La propiedad de borde en CSS permite a los diseñadores web especificar el estilo, el ancho y el color de los bordes de un elemento.
En CSS, un degradado permite al diseñador aplicar una transición suave entre dos o más colores. Puede usar degradados para crear efectos visuales como sombreado, combinación de colores y textura en los elementos de su página web.
El degradado de borde es una propiedad de CSS que permite a los desarrolladores aplicar un degradado al borde de un elemento.
Un borde degradado crea un efecto visual donde el color del borde cambia de un color a otro.
Tabla de contenido
¿Por qué usar un borde degradado?
Los degradados de borde se encontraban entre las diversas características de estilo que se introdujeron en CSS3. Estas son algunas de las razones por las que deberías tenerlo en tu próxima aplicación web:
- Un degradado de borde es flexible: puede crear efectos complejos y en capas utilizando bordes degradados. Esto es diferente a los bordes de color sólido, que son rígidos. Los bordes degradados son útiles cuando se trata de diseños o formas complejas que exigen diseños visuales matizados.
- Cree un atractivo visual: con el efecto de borde degradado, puede agregar efectos visuales llamativos a sus diseños. Por ejemplo, puede usar contrastes de colores llamativos para ayudar a llamar la atención sobre un elemento específico en su página web.
- Proporcione una integración perfecta: los bordes degradados le permiten integrar sin problemas el borde en el fondo de su elemento. Este enfoque le da a su página web una apariencia sólida y cohesiva, mostrando un diseño bien pensado.
Cómo agregar degradado de borde en CSS
Antes de demostrar cómo agregar un degradado de borde, podemos ilustrar cómo agregar un borde a un elemento HTML.
Podemos usar este código;
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> <title>Document</title> </head> <body> <div class="box contains-border"> How to add a Border illustrated!!! </div> </body> </html>
CSS
.box {
width: 400px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.contains-border {
border-color: rebeccapurple;
border-style: solid;
border-width: 5px;
}
La página renderizada aparecerá como:
Aunque el código anterior tiene un borde, no es tan atractivo a la vista ya que está en blanco. Solo tenemos un borde púrpura Rebecca sólido de 5px alrededor de nuestro div.
Podemos hacer que nuestro borde sea atractivo usando degradados de borde. Existen diferentes enfoques para agregar un degradado de borde. Los siguientes son algunos de los más importantes:
Uso de bordes degradados (gradiente lineal, degradado radial, degradado cónico)
Ilustraremos cómo usar los bordes degradados de tres maneras diferentes:
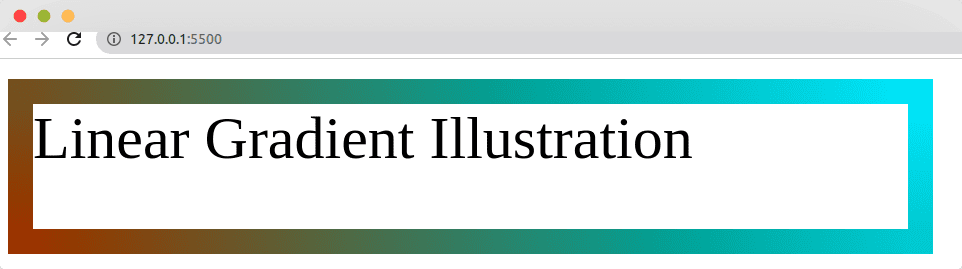
Gradiente lineal
Un degradado lineal crea una transición suave entre dos o más colores en línea recta. Podemos usar el siguiente código para demostrarlo:
HTML
<!DOCTYPE html> <html> <head> <title>Linear Gradient Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box linear-gradient"> Linear Gradient Illustration </div> </body> </html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.linear-gradient {
border-style: solid;
border-width: 10px;
border-image: linear-gradient(45deg, rgb(143, 55, 0), rgb(66, 228, 250)) 1;
}
Hemos especificado el estilo del borde como sólido, lo que significa que el borde alrededor de nuestro cuadro es una línea sólida. El ancho del borde en nuestro código es 10px.
El gradiente lineal comienza con rgb(143, 55, 0)” y termina con “rgb(66, 228, 250)”. También hemos especificado un ángulo de 45 grados. El ancho del corte de la imagen del borde se establece en «1».
La página renderizada aparecerá como:

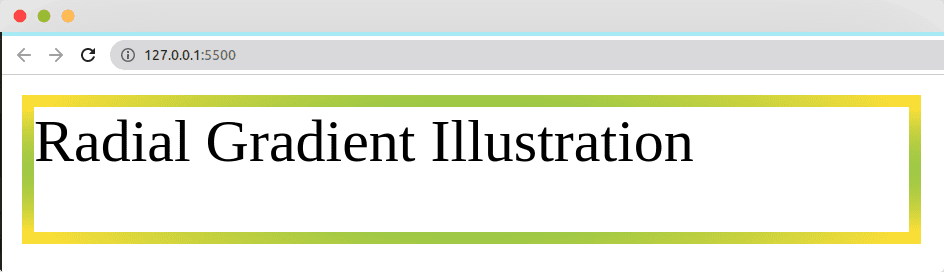
Gradiente radial
Un degradado radial crea un degradado circular que irradia desde un punto central, lo que permite a los usuarios pasar de un color a otro en el elemento de una página web.
Podemos ilustrar cómo agregar un degradado radial usando este código:
HTML
<!DOCTYPE html> <html> <head> <title>Radial Gradient Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box radial-gradient"> Radial Gradient Illustration </div> </body> </html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.radial-gradient {
border-style: solid;
border-width: 5px;
border-image: radial-gradient(rgb(0,143,104), rgb(250,224,66)) 1;
}
Hemos establecido el estilo de borde de nuestro elemento como sólido. También le hemos dado a nuestro borde un ancho de borde de 5px.
El degradado radial comienza con verde oscuro RGB (0,143,104) y termina con amarillo brillante, indicado por rgb (250,224,66).
El ‘1’ al final del código representa la propiedad border-image-repeat. Este valor indica al navegador que repita la imagen del borde solo una vez alrededor del borde del elemento.
La página renderizada aparecerá como:

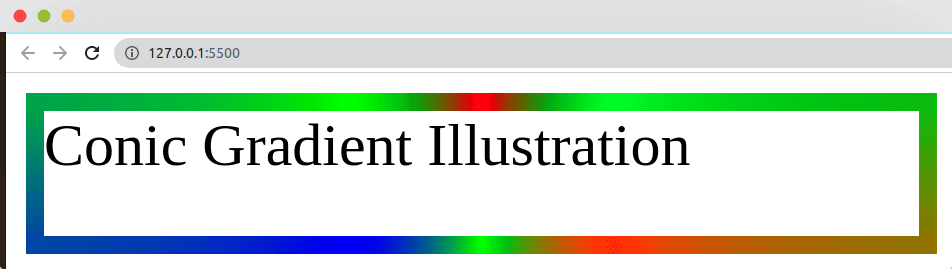
Gradiente cónico
Un degradado cónico crea una transición de color circular. En este efecto, la transición comienza desde un punto central y luego se extiende hacia el exterior, formando un efecto circular.
HTML
<!DOCTYPE html> <html> <head> <title>Conic Gradient Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box conic-gradient"> Conic Gradient Illustration </div> </body> </html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.conic-gradient {
border-style: solid;
border-width: 7.5px;
border-image: conic-gradient(red, rgb(0, 255, 47), rgb(255, 60, 0), rgb(13, 255, 0), blue, rgb(0, 255, 4), rgb(255, 0, 38)) 1;
}
En este código, configuramos el estilo del borde como sólido y le damos al borde un ancho de 7.5px. La propiedad border-image establece el degradado del borde. Hay siete colores, comenzando con rojo y terminando con rgb (255, 0, 38).
La figura ‘1’ al final del código da el ancho del borde de 1 píxel.
La página renderizada aparecerá como:

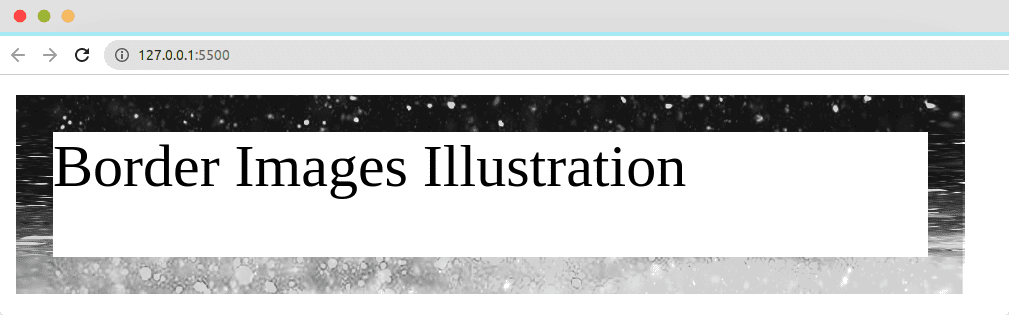
Uso de imágenes de borde
Las imágenes de borde reemplazan los bordes sólidos estándar de los elementos HTML. Las imágenes de borde se utilizan para crear diseños complejos en lugar de combinar colores para crear un degradado de borde.
HTML
<!DOCTYPE html> <html> <head> <title>Border Images Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box border-images"> Border Images Illustration </div> </body> </html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.border-images {
border-style: solid;
border-width: 15px;
border-image-source: url(/images/elephant-2910293_1920.jpg);
border-image-slice: 60 30;
}
Le hemos dado a nuestra propiedad border-width un ancho de 15px y establecemos el estilo de borde como sólido.
border-image-slice establece el ancho y la altura del cuadro de borde en 60% y 30%, respectivamente.
La página renderizada aparecerá como:

Uso de la propiedad abreviada
Una propiedad abreviada permite a los desarrolladores diseñar múltiples propiedades CSS individuales usando una línea de código. Para este caso, usamos border-image para especificar border-image-source y border-image-slice.
HTML
<!DOCTYPE html> <html> <head> <title>Shorthand Property Example</title> <link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css"> </head> <body> <div class="box shorthand"> Shorthand Property Illustration </div> </body> </html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.shorthand {
border-style: solid;
border-width: 15px;
border-image: url(/images/elephant-2910293_1920.jpg) 60 30;
}
La página renderizada aparecerá como:

Generadores de degradado de borde CSS
Los generadores de degradado de borde CSS ayudan a los desarrolladores a agregar efectos de degradado en los elementos de una página web. Estos generadores le permiten ajustar la configuración, lo que significa que no tiene que crear todo desde cero. Las siguientes son algunas de las herramientas que puede utilizar:
#1. Generador de degradado CSS: conversión de colores
La conversión de colores le permite generar código CSS de degradado lineal o radial con hasta cinco colores. El código de degradado CSS que generó se puede usar como borde o imagen de fondo de un elemento.

Puede hacer lo siguiente con este generador;
- Seleccione hasta cinco colores y utilícelos en el degradado del borde.
- Elija la dirección del degradado. La herramienta tiene gradientes tanto lineales como radiales.
- Puede decidir cómo ocurre la transición de colores utilizando la función de parada de color.
Una vez que haya terminado de experimentar y generar el código, puede copiarlo y usarlo en su sitio web.
#2. Generador de degradado de borde CSS: CSS no utilizado
Unused-CSS ayuda a los desarrolladores a generar bordes degradados que pueden aplicar para bloquear elementos sin crear pseudoelementos o elementos adicionales.

Puedes hacer lo siguiente;
- Elija entre diferentes tipos de degradado. Puede cambiar fácilmente entre degradados radiales y lineales cuando trabaje con esta herramienta.
- Pestaña de vista previa. La herramienta le permite obtener una vista previa de cómo aparecerá el degradado del borde en su página web a medida que la personaliza.
- El color se detiene. Esta herramienta facilita la decisión de cómo ocurrirán las transiciones para diferentes colores.
- Personalización del tamaño del borde. Puede personalizar el tamaño del borde y el radio del borde fácilmente con esta herramienta.
Una vez que esté satisfecho con el código generado, puede copiarlo y usarlo en su proyecto.
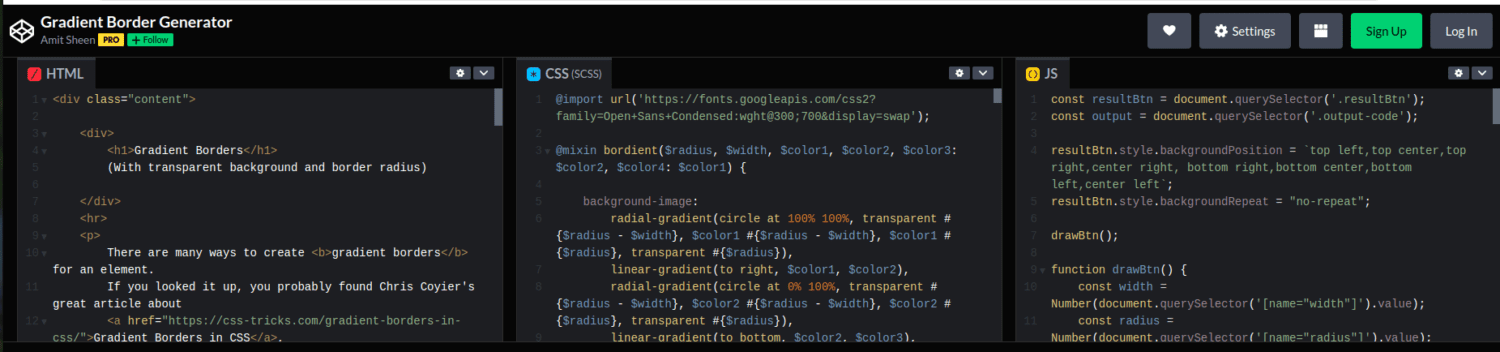
#3. Generador de borde degradado – Amit Sheen
Esta herramienta tiene ocho áreas de fondo diferentes, lo que permite a los desarrolladores crear efectos de bordes degradados redondeados.

Puede lograr lo siguiente;
- Crear animaciones de degradado. La herramienta le permite generar animaciones de degradado que hacen una transición entre dos o más colores.
- Puede incluir código JavaScript. Si su elemento personalizable necesita código JS, siempre puede encontrarlo y personalizarlo desde el panel de control.
- Vista previa en vivo. Puede ver los cambios en su código a medida que lo personaliza.
Puede copiar y pegar el código después de personalizar los efectos de degradado de borde a su gusto.
Conclusión
Al diseñar sus páginas web, puede usar cualquiera de los enfoques anteriores para agregar un borde degradado a sus elementos. La elección del enfoque puede variar según la preferencia, el nivel de habilidad y la naturaleza del elemento que está diseñando.
También puede usar diferentes enfoques para diferentes elementos en la misma página web.
Vea cómo crear un borde doble en CSS para mejorar el atractivo visual de su página web.