementos también pueden implementar elementos en línea como Marcador, Comentarios, Término, etc. Además, Editor.js es fácil de integrar y ampliar con la lógica de su código.
Pluma
Pluma es un potente y rico editor WYSIWYG diseñado para proyectos web modernos. Es una herramienta gratuita y de código abierto en la que confían empresas como LinkedIn y Airtable.
Quill tiene una API expresiva y una arquitectura modular para que su experiencia de edición sea divertida. También es personalizable según sus necesidades y preferencias.

Obtenga acceso granular a todo su contenido y código, y realice cambios fácilmente con una API simple. Funciona consistentemente con JSON para entradas y salidas.
Además, Quill es una herramienta multiplataforma que admite una variedad de navegadores y dispositivos, como computadoras de escritorio, teléfonos inteligentes y tabletas. Este editor WYSIWYG es adecuado para proyectos de todos los tamaños, desde Fortune 500 hasta pequeños.
Comience con el núcleo simple de Quill y agregue o personalice gradualmente sus extensiones a medida que crecen sus proyectos.
Nota de verano
Nota de verano es un editor WYSIWYG simple y elegante que admite Bootstrap 3.xx a 5.xx. Esta herramienta de código abierto tiene una licencia MIT y es mantenida por su amplia comunidad.
Es una herramienta liviana de alrededor de 100 kb que ofrece una interacción inteligente con el usuario. Puede instalarlo fácilmente descargándolo y adjuntando su CSS y js con Bootstrap.

Summernote le permite personalizarlo inicializando diferentes módulos y opciones. Puede integrarlo rápidamente con su backend y herramientas de terceros como Django, angular y rails.
Obtendrá muchas funciones, como un modo aéreo que brinda una interfaz sin barra de herramientas, temas con bootswatch, múltiples editores para realizar cambios sobre la marcha, íconos SVG personalizados y más.
Además, la herramienta admite una función de autocompletar para ayudarlo a editar más rápido. También puede personalizar sugerencias con varias opciones. Funciona en los principales navegadores como Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera y sistemas operativos como macOS, Linux y Windows.
ContenidoHerramientas
Obtenga un editor WYSIWYG compacto y hermoso: ContenidoHerramientas que puede agregar a las páginas HTML rápidamente.

Esta es una herramienta gratuita y de código abierto cuyas bibliotecas se desarrollan, mantienen y alojan en GitHub.
TipTap
TipTap es un editor WYSIWYG sin cabeza para sus proyectos. Ofrece un control completo de su editor y le permite personalizar varios aspectos del editor. Lo utilizan empresas como GitLab, Twill CMS, Nextcloud y más.
TipTap es una herramienta de código abierto con una gran cantidad de extensiones. Su comunidad gestiona su desarrollo y mantenimiento y le proporciona una extensa documentación escrita por humanos.

Tiene la licencia MIT y también puede usarlo para uso comercial si se convierte en su patrocinador y financia su desarrollo, mantenimiento y soporte.
Dado que la herramienta no tiene encabezado, no tiene CSS y ofrece un control completo del estilo, el marcado y el comportamiento. TipTap es independiente del marco y funciona de forma inmediata con Vue.js y Vanilla JavaScript junto con otros como React, Svelte, etc.
Usando TypeScript, podrá detectar errores temprano y aprovechar una función de autocompletar para la API. Además, TipTap ofrece sincronización de colaboración en tiempo real entre múltiples dispositivos y le permite trabajar sin conexión. Por lo tanto, puede trabajar desde cualquier lugar y en cualquier momento.
Conclusión
El uso de un editor HTML visual como el editor WYSIWYG es una forma excelente de realizar cambios y escribir código en HTML, CSS y otros lenguajes.
Por lo tanto, si está buscando un editor HTML rico en funciones y fácil de usar, los editores WYSIWYG mencionados anteriormente son excelentes opciones. Todos son fáciles de usar y personalizables, reducen las posibilidades de cometer errores y mejoran su experiencia de edición.