La mayoría de los sitios web modernos contienen JavaScript, lo que los hace dinámicos e interactivos. Aunque los bots de los motores de búsqueda son bastante inteligentes, es posible que aún no muestren gran parte del contenido de JavaScript, lo que afecta la clasificación de la página.
El contenido de JavaScript depende mucho de cómo su sitio web represente el código.
Por ejemplo, en la representación del lado del servidor, el servidor contiene el contenido del sitio web. Tras una solicitud, el navegador recibe el HTML completo.
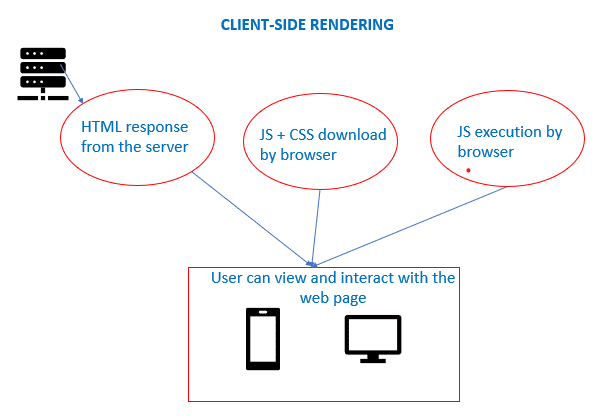
Sin embargo, en la representación del lado del cliente, el JavaScript es representado por el navegador mediante DOM.

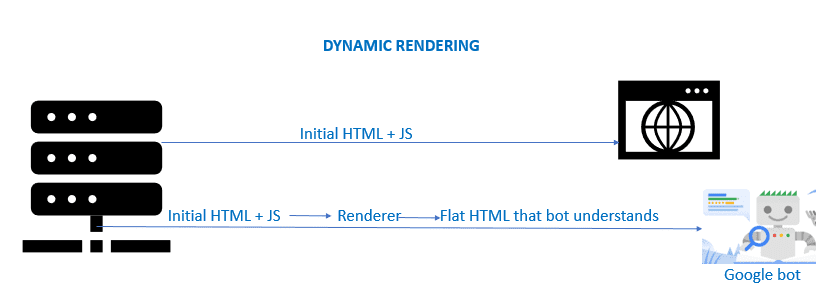
La tercera opción para la representación es la representación dinámica, donde el contenido presentado en el lado del cliente va al navegador, mientras que el contenido presentado en el lado del servidor va a los motores de búsqueda.

Las técnicas de representación afectan la forma en que se representa JS y, por lo tanto, la clasificación de las páginas.
Para asegurarse de que se procesa todo el código JS de su sitio web, debe seguir las prácticas adecuadas de SEO de JavaScript. Pero primero, comprendamos qué es JavaScript SEO.
Tabla de contenido
¿Qué es JavaScript SEO?
JavaScript SEO facilita que los motores de búsqueda rastreen e indexen el código JavaScript (contenido dinámico) de un sitio web (o página web). Google o cualquier otro motor de búsqueda procesa JavaScript en tres etapas, es decir, rastrear, renderizar e indexar. Para que Google haga todo esto, el contenido de JavaScript debe ser compatible con SEO, es decir, visible y disponible.
Cómo procesa Google el contenido de JavaScript en una página
Estos son los pasos que sigue Googlebot para procesar JavaScript:
- Obtiene una URL de la cola de rastreo a través de la solicitud HTTP
- Comprueba el archivo robots.txt en busca de URL que el sitio no permite rastrear
- Omite las URL ‘no permitidas’, analiza la respuesta en busca de otras URL y las agrega a la cola de rastreo
- Pone en cola las páginas para renderizar, excepto aquellas que están marcadas para no indexarse
- Chromium representa la página, ejecuta JavaScript e indexa la página
- Analiza el HTML renderizado nuevamente en busca de enlaces
- Pone en cola las URL para rastrear
¿Cuándo no indexa Google el contenido de JavaScript?

Google puede indexar JavaScript cuando se implementa correctamente. Por ejemplo, si algunos de sus archivos JS y CSS están ocultos, es posible que Google no pueda rastrear el sitio web correctamente. Del mismo modo, si tiene enlaces en el HTML sin formato que no están presentes en el HTML representado, Google puede evitar que se rastreen o indexen esos enlaces.
Además, si JavaScript no está incrustado directamente en el HTML, Google tiene que descargar el archivo para su ejecución. Además, los motores de búsqueda pueden tener una versión en caché de una página web (para un mejor rendimiento) y el JavaScript de la página puede no estar sincronizado con ella.
Dado que se debe leer cada fragmento de código JavaScript, el uso excesivo de JavaScript puede ralentizar la velocidad de la página o provocar errores de tiempo de espera.
¿Por qué es importante el SEO de JavaScript?
JavaScript SEO es importante porque afecta muchos elementos en la página y factores de clasificación que Google (o los motores de búsqueda) escanean para SEO:
elemento en la página
Posible problema de SEO
Posible solución SEO
Contenido renderizado
Los motores de búsqueda (como Google) no pueden mostrar su página si sus recursos están bloqueados en el archivo robots.txt de su sitio. Además, Google no puede indexar ni renderizar archivos JS y CSS, que están bloqueados u ocultos.
Reduzca JavaScript en el contenido central de la página siga enfoques alternativos para la representación del lado del cliente, como la representación del lado del servidor, la representación dinámica, la representación híbrida (combinación del lado del cliente y del lado del servidor)
Enlaces
Si algunos enlaces son internos o JavaScript genera los enlaces a una URL cuando el usuario hace clic en ella, Google no puede descubrir dichos enlaces.
Utilice enlaces ancla con el atributo href, textos ancla descriptivos para los enlaces. Los pseudoenlaces como las etiquetas
metadatos
A menos que el sitio use paquetes de Node.js como vue-meta, los motores de búsqueda pueden rastrear los mismos o, peor aún, ningún metadato para cada vista o página.
Use paquetes de Node.js como react-helmet, vue-meta, react-meta-tags
Imágenes con carga diferida
El rastreador del motor de búsqueda no selecciona ningún contenido que esté marcado para carga diferida. El motor de búsqueda no puede desplazarse por el contenido y, por lo tanto, es posible que parte del contenido nunca se muestre.
Utilice la API IntersectionObserver, que comprende la visibilidad y la posición de los elementos DOM una vez que están disponibles. También puede utilizar la función nativa de carga diferida del navegador (Chrome).
Tiempos de carga de la página
Una página con mucho contenido de JavaScript puede tardar en cargarse, lo que puede afectar su ranking de búsqueda.
Agregue código JS crítico en línea y posponga el código JS no crítico hasta que se represente el contenido principal, lo que reduce el código JS general.
Mejores prácticas para JavaScript SEO
Siguiendo algunas de las mejores prácticas, podemos lograr que los motores de búsqueda rastreen y muestren mejor las páginas:
Agregue enlaces e imágenes según los estándares web definidos
Agregue todos los enlaces usando ahreftag en lugar de onclick, #pageurl o window.location.href=’/page-url. Google puede rastrear fácilmente los enlaces y seguirlos.
<a href=”http://kirukiru.es.com”>Welcome to Geek world</a>
De la misma manera, agrega imágenes usando la etiqueta img src y no la etiqueta img data-src:
<img src=”myimg.png” />
Preferir renderizado del lado del servidor
Asegúrese de que el contenido de su sitio web esté disponible en el servidor aparte del navegador del usuario.
Asegúrese de que su HTML renderizado tenga todo el contenido importante que desea mostrar
El HTML representado debe tener el título, los meta robots, las meta descripciones, las imágenes, los datos estructurados y las etiquetas canónicas correctos.
Hacer que su sitio web de JavaScript sea compatible con SEO

Para probar la implementación de JavaScript SEO en su página web, puede seguir los siguientes pasos:
- Sepa cuánto JavaScript usa su sitio web: para esto, simplemente puede deshabilitar JavaScript en su navegador. Si no ve mucho contenido, significa que su sitio web depende en gran medida de JavaScript.
- Compruebe si Googlebot obtiene todo el contenido y las etiquetas importantes: puede utilizar el Herramienta de prueba compatible con dispositivos móviles de Google o la herramienta de prueba de resultados enriquecidos para verificar cómo Googlebot usa el HTML sin procesar para representar el contenido.
- También puedes usar extensiones de Chrome como Ver fuente renderizada para entender cómo JavaScript cambia la página y compara el HTML fuente y el renderizado.
- Puede verificar las etiquetas importantes (título, meta descripción, etc.) en el HTML renderizado usando el Extensión SEO Pro para Chrome.
Conclusión
En este artículo, aprendimos cómo JavaScript puede hacer que el manejo de SEO sea un poco complejo y los enfoques para resolver los posibles problemas causados por agregar mucho JavaScript a su código.
También vimos algunas mejores prácticas y herramientas para hacer que su sitio web de JavaScript sea compatible con SEO. Otras excelentes herramientas que ayudan a Google a reconocer y rastrear su contenido dinámico son Prerender, AngularJSy Huckabuy.
También puede consultar algunas de las mejores formas de disminuir el tiempo de carga del sitio web.
¿Te gustó leer el artículo? ¿Qué tal compartir con el mundo?
