Las hojas de estilo en cascada, CSS, siguen siendo una de las piedras angulares del desarrollo front-end. CSS no es un lenguaje de programación, sino un lenguaje declarativo que describe cómo se deben presentar los colores, las fuentes y los diseños en lenguajes de marcado como HTML y XML.
CSS es muy amplio. Un diseño de cuadrícula CSS presenta un sistema de diseño basado en cuadrícula con columnas y filas. El diseño de cuadrícula facilita la creación de diseños que cuando se usan tablas.
Para demostrar cómo funciona CSS Grid Layout, podemos tomar este código;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Cuando renderice el código de la aplicación anterior, obtendrá lo siguiente;
Tabla de contenido
¿Qué es un generador de diseño de cuadrícula CSS y por qué usarlo?
Puede usar el enfoque anterior para crear y construir diseños visuales complejos. Sin embargo, en lugar de escribir el código completo, puede usar generadores de diseño de cuadrícula; estas herramientas proporcionan bloques de código CSS Grid Layout listos para usar y fácilmente personalizables que puede usar en su aplicación web.
Puede beneficiarse de lo siguiente cuando utiliza generadores de diseño de cuadrícula CSS;
- Tiempo de desarrollo reducido: los generadores le permiten copiar y pegar bloques de código que puede usar en su aplicación web.
- Diseños consistentes: una buena aplicación debe tener un diseño consistente en todas sus páginas. Puede lograrlo cuando utiliza un generador de cuadrícula CSS para las cuadrículas en sus aplicaciones.
- Puede usarlos como herramientas de aprendizaje: puede explorar las opciones y configuraciones que proporciona un generador para comprender cómo funcionan los diseños de cuadrícula CSS bajo el capó.
- Puede ayudarlo a crear diseños complejos: crear diseños complejos puede llevar mucho tiempo. Afortunadamente, puede obtener generadores que pueden ayudarlo a crear diseños con solo algunas personalizaciones.
Estos son algunos generadores de cuadrícula CSS que puede usar para crear el diseño que desee
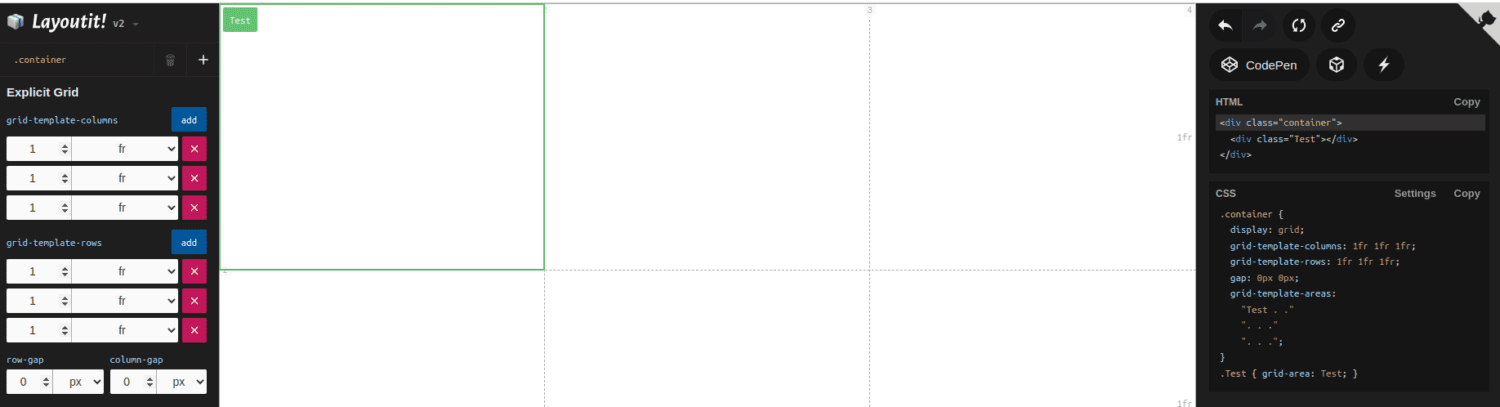
Diseño de cuadrícula
Diseño de cuadrículaGenera código de diseño CSS al permitir que los diseñadores definan cuadrículas y seleccionen las áreas para sus aplicaciones.

Características clave:
- Variedad de diseños: Diseño de cuadrícula Le permite crear una cuadrícula explícita o una cuadrícula implícita, según sus necesidades.
- Personalizable: esta herramienta le permite sobrescribir código, reescribir y agregar elementos para satisfacer sus necesidades.
- Fácil de usar: puede usar el generador Grid LayoutIt incluso si no sabe cómo escribir código.
- Modo de vista previa: puede visualizar cómo aparecerá el código en su aplicación a medida que describe las dimensiones.
Grid Layout es una herramienta de código abierto cuyo código está alojado en GitHub.
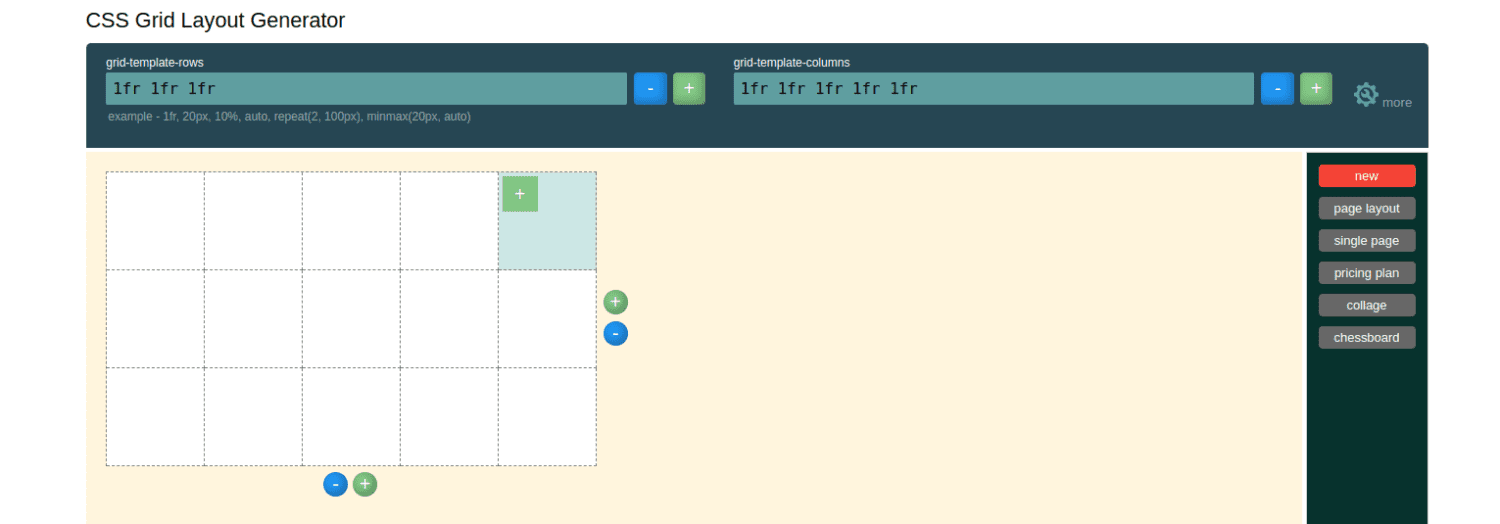
CSS Grid Layout Generator de Angry Tools es una herramienta que permite a los diseñadores crear un diseño bidimensional en una página web. Esta herramienta lleva a los usuarios a los conceptos básicos de CSS Grids al explicar los conceptos básicos de un diseño de cuadrícula; el contenedor de cuadrícula y el elemento de cuadrícula.

Características clave
- Fácil de usar: CSS Grid Layout Generator tiene una interfaz de usuario sencilla que puede usar para elegir su diseño de cuadrícula ideal.
- Personalizable: puede configurar las columnas de plantilla de cuadrícula, las filas de plantilla de cuadrícula y cómo desea que su cuadrícula muestre el espacio y la altura de sus cuadrículas.
- Varios diseños para elegir: los diseños de cuadrícula de herramientas para diferentes funciones, como diseños de página, planes de precios, aplicaciones de una sola página, tableros de ajedrez y collages.
- Modo de vista previa: esta herramienta tiene un compilador en línea que le permite obtener una vista previa del diseño de la cuadrícula antes de exportarlo a su aplicación.
CSS Grid Layout Generator de Angry Tools es una herramienta gratuita.
Generador de diseño de cuadrícula CSS.pw
CSS Grid Layout Generator.pw es un generador de cuadrícula con pistas de cuadrícula implícitas. Esta herramienta viene con un compilador en línea que le permite visualizar cómo quedará su código antes de exportarlo a su aplicación.

Características clave
- Personalizable: esta herramienta tiene una pestaña de configuración que le permite configurar los diseños de cuadrícula para satisfacer sus necesidades. Puede agregar, ajustar o eliminar elementos del código repetitivo presentado.
- Sensible: esta herramienta le permite diseñar diseños de cuadrícula que respondan a diferentes tamaños de pantalla.
CSS Grid Layout Generator.pw es un proyecto gratuito de código abierto.
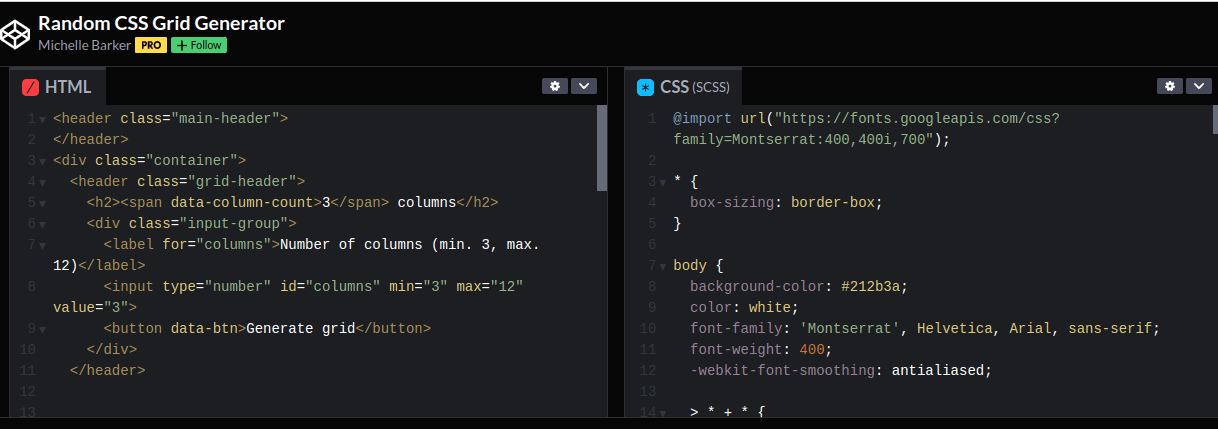
Generador de cuadrícula CSS aleatorio
Random CSS Grid Generator es un generador de cuadrícula alojado en Codepen.

Características clave:
- Fácil de usar: simplemente puede copiar y pegar el código de esta herramienta en su aplicación.
- Personalizable: Random CSS Grid Generator le permite agregar o eliminar elementos para satisfacer sus necesidades. También puede establecer el número de columnas en su cuadrícula, siendo tres el mínimo y 12 el máximo.
- Incrustable: en lugar de copiar y pegar el código, puede incrustarlo en su aplicación para facilitar la referencia.
Random CSS Grid Generator es una herramienta de uso gratuito.
Generador de cuadrícula CSS
Este generador de cuadrícula CSS permite a los diseñadores web establecer los números y unidades de columnas y filas para generar cuadrículas CSS. Aunque la herramienta es simple, puede crear diseños complejos que se adapten a diferentes tamaños de pantalla.

Características clave:
- Fácil de usar: no es necesario ser un desarrollador o diseñador web para usar esta herramienta. La herramienta es sencilla; solo necesita ingresar cifras y generar código.
- Personalizable: CSS Grid Generator viene con un código predeterminado. Sin embargo, puede personalizarlo para determinar la cantidad de filas y columnas que tendrá en su cuadrícula.
- Modo de vista previa: puede visualizar cómo aparecerán las cuadrículas en la aplicación web antes de exportar su código.
CSS Grid Generator es un proyecto gratuito de código abierto.
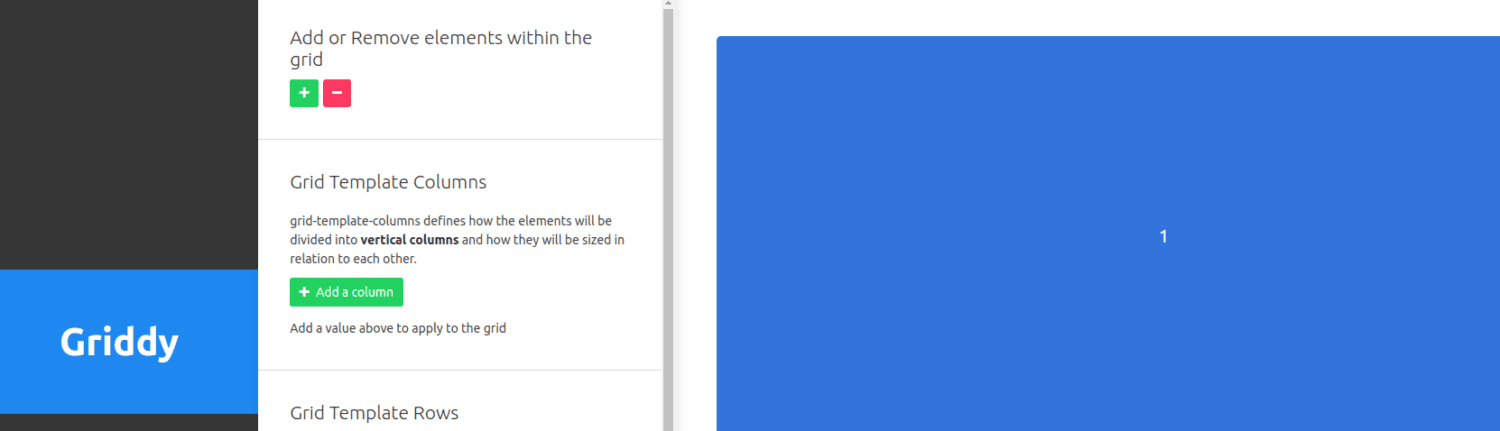
rejilla
Griddy es una herramienta simple para aprender la cuadrícula CSS y agregar diseños de cuadrícula a su aplicación. Las cuadrículas CSS de esta herramienta se pueden usar en todos los principales navegadores, como Chrome, Safari y Firefox.

Características clave:
- Fácil de usar: puede usar Griddy incluso si no está familiarizado con CSS.
- Compilador en línea: Puedes visualizar las grillas a través del compilador en línea de esta herramienta antes de copiar el código a tu aplicación.
- Personalizable: esta herramienta le permite agregar columnas y filas y ajustar el espacio entre filas y columnas de la cuadrícula.
Griddy es una herramienta gratuita.
Mago de la cuadrícula
Grid Wiz es una herramienta que puede usar para crear marcos CSS Grid.

Grid Wiz es un paquete npm; que puede instalar usando este comando;
npm instalar grid-wiz
Para comenzar a usar esta herramienta, debe importarla como;
importar gridWiz desde «grid-wiz»;
Características clave:
- Personalizable: puede personalizar diferentes aspectos de sus cuadrículas, como el tamaño, la cantidad de columnas, el canal y el margen.
- Sensible: puede usar los diseños de cuadrícula generados con esta herramienta en dispositivos con diferentes tamaños de pantalla.
- Viene con un compilador en línea: Grid Wiz genera código e inicia un servidor de desarrollo para ayudarlo a visualizar su código.
Grid Wiz es un proyecto gratuito de código abierto.
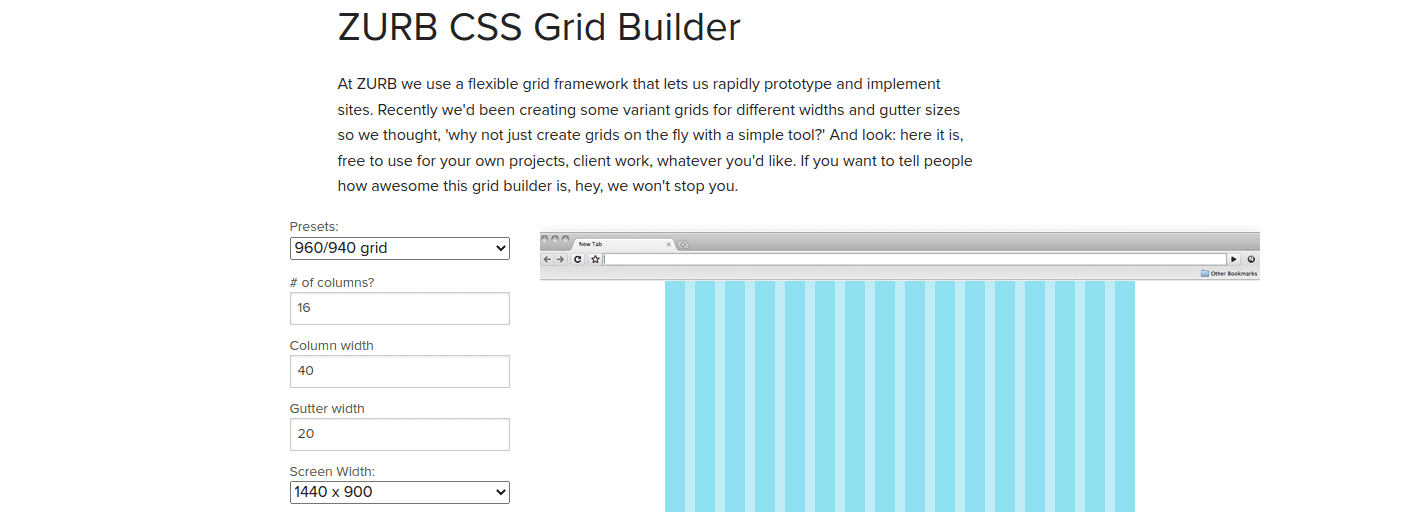
Generador de cuadrícula ZURB CSS
ZURB CSS Grid Builder es un marco de cuadrícula flexible que ayuda a los usuarios a diseñar y crear prototipos de cuadrículas en aplicaciones web.

Características clave:
- Fácil de usar: no necesita instalar nada en su aplicación para usar ZURB CSS Grid Builder. Ajuste las cuadrículas a su gusto y copie y pegue el código en su aplicación.
- Personalizable: puede cambiar diferentes cosas, como la cantidad de columnas, el ancho de medianil, el ancho de pantalla y el ancho de columna.
- Modo de vista previa: puede obtener una vista previa de cómo aparecerán las cuadrículas en su aplicación final utilizando su compilador en línea.
ZURB CSS Grid Builder es una herramienta de uso gratuito.
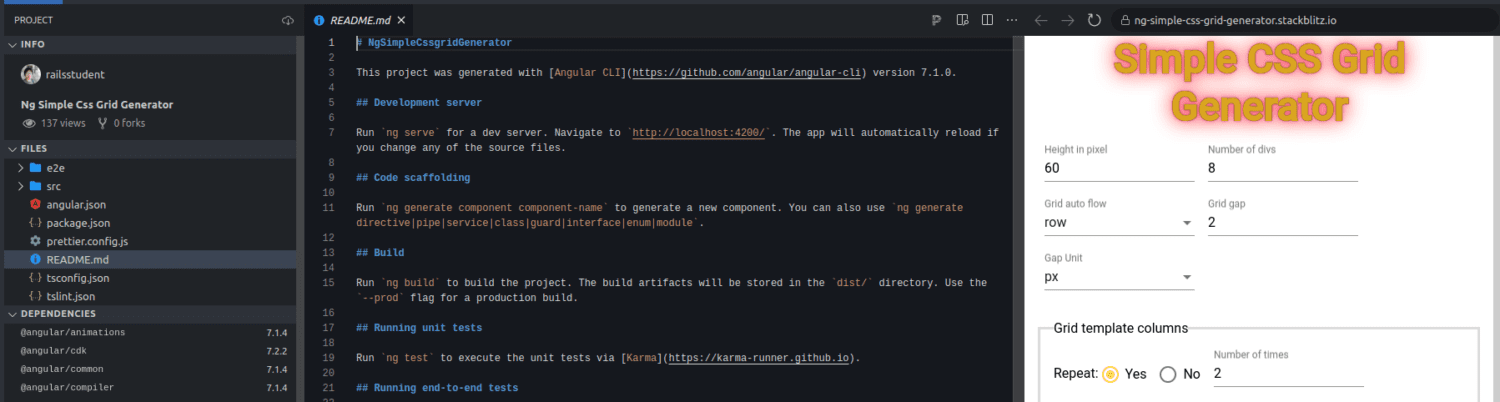
Ng Generador de cuadrícula CSS simple
Ng Simple Css Grid Generator es un generador de cuadrícula CSS basado en Angular que puede usar en sus proyectos Angular.

Características clave:
- Fácil de usar: no necesita saber Angular o CSS para usar Ng Simple CSS Grid Generator.
- Personalizable: puede agregar/eliminar divs, establecer filas y columnas de plantilla y establecer la altura de sus divs desde el editor en línea de esta herramienta.
- Viene con un compilador en línea: puede visualizar cómo aparecerán las cuadrículas en su aplicación ya que esta herramienta ejecuta un servidor de desarrollo.
Ng Simple CSS Grid Generator es una herramienta gratuita de código abierto.
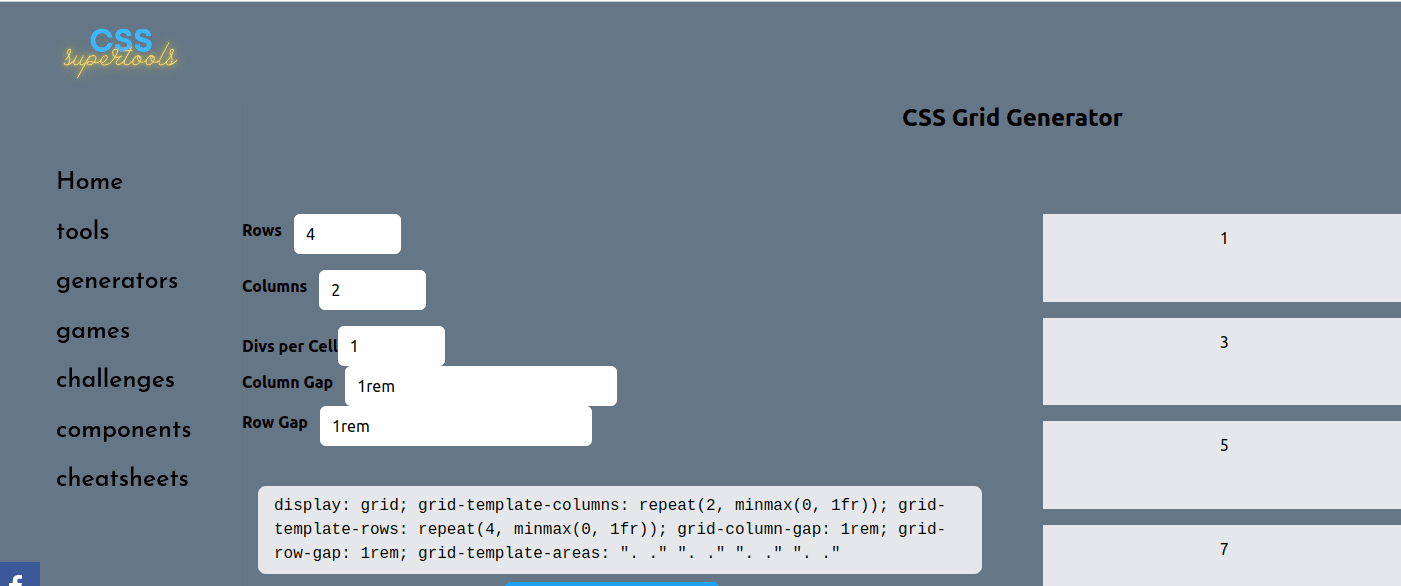
Este generador de cuadrícula CSS de CSS Supertools le permite generar diseños de cuadrícula complejos después de especificar filas y columnas.

Características clave:
- Fácil de usar: la herramienta tiene un código repetitivo predeterminado para una cuadrícula con dos filas y tres columnas. Puede copiar y pegar este código tal como está y usarlo en su aplicación.
- Personalizable: puede ajustar el número de filas y columnas y cambiar las divisiones por celda, columna y espacios entre filas.
- Sensible: los diseños de cuadrícula creados con CSS Grid Generator de CSS Supertools responden a diferentes tamaños de pantalla.
CSS Grid Generator de CSS Supertools es una herramienta gratuita.
Conclusión
Los diseños de cuadrícula CSS pueden ser herramientas valiosas para los desarrolladores/diseñadores que buscan diseños coherentes, visualmente atractivos y fáciles de usar en sus aplicaciones web. La presencia de CSS Grid Generators le permite dar vida a su imaginación.
La elección de un generador dependerá de sus objetivos finales, gustos y preferencias. Hay casos en los que puede usar más de un generador en la misma aplicación.
También puede explorar algunas de las mejores bibliotecas de animación CSS para proyectos de diseño web.
