Si tiene menos conocimiento sobre SVG animado, aquí hay una guía rápida para ayudarlo a comenzar su carrera.
Uno de los problemas importantes en la animación de SVG es que las bibliotecas de JavaScript están atascadas, lo que puede ser muy frustrante. Sin embargo, CSS lo ha hecho un poco más fácil con la sencilla creación de efectos para SVG. Puede convertir un ícono pequeño y sencillo en algo impresionante usando pasos fundamentales de animación y optimización SVG.
La animación SVG ofrece infinitas posibilidades para crear iconos y archivos animados de anuncios. Para empezar, háganos saber qué es SVG.
Scalable Vector Graphics (SVG) es una imagen basada en XML similar a HTML que puede ayudar a crear elementos de animación. Se utilizan varios métodos para animar SVG, como el lenguaje de integración multimedia sincronizada (SMIL), el estilo y las secuencias de comandos.
Los diseñadores generalmente dependen de Adobe para la animación, que también puede ayudar con la animación SVG. Sin embargo, hay varias otras formas de desarrollar la animación, como herramientas sin codificación.
Antes de subirse al carro de las herramientas, profundicemos en la creación de archivos SVG utilizando animaciones CSS para iniciar la codificación.
Tabla de contenido
Pasos para crear archivos SVG desde cero
- Comience a crear el archivo con Illustrator y expórtelo como código SVG desde el menú desplegable «Guardar como tipo» en el cuadro de diálogo Opciones de SVG.
- Elimine las etiquetas innecesarias para optimizar la web mientras copia el código de los editores y utiliza la interfaz SVGOMG para realizar los cambios.
- Use un documento HTML para escribir una animación CSS como main.css para crear un editor de código.
- Desarrolle un diseño para crear la imagen SVG correcta y deje espacio para el encabezado, las columnas u otros requisitos.
- Después de eso, optimice el código SVG para darle algo de profundidad a la clase img-fluid.
- Agregue clases a las clases SVG para seleccionar formas individuales y animar diferentes imágenes y formas.
- Seleccione los elementos SVG significativos para establecer la opacidad y edítelos en consecuencia.
- Declare fotogramas clave y nombres para animar el SVG y descríbalos para los pasos adicionales.
- Asigne propiedades y animaciones a los elementos para mantener las propiedades intactas.
- Luego, guarde el archivo final cuando haya terminado de editar todos los elementos.
Veamos ahora algunas de las herramientas para crear SVG animados.
Adobe Creative Cloud
Adobe es una de las herramientas más populares entre los diseñadores, trayendo una era completamente nueva a la animación. Cada vez es más fácil diseñar animaciones interactivas para agregar algunos elementos y factores nuevos. Adobe Creative Cloud puede ayudar a los diseñadores a trabajar en piezas que llamen la atención.

Cubre todo, desde programas de televisión hasta juegos, desde web hasta anuncios publicitarios, dibujos animados hasta avatares, garabatos hasta infografías y contenido de aprendizaje electrónico hasta diseños de blogs. Para llegar a los espectadores, los diseñadores pueden crear animaciones e ilustraciones potentes con varias funciones, como integrar audio, diseñar pantallas de inicio y entornos de juego.
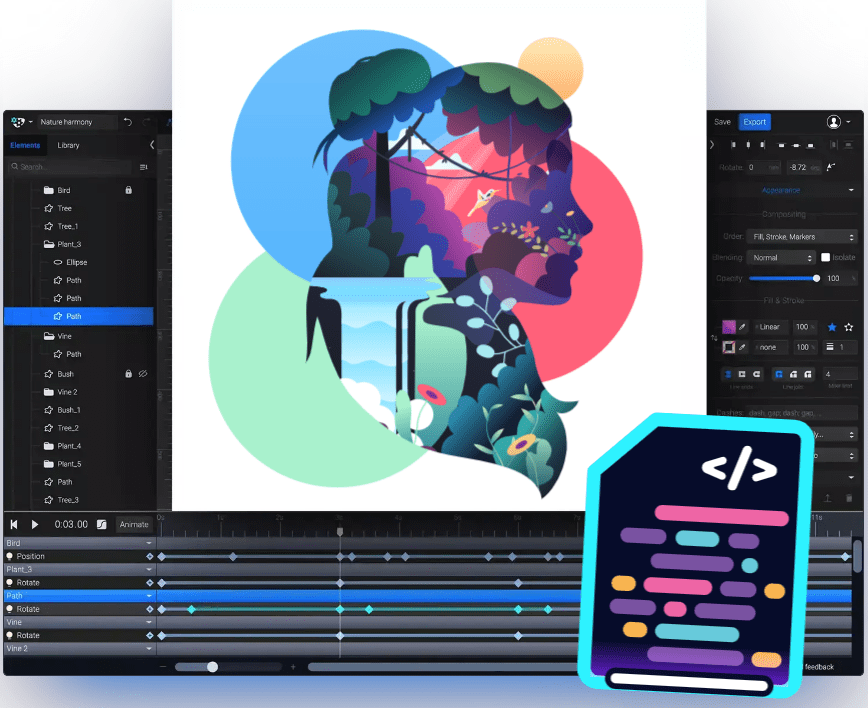
SVGator
SVGator es la forma más fácil de iniciar SVG de animación para iconos, logotipos, ilustraciones y otras imágenes. Lo mejor es que no necesita ninguna habilidad de codificación para comenzar su viaje hacia la animación. Los diseñadores pueden crear una interfaz intuitiva fácilmente usando SVGator sin escribir una sola línea de código.

Es fácil controlar la animación que ofrece una experiencia de primer nivel a los diseñadores con un solo clic, lo que la hace más atractiva e intuitiva. Los diseñadores vienen con infinitas posibilidades y máscaras de recorte como fondos, logotipos, íconos y formas claramente definidas. Las propiedades de la tienda animada pueden ayudar a aprovechar las potentes funciones de borrado automático, dibujo automático y escritura a mano.
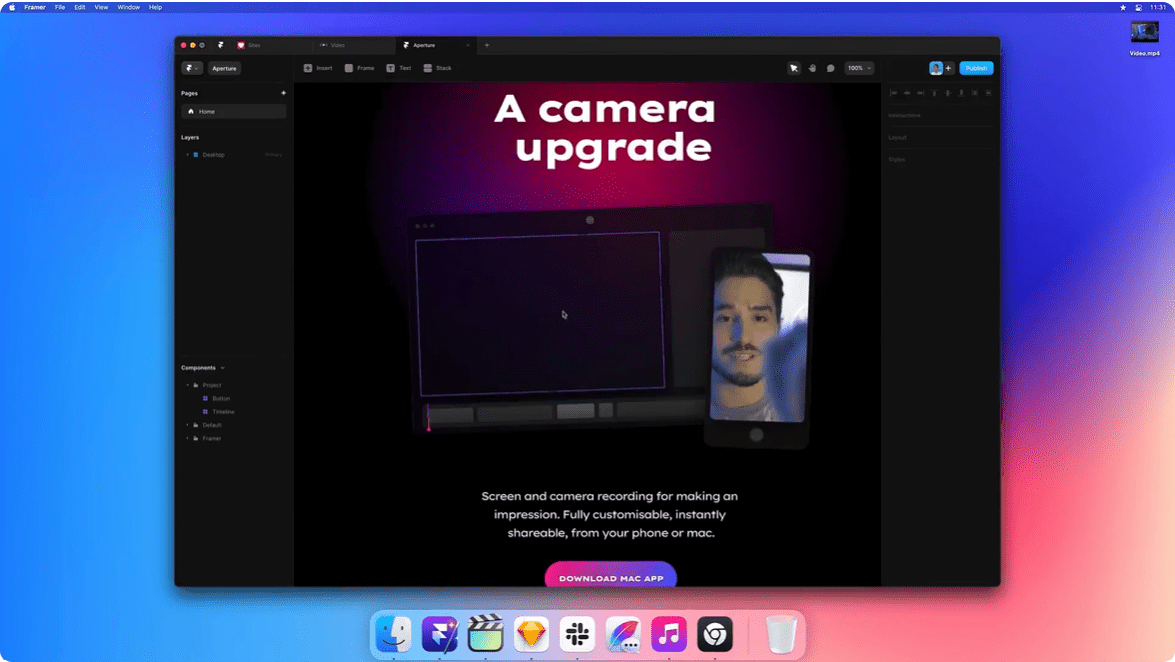
Enmarcador
Si su objetivo es diseñar y publicar su trabajo en línea, Enmarcador es tu primer paso adelante. Uno puede crear, publicar y terminar con el contenido visual publicado en la web. Es fácil crear documentos enriquecidos mientras se integra la aplicación adicional para facilitar la documentación. Junto con él, hay plantillas integradas que pueden ayudar a iniciar proyectos al instante.

Ayuda con un alojamiento de clase mundial increíblemente rápido y una infraestructura construida para el rendimiento, la escalabilidad y la confiabilidad. Uno puede desarrollar diseños totalmente receptivos que son fáciles de integrar para conectarse con nuevas audiencias.
Bosquejo
Bosquejo es una herramienta ideal para ayudarlo a crear obras de arte con píxeles perfectos a partir de una idea inicial, junto con la transferencia de un desarrollador y prototipos jugables. El conjunto de herramientas del diseñador todo en uno también puede ayudar a colaborar con nuevos conceptos. Con Sketch, uno puede coronar una aplicación y refrescar un viejo flujo con el ícono ideal que puede cumplir con sus requisitos.

También permite a los diseñadores aprovechar funciones bien pensadas para crear una interfaz de usuario intuitiva y una representación nativa de fuentes. La herramienta ofrece colaboración en tiempo real para evitar conflictos, sin molestias y sin archivos que hagan ping. La herramienta fácil de usar puede dar vida a los diseños y probar prototipos sin complementos adicionales.
vivo
Maxwellito Vivus es una excelente manera de dar vida a los archivos SVG mediante el uso de apariencias de clases de JavaScript que pueden mantener a los usuarios enganchados. Vivus no ofrece dependencias para la clase de JavaScript ligero para crear un script personalizado para diseñar animaciones y dibujar SVG que puedan tener un impacto. Se incluyen diferentes tipos de animación en la herramienta, como OneByOne para dibujar la ruta de cada elemento, Sync para dibujar líneas sincrónicas y retardada para retrasar elementos de ruta un poco diferentes.
La herramienta ayuda a crear un SVG completo utilizando una función de sincronización que puede anular la animación de toda la configuración o una ruta. Usando una función simple de JavaScript, una función cubic-bezier puede leer los parámetros para devolver un número.
Artista SVG
Artista SVG es conocido como el proyecto Animista.net que puede simplificar la creación de animaciones y cumplir con los criterios esenciales. El diseño ayuda a animar las propiedades de relleno y trazo con código CSS. También incluye los elementos de línea, ruta, rect, polilínea, elipse, círculo y polígono para la clase activa.
SVG Artista puede ayudar a crear SVG animado con CSS utilizando un código que funciona en los navegadores modernos. Uno puede recoger el gráfico SVG, reproducir el botón de la barra de herramientas, copiar el código y comenzar a editar para obtener la animación adecuada para el archivo.
Animador
haikus Animador puede ayudar a crear animaciones intuitivas y atractivas para sitios web y aplicaciones. Junto con esto, el Animador permite a los diseñadores colaborar con los desarrolladores llevando el diseño de movimiento a la producción utilizando código base y herramientas esenciales. La línea de tiempo y el modo de código pueden ayudar a mejorar la calidad del diseño visual.

Comprende características superiores como una biblioteca de curvas de aceleración incorporada y un editor de curvas personalizado que aporta delicadeza al diseño. Animator es una herramienta de secuencias de comandos para principiantes y fácil de usar en la que se pueden crear interacciones como interacción de botones, imitación y Figma. También se pueden entregar animaciones al código base e incrustar instrucciones en el código base.
forma de llave
forma de llave es una herramienta popular utilizada para crear gráficos vectoriales 2D animados. Está repleto de características como el dibujo vectorial que puede ayudar en la edición de rutas, muestras de color, cuadrículas, imágenes de mapa de bits, texto en la ruta y símbolos.
Otras características importantes incluidas en Keyshape son:
- Aliviamientos
- Marcadores de tiempo
- Animaciones basadas en fotogramas clave
- hipervínculos
- animaciones SVG
- Fotogramas clave automáticos
La herramienta de dibujo Keyshape puede ayudar a desarrollar la imagen ideal mientras se obtiene una vista previa de la forma en la que se está trabajando. Viene con cuadrículas, ajustes y guías para crear el ícono perfecto.
Espíritu
Espíritu es una de las aplicaciones de primer nivel que puede ayudar a crear animaciones de alta calidad en el navegador. Los diseñadores pueden crear animaciones asombrosas con Spirit Studio en unos pocos segundos. Es una excelente manera de dar vida a las ideas con animaciones de elementos de cuadro para toda la página más allá de las transiciones.

Sin codificación, los diseñadores pueden editar fácilmente las animaciones mientras agregan elementos a cualquier página web y se centran en el tiempo y la estética. Uno puede editar las animaciones y conectarse a la página web para ajustar los detalles.
Circo SVG
Circo SVG es una herramienta popular que permite a los usuarios diseñar animaciones geniales, bucles de canto, cargadores y giradores. Ofrece varias opciones, como ajustes preestablecidos de animación, materia viva, pista, escena vacía, correr en círculos, túnel, cuadrado de cuadrados, pellizcar cajas, malabarismos con bolas, correr en arcos, doble hilandero y cómics flotantes.

Cada ajuste preestablecido de animación se puede personalizar utilizando opciones como la hora de inicio y finalización, los ticks, la duración, los actores y la repetición. Los diseñadores pueden definir la posición, el diámetro, el tipo, el estilo y más de cada actor o elemento para darles la definición adecuada de lo que es. También se puede incluir la ruta principal que enumera el punto de inicio, los bucles, el tipo de truco, la ruta y la aceleración.
Conclusión
Los animadores SVG se han convertido en un salvavidas para los diseñadores que trabajan en la animación de sitios web y ofrecen una experiencia de usuario de primer nivel. Alternativamente, se puede contratar profesionales de Fiverr para ayudarte a crear animaciones SVG.
Sin embargo, es mejor saber un poco más sobre animación para estar preparado para cualquier desafío que pueda surgir en su camino.
