Una nueva herramienta de Google es probar y recomendarte para mejorar el rendimiento, el SEO, la seguridad, las mejores prácticas y la accesibilidad.
Google lanzó recientemente Farouna herramienta de código abierto para auditar su sitio web de forma manual y automática.
Tabla de contenido
¿Qué métricas prueba Google Lighthouse?
Hay más de 75 métricas que prueba y le da una puntuación general. Es posible que le interesen algunos de los siguientes populares como propietario de un sitio, analista de SEO y webmaster.
- Rendimiento: tiempo de interacción, latencia, índice de velocidad, optimización de recursos, TTFB, entrega de activos, tiempo de ejecución de scripts, tamaño de DOM, etc.
- SEO: compatible con dispositivos móviles, meta, rastreo, canónico, estructura, etc.
- Mejores prácticas: optimización de imágenes, bibliotecas JS, registro de errores del navegador, acceso a través de HTTPS, vulnerabilidades JS conocidas, etc.
- Accesibilidad: elementos de página, idioma, atributos ARIA, etc.
- PWA (aplicación web progresiva): redirigir HTTP a HTTPS, código de respuesta correcto, carga rápida en 3G, pantalla de inicio, ventana gráfica, etc.
Es una herramienta fantástica, y puedes usarla de múltiples maneras.
Así es, de muchas maneras. Si es desarrollador, puede usar Node.js para ejecutar una prueba mediante programación. Ya existen algunas herramientas en el mercado impulsadas por Lighthouse que ofrecen monitoreo continuo del rendimiento del sitio.
Averigüemos cómo ejecuta la prueba Lighthouse en su sitio.
Empieza por el más fácil.
Medir por web.dev
Google lanzó web.dev hace unos meses y ganó mucha popularidad. La prueba en línea es fácil.
Ir Medida e ingrese la URL para ejecutar la auditoría. Tardará unos segundos y debería ver el informe detallado con la puntuación general.

Los resultados también muestran la prueba de métricas de éxito para las auditorías aprobadas y el trabajo sobre esas necesidades de atención.
No dedique demasiado tiempo a obtener 100. Incluso los sitios de Google no califican eso.
Considéralos como pautas y trata de mejorar lo más que puedas.
Nota: web.dev emula una prueba usando un dispositivo móvil y, mientras escribo, no veo una opción para probar usando el escritorio.
Cromo
¿Sabes que Lighthouse está disponible en tu navegador Chrome? Y, la buena noticia es que puede elegir probar usando dispositivos móviles o de escritorio, y está disponible en las herramientas para desarrolladores.
- Abrir navegador Chrome
- Accede a tu sitio para probar
- Abra las herramientas de desarrollo (presione F12 si usa Windows) o haga clic derecho en la página y haga clic en Inspeccionar.
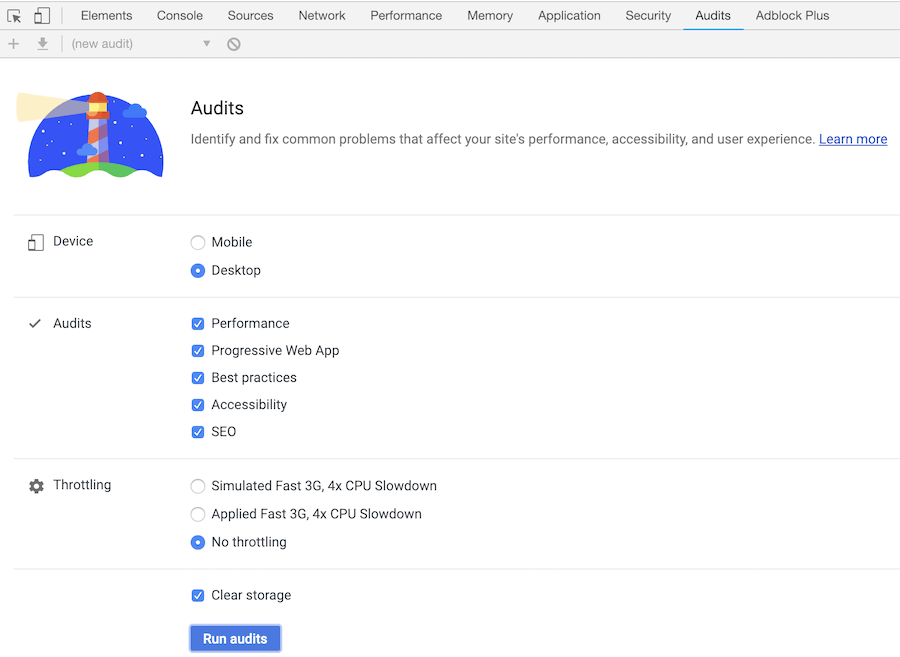
- Vaya a la pestaña de auditorías.

Como puede ver arriba, tiene la opción de elegir lo que desea probar. Esto es excelente para concentrarse en su objetivo y obtener los resultados de la auditoría más rápido.
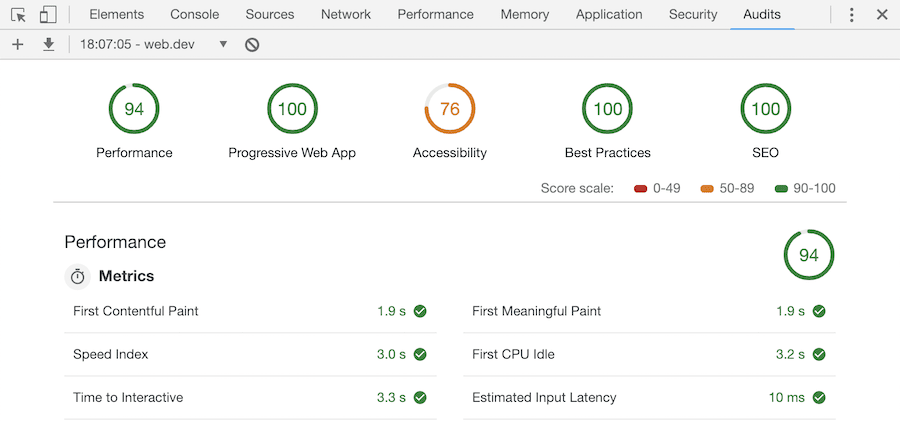
La apariencia de los resultados de Chome y web.dev es casi similar.

Pero si lo observa detenidamente, aquí hay un grupo de métricas adicional: la aplicación web progresiva. Entonces, otra razón para auditar usando Chrome.
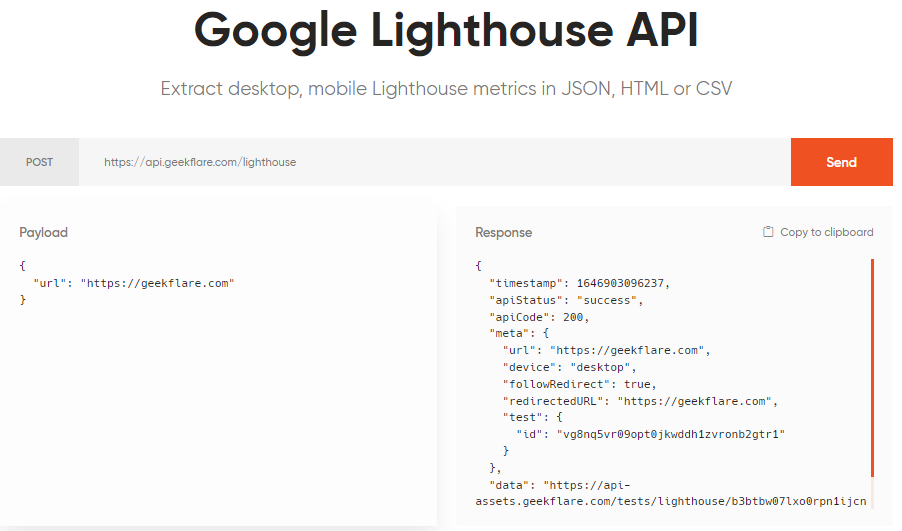
API de faro kirukiru.es
También puede obtener los datos de rendimiento web con la API de Lighthouse de kirukiru.es. Esto extrae las métricas de Lighthouse para dispositivos móviles o de escritorio con solo un clic en formato HTML, JSON o CSV.

También puede personalizar el informe cambiando el formato de salida y/o enfocándose en una métrica particular como SEO.
{
"parameters": [
"--output=html",
"--only-categories=seo",
],
"url": "example.com"
}
Y afortunadamente, tenemos un nivel gratuito sin ataduras que viene con 3000 llamadas a la API por mes. Sin embargo, los pagos agregan soporte de ubicación múltiple, proxy residencial y tasas de solicitud más altas, comenzando con solo $ 5 por mes.
Nodo.js
Lighthouse está disponible como módulo Node. Puede instalarlo en su servidor y usarlo mediante programación o línea de comandos. Veamos rápidamente cómo instalar Lighthouse para ejecutar algunas pruebas.
Instalación de Lighthouse en Ubuntu 18.x
Lo siguiente, lo he probado en el océano digital servidor. Lighthouse requiere Node LTS 8.9 o posterior, y supongo que ya lo tienes instalado. De lo contrario, consulte esta guía de instalación de Node.js.
También necesitará que se instale un navegador Chrome en el servidor. Cubrí las instrucciones de instalación aquí.
La instalación de Lighthouse es sencilla, como lo hace con otros módulos.
- Inicie sesión en su servidor
- Ejecute el siguiente comando para instalar
npm install -g lighthouse
Estoy usando -g aquí, por lo que se instala como un módulo global.
[email protected]:~# npm install -g lighthouse /usr/bin/lighthouse -> /usr/lib/node_modules/lighthouse/lighthouse-cli/index.js /usr/bin/chrome-debug -> /usr/lib/node_modules/lighthouse/lighthouse-core/scripts/manual-chrome-launcher.js > [email protected] postinstall /usr/lib/node_modules/lighthouse/node_modules/axe-core > node build/utils/postinstall.js + [email protected] added 179 packages from 119 contributors in 10.094s [email protected]:~#
Una vez instalado, ejecute el comando lighthouse para asegurarse de que se haya instalado correctamente.
[email protected]:~# lighthouse Please provide a url Specify --help for available options [email protected]:~#
Bien, el faro está listo para ejecutar la auditoría. Probemos algunas opciones de prueba.
Para ejecutar una prueba usando un navegador sin interfaz
lighthouse URL --chrome-flags="--headless"
Debe proporcionar una URL absoluta, incluidos HTTP o HTTPS.
Ex:
[email protected]:~$ lighthouse https://kirukiru.es.com --chrome-flags="--headless" ChromeLauncher Waiting for browser. +0ms ChromeLauncher Waiting for browser... +1ms ChromeLauncher Waiting for browser..... +511ms ChromeLauncher Waiting for browser.....✓ +2ms status Connecting to browser +176ms status Resetting state with <a href="https://kirukiru.es.com/aboutblank-in-chrome-firefox-safari/">about:blank</a> +24ms status Benchmarking machine +30ms status Initializing… +508ms status Loading page & waiting for onload Scripts, CSSUsage, Viewport, ViewportDimensions, ThemeColor, Manifest, RuntimeExceptions, ChromeConsoleMessages, ImageUsage, Accessibility, LinkElements, AnchorsWithNoRelNoopener, AppCacheManifest, Doctype, DOMStats, JSLibraries, OptimizedImages, PasswordInputsWithPreventedPaste, ResponseCompression, TagsBlockingFirstPaint, MetaDescription, FontSize, CrawlableLinks, MetaRobots, Hreflang, EmbeddedContent, Canonical, RobotsTxt +27ms status Retrieving in-page: Scripts +2s status Retrieving in-page: CSSUsage +0ms status Retrieving in-page: Viewport +0ms status Retrieving in-page: ViewportDimensions +0ms status Retrieving in-page: ThemeColor +0ms status Retrieving in-page: Manifest +0ms status Retrieving in-page: RuntimeExceptions +0ms status Retrieving in-page: ChromeConsoleMessages +0ms status Retrieving in-page: ImageUsage +0ms status Retrieving in-page: Accessibility +0ms status Retrieving in-page: LinkElements +0ms status Retrieving in-page: AnchorsWithNoRelNoopener +1ms status Retrieving in-page: AppCacheManifest +0ms status Retrieving in-page: Doctype +0ms status Retrieving in-page: DOMStats +0ms status Retrieving in-page: JSLibraries +0ms status Retrieving in-page: OptimizedImages +0ms status Retrieving in-page: PasswordInputsWithPreventedPaste +0ms status Retrieving in-page: ResponseCompression +0ms status Retrieving in-page: TagsBlockingFirstPaint +0ms status Retrieving in-page: MetaDescription +0ms status Retrieving in-page: FontSize +0ms status Retrieving in-page: CrawlableLinks +0ms status Retrieving in-page: MetaRobots +0ms status Retrieving in-page: Hreflang +0ms status Retrieving in-page: EmbeddedContent +0ms status Retrieving in-page: Canonical +0ms status Retrieving in-page: RobotsTxt +0ms status Retrieving trace +1ms status Retrieving devtoolsLog & network records +110ms status Retrieving: Scripts +27ms status Retrieving: CSSUsage +53ms status Retrieving: Viewport +192ms status Retrieving: ViewportDimensions +5ms status Retrieving: ThemeColor +13ms status Retrieving: Manifest +2ms status Retrieving: RuntimeExceptions +295ms status Retrieving: ChromeConsoleMessages +1ms status Retrieving: ImageUsage +2ms status Retrieving: Accessibility +22ms status Retrieving: LinkElements +526ms status Retrieving: AnchorsWithNoRelNoopener +10ms status Retrieving: AppCacheManifest +6ms status Retrieving: Doctype +20ms status Retrieving: DOMStats +4ms status Retrieving: JSLibraries +50ms status Retrieving: OptimizedImages +25ms status Retrieving: PasswordInputsWithPreventedPaste +234ms status Retrieving: ResponseCompression +3ms status Retrieving: TagsBlockingFirstPaint +7ms status Retrieving: MetaDescription +6ms status Retrieving: FontSize +7ms status Retrieving: CrawlableLinks +245ms status Retrieving: MetaRobots +6ms status Retrieving: Hreflang +2ms status Retrieving: EmbeddedContent +2ms status Retrieving: Canonical +3ms status Retrieving: RobotsTxt +6ms status Resetting state with about:blank +19ms status Loading page & waiting for onload ServiceWorker, Offline, StartUrl +24ms status Retrieving in-page: ServiceWorker +59ms status Retrieving in-page: Offline +0ms status Retrieving in-page: StartUrl +1ms status Retrieving devtoolsLog & network records +0ms status Retrieving: ServiceWorker +2ms status Retrieving: Offline +1ms status Retrieving: StartUrl +1ms status Resetting state with about:blank +5ms status Loading page & waiting for onload HTTPRedirect, HTMLWithoutJavaScript +48ms status Retrieving in-page: HTTPRedirect +260ms status Retrieving in-page: HTMLWithoutJavaScript +0ms status Retrieving devtoolsLog & network records +0ms status Retrieving: HTTPRedirect +7ms status Retrieving: HTMLWithoutJavaScript +12ms status Disconnecting from browser... +7ms status Analyzing and running audits... +6ms status Evaluating: Uses HTTPS +3ms status Evaluating: Redirects HTTP traffic to HTTPS +24ms status Evaluating: Registers a service worker that controls page and start_url +1ms status Evaluating: Current page responds with a 200 when offline +0ms status Evaluating: Has a `<meta name="viewport">` tag with `width` or `initial-scale` +1ms status Evaluating: Contains some content when JavaScript is not available +1ms status Evaluating: First Contentful Paint +6ms status Evaluating: First Meaningful Paint +54ms status Evaluating: Page load is fast enough on mobile networks +10ms status Evaluating: Speed Index +33ms status Evaluating: Screenshot Thumbnails +529ms status Evaluating: Final Screenshot +287ms status Evaluating: Estimated Input Latency +2ms status Evaluating: No browser errors logged to the console +16ms status Evaluating: Server response times are low (TTFB) +1ms status Evaluating: First CPU Idle +1ms status Evaluating: Time to Interactive +30ms status Evaluating: User Timing marks and measures +0ms status Evaluating: Minimize Critical Requests Depth +2ms status Evaluating: Avoid multiple page redirects +3ms status Evaluating: Web app manifest meets the installability requirements +2ms status Evaluating: Configured for a custom splash screen +1ms status Evaluating: Sets an address-bar theme color +0ms status Evaluating: Content is sized correctly for the viewport +1ms status Evaluating: Displays images with correct aspect ratio +0ms status Evaluating: Avoids deprecated APIs +1ms status Evaluating: Minimizes main-thread work +0ms status Evaluating: JavaScript execution time +11ms status Evaluating: Preload key requests +3ms status Evaluating: Preconnect to required origins +2ms status Evaluating: All text remains visible during webfont loads +2ms status Evaluating: Network Requests +1ms status Evaluating: Metrics +2ms status Evaluating: start_url responds with a 200 when offline +1ms status Evaluating: Site works cross-browser +1ms status Evaluating: Page transitions don't feel like they block on the network +0ms status Evaluating: Each page has a URL +0ms status Evaluating: `[aria-*]` attributes match their roles +1ms status Evaluating: `[role]`s have all required `[aria-*]` attributes +1ms status Evaluating: Elements with `[role]` that require specific children `[role]`s, are present +0ms status Evaluating: `[role]`s are contained by their required parent element +1ms status Evaluating: `[role]` values are valid +1ms status Evaluating: `[aria-*]` attributes have valid values +0ms status Evaluating: `[aria-*]` attributes are valid and not misspelled +1ms status Evaluating: `<audio>` elements contain a `<track>` element with `[kind="captions"]` +1ms status Evaluating: Buttons have an accessible name +1ms status Evaluating: The page contains a heading, skip link, or landmark region +1ms status Evaluating: Background and foreground colors have a sufficient contrast ratio +1ms status Evaluating: `<dl>`'s contain only properly-ordered `<dt>` and `<dd>` groups, `<script>` or `<template>` elements. +1ms status Evaluating: Definition list items are wrapped in `<dl>` elements +0ms status Evaluating: Document has a `<title>` element +1ms status Evaluating: `[id]` attributes on the page are unique +1ms status Evaluating: `<frame>` or `<iframe>` elements have a title +1ms status Evaluating: `<html>` element has a `[lang]` attribute +0ms status Evaluating: `<html>` element has a valid value for its `[lang]` attribute +1ms status Evaluating: Image elements have `[alt]` attributes +1ms status Evaluating: `<input type="image">` elements have `[alt]` text +1ms status Evaluating: Form elements have associated labels +0ms status Evaluating: Presentational `<table>` elements avoid using `<th>`, `<caption>` or the `[summary]` attribute. +1ms status Evaluating: Links have a discernible name +1ms status Evaluating: Lists contain only `<li>` elements and script supporting elements (`<script>` and `<template>`). +1ms status Evaluating: List items (`<li>`) are contained within `<ul>` or `<ol>` parent elements +1ms status Evaluating: The document does not use `<meta http-equiv="refresh">` +0ms status Evaluating: `[user-scalable="no"]` is not used in the `<meta name="viewport">` element and the `[maximum-scale]` attribute is not less than 5. +1ms status Evaluating: `<object>` elements have `[alt]` text +1ms status Evaluating: No element has a `[tabindex]` value greater than 0 +1ms status Evaluating: Cells in a `<table>` element that use the `[headers]` attribute only refer to other cells of that same table. +1ms status Evaluating: `<th>` elements and elements with `[role="columnheader"/"rowheader"]` have data cells they describe. +0ms status Evaluating: `[lang]` attributes have a valid value +1ms status Evaluating: `<video>` elements contain a `<track>` element with `[kind="captions"]` +1ms status Evaluating: `<video>` elements contain a `<track>` element with `[kind="description"]` +1ms status Evaluating: `[accesskey]` values are unique +1ms status Evaluating: Custom controls have associated labels +0ms status Evaluating: Custom controls have ARIA roles +1ms status Evaluating: User focus is not accidentally trapped in a region +0ms status Evaluating: Interactive controls are keyboard focusable +0ms status Evaluating: Headings don't skip levels +0ms status Evaluating: Interactive elements indicate their purpose and state +1ms status Evaluating: The page has a logical tab order +0ms status Evaluating: The user's focus is directed to new content added to the page +1ms status Evaluating: Offscreen content is hidden from assistive technology +0ms status Evaluating: HTML5 landmark elements are used to improve navigation +0ms status Evaluating: Visual order on the page follows DOM order +0ms status Evaluating: Uses efficient cache policy on static assets +1ms status Evaluating: Avoids enormous network payloads +3ms status Evaluating: Defer offscreen images +1ms status Evaluating: Eliminate render-blocking resources +12ms status Evaluating: Minify CSS +28ms status Evaluating: Minify JavaScript +64ms status Evaluating: Defer unused CSS +69ms status Evaluating: Serve images in next-gen formats +12ms status Evaluating: Efficiently encode images +11ms status Evaluating: Enable text compression +6ms status Evaluating: Properly size images +6ms status Evaluating: Use video formats for animated content +7ms status Evaluating: Avoids Application Cache +11ms status Evaluating: Page has the HTML doctype +0ms status Evaluating: Avoids an excessive DOM size +1ms status Evaluating: Links to cross-origin destinations are safe +2ms status Evaluating: Avoids requesting the geolocation permission on page load +1ms status Evaluating: Avoids `document.write()` +0ms status Evaluating: Avoids front-end JavaScript libraries with known security vulnerabilities +0ms status Evaluating: Detected JavaScript libraries +9ms status Evaluating: Avoids requesting the notification permission on page load +1ms status Evaluating: Allows users to paste into password fields +0ms status Evaluating: Uses HTTP/2 for its own resources +0ms status Evaluating: Uses passive listeners to improve scrolling performance +1ms status Evaluating: Document has a meta description +0ms status Evaluating: Page has successful HTTP status code +1ms status Evaluating: Document uses legible font sizes +5ms status Evaluating: Links have descriptive text +1ms status Evaluating: Page isn’t blocked from indexing +1ms status Evaluating: robots.txt is valid +2ms status Evaluating: Document has a valid `hreflang` +1ms status Evaluating: Document avoids plugins +1ms status Evaluating: Document has a valid `rel=canonical` +0ms status Evaluating: Page is mobile friendly +1ms status Evaluating: Structured data is valid +0ms status Generating results... +0ms ChromeLauncher Killing Chrome instance 7098 +59ms Printer html output written to /home/chandan/kirukiru.es.com_2019-01-20_19-29-35.report.html +46ms CLI Protip: Run lighthouse with `--view` to immediately open the HTML report in your browser +1ms
En la penúltima línea, puede ver que ha impreso la ruta para encontrar el informe. De forma predeterminada, generará un informe en formato HTML, que puede ver descargándolo en su PC o sirviéndolo a través de algún servidor web.
Pero, ¿y si tienes que generar un informe en formato JSON?
Es factible de la siguiente manera.
lighthouse URL --chrome-flags="--headless" --output json --output-path URL.json
Al usar Lighthouse CLI, tiene el control total para usarlo de la manera que lo desee. Recomiendo encarecidamente revisar el repositorio GitHub para obtener más información sobre el uso de la CLI o mediante programación.
Conclusión
Google Lighthouse parece una herramienta prometedora para realizar una prueba de continuidad para mejorar el rendimiento y la usabilidad del sitio. Si está utilizando WordPress y busca que su sitio se cargue más rápido, consulte Cohete.