Los colores y las imágenes son formas poderosas para una comunicación efectiva.
De hecho, los colores influyen en el estado de ánimo, el comportamiento y las emociones de las personas; y por lo tanto, puede afectar la marca y el marketing.
Por lo tanto, es importante que los diseñadores de productos utilicen los colores con cuidado y determinación. Pero, ¿cómo sabría qué color o conjunto de colores usar para su producto, marca y marketing?
¿Qué color(es) describiría mejor su propósito y captaría la atención de sus consumidores?
Aprender la teoría del color te ayudará a descubrirlo. Esta teoría abarca las asociaciones culturales, la percepción humana y la psicología del color.
En este artículo, explicaré la teoría del color, cómo se conecta con la psicología de los colores, los modelos incluidos en esto y más.
¡Empecemos!
Tabla de contenido
¿Qué es la teoría del color?
La teoría del color es un vasto campo de conocimiento que incluye reglas y pautas sobre las combinaciones de varios colores y sus usos. Te ayudará a crear diseños inteligentes y efectivos.
La teoría del color es una parte importante de la interacción humano-computadora. Es similar a otros elementos, como la tipografía, donde los diseñadores deben elegir los colores con cuidado. En esta teoría, aprenderá a usar una combinación de colores para comunicarse bien con sus clientes y usuarios a través de diferentes esquemas de color en las interfaces visuales.
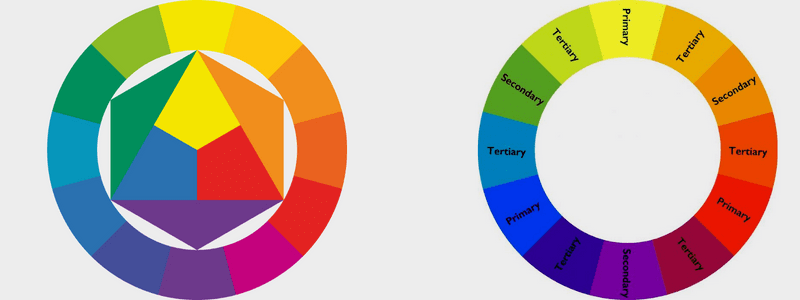
Hay una rueda de colores que le ayuda a elegir la combinación de colores adecuada para su aplicación. En 1666, Sir Isaac Newton estableció la teoría de los colores cuando inventó el concepto de la rueda de colores. Clasificó los colores en tres grupos:
- Primaria (rojo, azul, amarillo)
- Secundario (combinaciones de colores primarios)
- Terciario (combinaciones de colores primarios y secundarios)
Esta categorización ayuda a las personas a distinguir los colores según sus requisitos. También tiene algunas propiedades:
- Tono: cómo aparece (por ejemplo, rojo)
- Chroma: Cuán puro es (por ejemplo, si el color tiene matices, se agrega el color negro; si el color tiene matices, se agrega el color blanco; si el color tiene tonos, se agrega el color gris)
- Iluminación: qué tan saturada o pálida parece
¿Cómo se conecta la psicología de los colores con la teoría del color?
La psicología de los colores es una parte importante al aprender la teoría del color. Cuando usted, como diseñador, selecciona una paleta de colores UX para el producto, generalmente piensa en las cosas que visualizan. Pero, es igualmente importante pensar en el sentimiento también.
El color tiene una fuerte influencia psicológica en el cerebro humano. Cada color representa diferentes emociones y significados para los usuarios. Bueno, no encontrará ningún significado particular de un color que sea perfecto para cada ser humano.

Analicemos cómo el color evoca sentimientos en la mayoría de las personas:
- Rojo: El rojo describe la importancia, el amor y el peligro. También se le conoce como el color de la energía. Si simplemente observa este color, puede aumentar el pulso, la frecuencia cardíaca y el metabolismo. El rojo es un color excelente para captar rápidamente la atención de los visitantes. Puede usarlo para resaltar los elementos importantes en su página web.
- Verde: El verde describe el éxito, la naturaleza y el crecimiento. Es un color fantástico para productos ecológicos, por ejemplo. Es un color popular utilizado por muchos profesionales en sus interfaces, dando una señal a los usuarios de que una operación se ha completado con éxito.
- Naranja: Naranja describe diversión, optimismo y energía. Da una vibra que es enérgica y positiva. Muchas empresas utilizan este color en sus productos económicos para resaltar los mejores precios en las tiendas de comercio electrónico.
- Azul: el azul describe la comodidad, la calma, la relajación y la confianza. Las marcas confían en este color ya que las personas tienen una buena impresión y seguridad interior sobre el azul en general.
- Amarillo: El amarillo describe calidez, atención y felicidad. Puede ver el color incluso desde una larga distancia. Por lo tanto, a menudo se usa en taxis y pancartas para atraer clientes a distancia.
- Morado: el morado describe la sabiduría, la creatividad y el lujo. Suele estar ligado a productos de lujo y de la realeza.
- Blanco: El blanco describe la salud, la inocencia y la limpieza. A menudo nos hace pensar en un estilo de vida saludable y normal. Este color se usa ampliamente en las industrias médicas para sugerir la seguridad del producto. También se utiliza en otras industrias para representar la simplicidad.
- Negro: El negro describe sofisticación, misterio y poder. La mayoría de las marcas limitan el negro a los acentos y al texto. El negro es prominente en los sitios web de moda, ya que transmite una sensación de lujo.
Se sugiere usar colores de acuerdo al género y la edad. Debe verificar quién es su cliente antes de elegir las preferencias de color.

Para hacer coincidir el género y el color en general, aquí hay algunos puntos a considerar:
- El azul tiene la preferencia más alta para los hombres y en algunas mujeres también.
- Las niñas eligen el rosa como su color favorito.
- Amarillo, naranja y marrón no son los colores que generalmente eligen los hombres o las mujeres.
- Los hombres prefieren colores suaves, contrastantes y brillantes. Las mujeres prefieren los colores más suaves.
Del mismo modo, la psicología de los colores también está asociada con la edad y el color. Los jóvenes siempre prefieren colores con longitudes de onda más largas, como colores brillantes. Pero las personas mayores eligen longitudes de onda más cortas.
Al comprender la psicología de los colores, puede usar mejor el color correcto para el diseño de su interfaz de usuario. Aquí hay algunos consejos que te ayudarán a hacerlo:
- Usa paneles de inspiración para seleccionar el color correcto.
- Crea puntos focales con los colores.
- Decide cómo y cuándo usar colores suaves y vibrantes.
- Recuerda siempre la accesibilidad.
- Evite el texto de bajo contraste.
Modelos de color
Antes de comenzar a combinar colores, debe aprender sobre las diferentes naturalezas de los colores. Primero vienen los colores tangibles que son la superficie de los objetos y el segundo es el producido por la luz, como haces de televisión.

Estas naturalezas crean dos modelos a través de los cuales se forma la rueda de colores.
#1. Modelo de color aditivo
Este modelo considera el rojo, el azul y el verde como colores primarios. Por lo tanto, se conoce como el sistema de color RGB. Cualquier color que vea en la pantalla se genera a partir de este modelo. La combinación de estos colores primarios en proporciones iguales produce colores secundarios, como magenta, amarillo y cian.
Cuanto más color claro agregue, más claro y brillante se vuelve el color. Cuanto más color añadas, más te acercarás al blanco. Para las computadoras, se crea usando escalas, 0-255, donde el negro sería R=0, G=0 y B=0 y el blanco sería R=255, G=255 y B=255.
#2. Modelo de color sustractivo
Este modelo obtiene el color sustrayendo luz. Incluye dos sistemas de color. El primero es RYB (Rojo, Amarillo y Azul), también conocido como el sistema artístico utilizado en la educación artística. Es la base de la teoría moderna del color que dice que el cian, el magenta y el amarillo son colores efectivos para combinar.
El segundo es el modelo de color CMY que se utiliza especialmente en la impresión. Cuando la impresión fotoquímica incluye tinta negra, el modelo se cambia al modelo CMYK, es decir, cian, magenta, amarillo y negro. El tono más cercano al color negro sería el marrón fangoso.
CMYK funciona en una escala de 0-100. Obtendrá el color negro si C=100, M=100, Y=100 y K=100. Si C=M=Y=K=0, terminas con blanco.
Conceptos básicos de la rueda de colores
Comprender la rueda de colores es tan emocionante como el nuevo paquete de crayones. Si puede comprender los procesos y los términos que acompañan a los colores, puede comunicar fácilmente su necesidad y visión con el impresor, el diseñador, etc.
Profesionales, artistas y diseñadores utilizan este concepto para desarrollar esquemas de color. La rueda consta de colores primarios, secundarios y terciarios. Si dibuja una línea a través del centro de la rueda de colores, podrá separar los colores fríos (diferentes azules, verdes y morados) de los colores cálidos (diferentes rojos, naranjas y amarillos).

Los colores fríos se asocian con la calma, la serenidad y la paz, mientras que los colores cálidos suelen identificarse con el brillo, la acción y la energía. Elegir una combinación de colores en una computadora implica una gama más amplia de colores que es incluso más de 12 colores.
En el concepto de la rueda de colores, deberá reconocer la temperatura de los colores para que pueda comprender cómo los colores fríos y cálidos afectan el diseño de su logotipo o la impresión de su marca.
Visualizar colores en la rueda es fácil y lo ayuda a elegir los esquemas de color correctos. Esto mostrará cómo un solo color se relaciona con otro color que viene junto a él en una escala de colores que consta de colores del arco iris (en orden de rojo, naranja, amarillo, verde, azul, índigo y violeta).
La rueda le permite crear colores más brillantes, más suaves, más oscuros y más claros mezclando gris, negro y blanco con los colores originales. Estas mezclas crean variantes de color de la siguiente manera:
- Matiz: Todos los colores primarios y secundarios son matices en el círculo cromático. Al combinar colores primarios para crear un color secundario, el tono es un término crucial para recordar. El tono consta de otros colores en su interior, por lo que si no usa dos tonos primarios para mezclarlos, no generará el tono del color secundario.
- Sombra: sombra es un término común para las versiones oscuras y claras del tono. Técnicamente, es el color que obtienes cuando agregas negro al tono dado. Por ejemplo, rojo + negro = burdeos.
- Tono: el tono también se conoce como saturación, donde puede agregar blanco y negro (o gris) a un color para generar un tono. La saturación se usa a menudo para crear imágenes digitales.
- Tinte: Un tinte es justo el término opuesto de sombra. Aquí, debe agregar blanco al color para que el color resultante pueda tener una gama de tonos y matices. Por ejemplo, rojo + blanco = rosa.
Esquemas de color

Debe colocar colores estratégicamente en sus imágenes para optimizar su experiencia de usuario. Las opciones de color utilizadas en sus atractivas interfaces tienen una gran facilidad de uso.
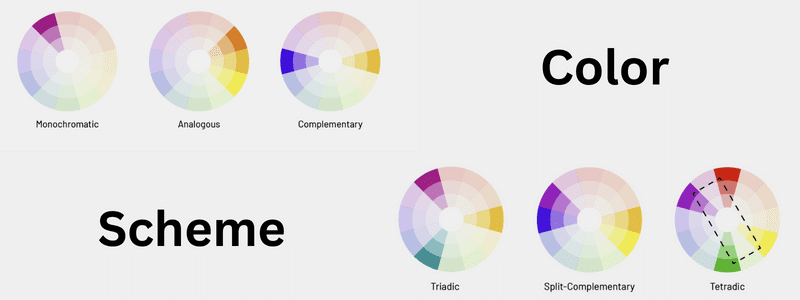
Aquí hay diferentes esquemas de color:
#1. Monocromo
En los esquemas de color monocromáticos, se usa un solo color con diferentes tonos y tonos para generar una apariencia y sensación consistentes. Carece de contraste de color y, a menudo, termina luciendo bien pulido y muy limpio.
Le permite cambiar fácilmente la claridad y la oscuridad de sus colores. A menudo se utilizan para gráficos y cuadros, mientras que la creación de un gráfico no requiere un color de alto contraste.
#2. Análogo
En esquemas de color análogos, un color principal se combina con los dos colores adyacentes en la rueda de colores. Si desea utilizar un esquema de cinco colores, puede agregar otros colores adyacentes a los colores exteriores.
Se utiliza para crear diseños menos contrastantes y más suaves, ya que no crea temas con colores de alto contraste. Este esquema de colores crea paletas de colores más fríos (azules, verdes y morados) o más cálidos (amarillos, rojos y naranjas). A menudo se usa para diseñar imágenes en lugar de gráficos de barras o infografías.
#3. Complementario

Un esquema de color complementario utiliza dos colores opuestos entre sí en la rueda de colores y tintes relevantes en esos colores. Proporciona un alto contraste de color. Debe tener cuidado al usar este esquema debido a este mayor contraste.
Además, es ideal para gráficos y tablas. El alto contraste le permite resaltar marcas y puntos importantes.
Aparte de los tres esquemas de color principales, se utilizan otros esquemas de color para generar las mejores opciones de color para sus infografías, tablas, gráficos e imágenes. Son los siguientes:
- Complementario dividido: Incluye un color dominante y los otros dos colores adyacentes al complemento del primer color directamente. Es difícil de equilibrar, por lo que necesita más tiempo para crear.
- Triádico: Conserva el mismo tono del color al mismo tiempo que ofrece esquemas de color de alto contraste. Se crea utilizando tres colores colocados por igual en líneas a lo largo de la rueda de colores.
- Cuadrado: este esquema utiliza cuatro colores colocados equidistantes entre sí en la rueda de colores. Es de gran utilidad para crear interés en sus diseños web.
- Rectángulo: También se le llama esquema de color tetrádico. El enfoque del rectángulo probablemente sea similar al enfoque del cuadrado, pero ofrece un enfoque sutil para seleccionar colores. Le brinda más flexibilidad para elegir el color correcto para los gráficos que necesita.
Beneficios de la teoría del color

El color es más importante y juega un papel fundamental en nuestras experiencias visuales.
Veamos cómo.
- Las personas dan más importancia a los factores visuales al comprar productos.
- Las personas hacen un juicio subconsciente sobre un producto unos segundos después de verlo por primera vez. Es probable que se venda una pieza más atractiva en unos minutos.
- Los colores mejoran el reconocimiento de la marca.
- Una imagen vale más que mil palabras y, por tanto, una imagen con colores atractivos vale un millón. Los colores ayudan a las personas a procesar imágenes y almacenarlas de manera eficiente en su memoria.
Por lo tanto, los propietarios de productos y los diseñadores deben preocuparse por la teoría del color cuando se ocupan de la marca, el marketing y las ventas.
¿Cómo afecta la teoría del color a la elección de un diseñador y un vendedor?
En el diseño de UX, los diseñadores necesitan una comprensión firme de esta teoría para crear diseños de usuario significativos y armoniosos.
Por lo tanto, la teoría del color es tanto el arte como la ciencia del uso del color. Describe cómo los humanos piensan en los colores, los efectos visuales de las combinaciones de colores y cómo contrastar o combinar entre sí. Un estudio dice que las personas tardan solo 90 segundos en hacer un juicio en su mente subconsciente sobre un producto.

Por lo tanto, la combinación correcta de colores puede ser útil para mejorar la conversión y usabilidad de su producto. El color nos inspira a relajarnos, sentir pasión por algo y tomar acción. Cuenta una historia sobre el producto.
Con imágenes en color, puede juzgar el producto. Tomemos el ejemplo de Mountain Dew, una bebida energética fresca. Para justificar su eslogan, la empresa elige muy sabiamente el color, es decir, un color verde lima intenso que parece un tono neón. El tono neón te dice que esta bebida está asociada con la energía.
Por lo tanto, el color se puede utilizar para comunicar y evocar emociones o sentimientos. Ya sea que se trate de un logotipo de marca, un eslogan pegadizo o un nombre de marca atractivo, la gente siempre reconoce su marca con los colores que ha utilizado en su aplicación.
Libros recomendados: teoría del color
#1. Psicología del color por Richards G. Lewis
Te ayudará a descubrir los efectos y significados de los colores.
#2. Coloréame con éxito de Judy Haar
Le ayudará a aprender cómo los colores pueden influir en las empresas y los clientes y cómo utilizar los colores de la manera correcta y vender aún más.
#3. Teoría del color para tontos de Eric Hibit
Aprenderás a elegir los colores y combinaciones de colores más adecuados para tus proyectos.
#4. Teoría del color de Patti Mollica
Este libro explica la teoría del color desde los principios básicos hasta niveles avanzados en aplicaciones prácticas.
Conclusión
El color es una de las herramientas importantes con las que a los diseñadores les encanta jugar. Comprender la teoría del color puede ayudarlo a usar la rueda de colores y los esquemas de color de manera inteligente. Aunque es complicado dominar los colores, usar las reglas y pautas de la teoría del color puede ayudarlo a elegir colores que complementen los gráficos que usa.
También puede explorar los beneficios de la psicología del color en el marketing.
