Si está involucrado en la creación de un sitio web, lo más probable es que conozca un poco de HTML (lenguaje de marcado de hipertexto). De hecho, más del 92% de los sitios web utilizan HTML.
Si bien puede editar códigos HTML con cualquier editor de texto, un editor HTML siempre es útil con varias funcionalidades. Por lo general, las funciones disponibles en un editor HTML lo ayudan a escribir/editar código HTML más rápido al evitar errores comunes.
Pero, ¿qué pasa con los editores de HTML en tiempo real?
¿Son mejores?
¿Cuáles son tus mejores opciones?
Aquí, resaltaré algunas cosas sobre los editores de HTML y enumeraré algunos de los mejores editores de HTML en tiempo real disponibles para el desarrollo web.
Tabla de contenido
¿Qué es un editor HTML?
Un editor HTML es un software que se enfoca en crear/modificar códigos HTML.
Varios tipos de editores de texto le permiten editar HTML. Algunos de mis favoritos personales incluyen Brackets de Adobe (ya no es compatible) y Atom de GitHub.
Encontrará varias características en ellos que facilitan el trabajo con HTML. Funciones como autocompletar, enviar archivos a su repositorio de GitHub, embellecer su código y más.
Para ampliar la funcionalidad integrada, también encontrará soporte para varios complementos que deberían ayudarlo a mejorar su flujo de trabajo.
Por lo tanto, es importante encontrar el editor HTML perfecto para su caso de uso, sin importar si es un profesional o un estudiante.
¿Qué hay de los editores de HTML en tiempo real? ¿Hacen las cosas más fáciles?
Editores de HTML en tiempo real
Los editores de HTML en tiempo real le brindan una vista previa en vivo de lo que está editando/creando.
Esto hace que la experiencia de editar o crear una página HTML sea perfecta. No tiene que acceder por separado al archivo HTML ni abrirlo en un navegador para comprobar si lo está haciendo bien.
Existen varios beneficios cuando utiliza un editor de HTML en tiempo real; estos son algunos de ellos:
- Reduce la fricción entre verificar su salida y ahorra tiempo
- Hace que sea conveniente para los alumnos detectar errores rápidamente
- Requiere una configuración mínima
- Portable para ejecutar en cualquier sistema a través de un navegador web
- Opciones en línea y fuera de línea
Ahora que conoce las ventajas potenciales de usar un editor HTML en tiempo real, veamos algunos de los mejores editores en línea en tiempo real disponibles con algunas opciones fuera de línea también.
Código abierto
Código abierto es un moderno editor en tiempo real para el desarrollo web que también admite la edición de HTML. Puede que no sea la herramienta perfecta para principiantes, pero si conoce CSS y JavaScript junto con HTML, Codepen puede ser un lugar divertido para escribir código y obtener una vista previa en vivo de cómo se ve.
Puede cambiar el diseño y ajustar algunas opciones de forma gratuita. Para desbloquear todas las funciones, es posible que deba optar por la versión pro.
No solo se limita a su propia creación, también puede explorar lo que hacen otros y personalizar los códigos existentes y jugar con ellos para aprender cosas interesantes. Codepen es apto tanto para profesionales como para estudiantes; solo tienes que saber trabajar con HTML, CSS y JavaScript.
Si está probando esto, también debe mirar algunos de los mejores marcos CSS para usarlos.
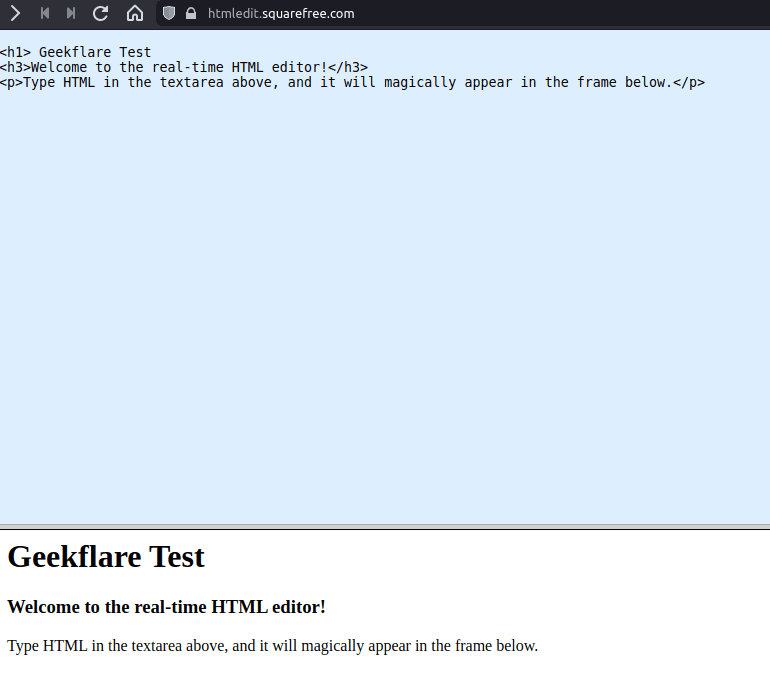
sin cuadrados

Si desea un editor HTML simple en tiempo real sin campanas ni silbatos, sin cuadrados es una opción popular.
Desearía que hubiera una opción de vista vertical, pero la vista horizontal funciona de manera predeterminada y debería ser cómoda para usar en un navegador web de escritorio.
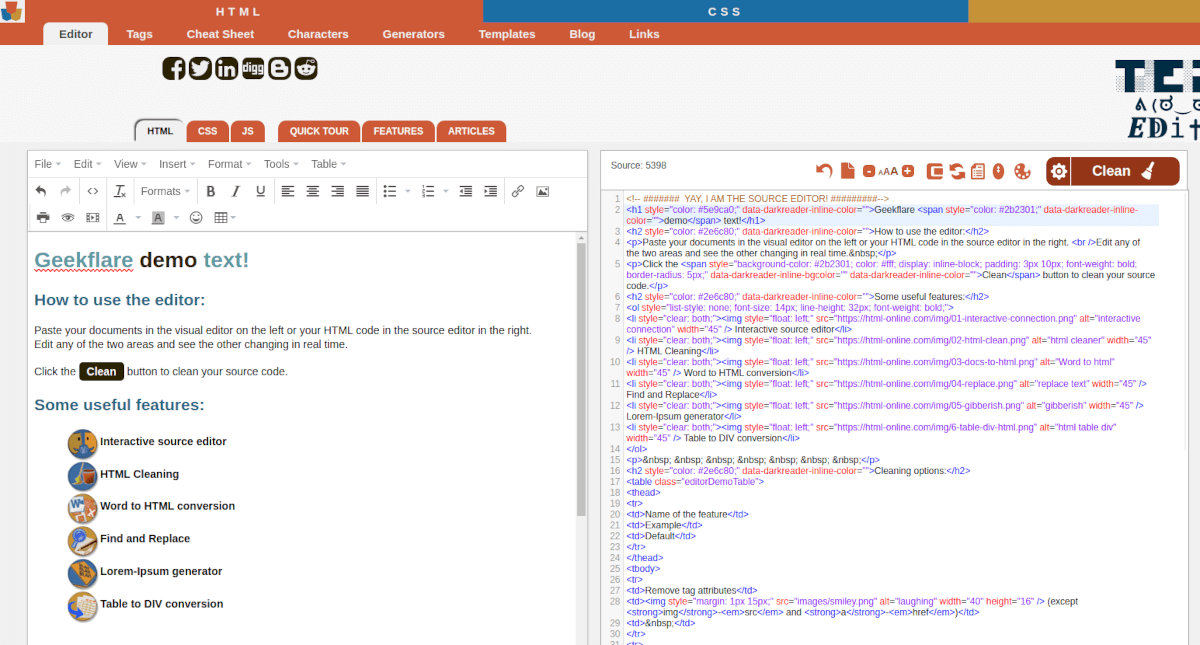
HTML en línea

El editor en línea de HTML es un impresionante editor de HTML en tiempo real con un montón de características.
Para empezar, el resaltado de sintaxis es una adición esencial. Desafortunadamente, no puede personalizar el color de eso, pero eso no debería ser un problema en su mayor parte.
El portal en línea es compatible con anuncios, pero puede deshacerse de él actualizando a la versión pro mientras desbloquea algunas funciones más. Una demostración interactiva debería ayudarlo a comenzar cuando comience a usarlo.
La versión gratuita le brinda la opción de limpiar su código, generar un texto de demostración para una prueba, la capacidad de seleccionar fácilmente un código de color y comprimir código HTML. También puede ajustar el tamaño del texto mientras trabaja en el código HTML.
La capacidad de limpiar el código fuente con varios ajustes para elegir es una característica útil.
Además de las funciones de edición de HTML, también obtiene una variedad de opciones de formato de texto en forma de un editor de texto WYSIWYG, una herramienta para convertir documentos de Word a HTML, la capacidad de deshacer cambios y más cosas para explorar.
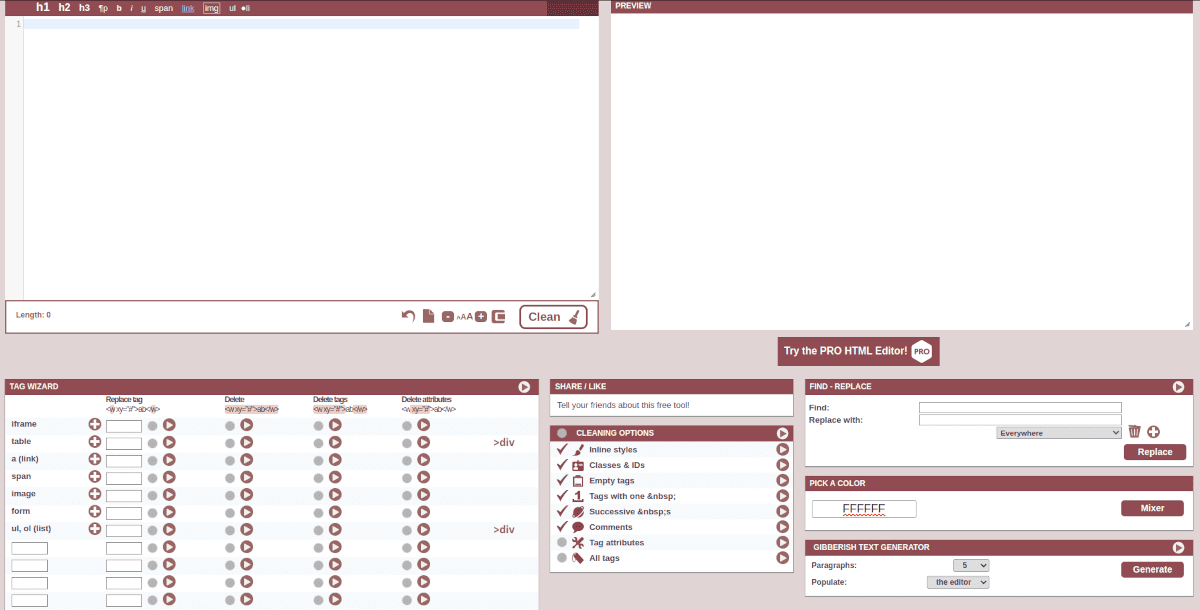
Editor de código HTML

Editor de código HTML es otro editor de HTML en tiempo real en línea rico en características. Es bastante similar al editor anterior mencionado pero con una interfaz de usuario diferente.
Todas las opciones y herramientas de personalización están distribuidas en todas partes, lo que lo hace un poco más accesible. Le brinda la capacidad de reemplazar y eliminar fácilmente etiquetas comunes para que pueda trabajar rápidamente en su código HTML y obtener la vista previa en el lado derecho de la pantalla.
También hay una herramienta de buscar y reemplazar para hacer las cosas más convenientes cuando se trabaja con una gran cantidad de código. Es posible que no observe un editor WYSIWYG separado para el formato de texto.
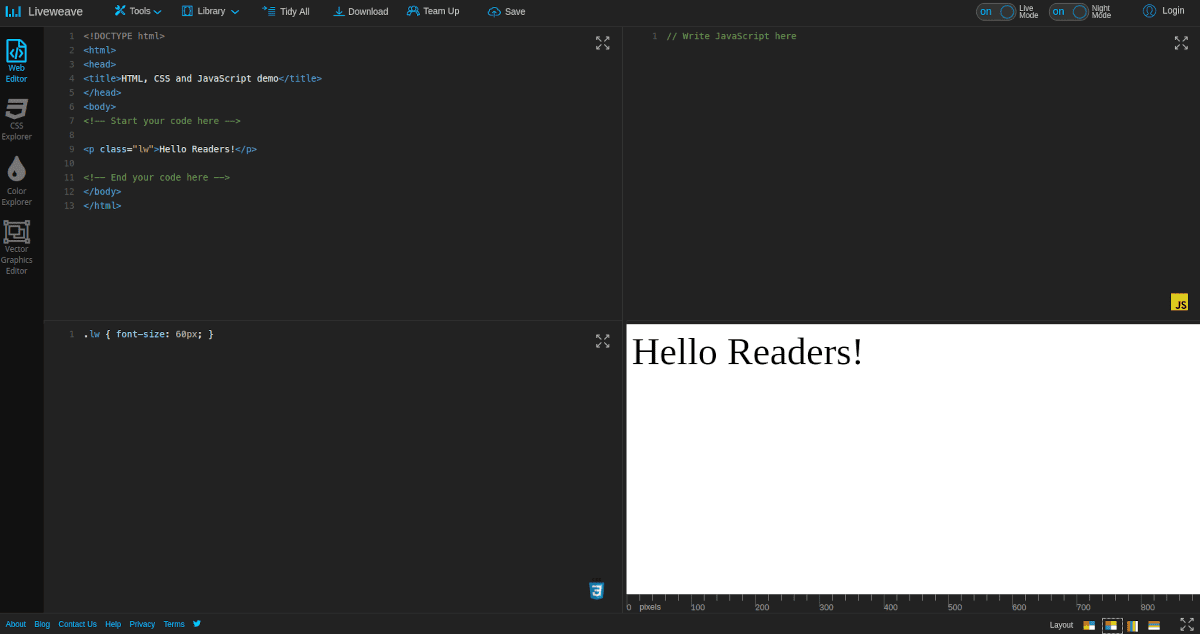
tejido vivo

tejido vivo es otra alternativa interesante a Codepen que puede usar como editor HTML en tiempo real junto con soporte para CSS y JavaScript.
Ofrece la mayoría de las funciones básicas que incluyen controles de diseño, limpieza del código, modo oscuro, marcador de posición, plantilla rápida y también algunas funciones de colaboración.
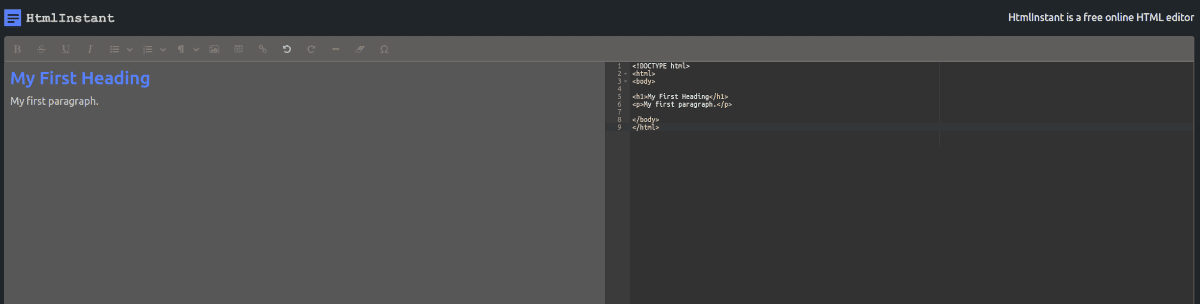
HTML instantáneo

HTML instantáneo Editor HTML muy simple que ofrece una experiencia de usuario agradable con un esquema de color de temática oscura. Es compatible con el resaltado de sintaxis básica y ofrece una vista previa en vivo.
También ofrece formato de texto que puede aplicar a la vista previa en vivo y reflejarlo en el código HTML.
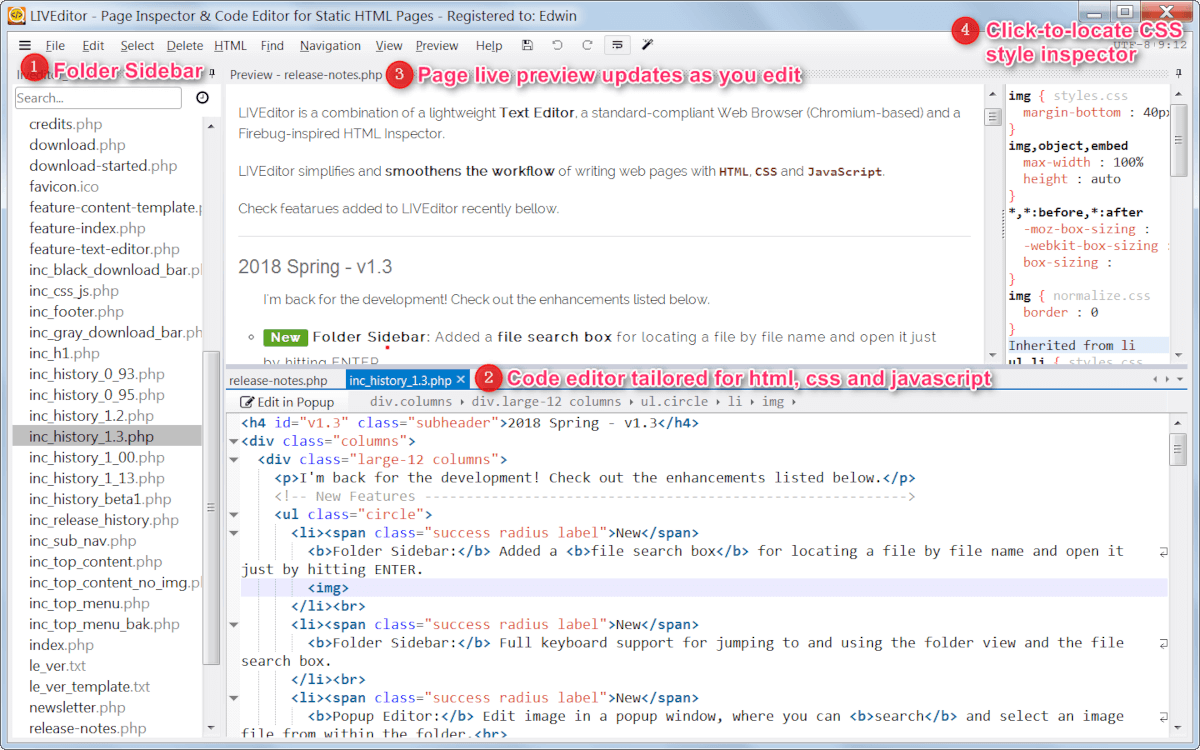
LIVEeditor

LIVEeditor es un programa fuera de línea disponible para sistemas Windows que puede usar para editar código HTML y obtener una vista previa en tiempo real.
Puede ayudarlo a navegar a través de sus archivos más rápido con la adición de una barra lateral. También es compatible con el estilo de Visual Studio si se siente cómodo usándolo de esa manera. Puede descargarlo gratis o comprarlo por una tarifa única.
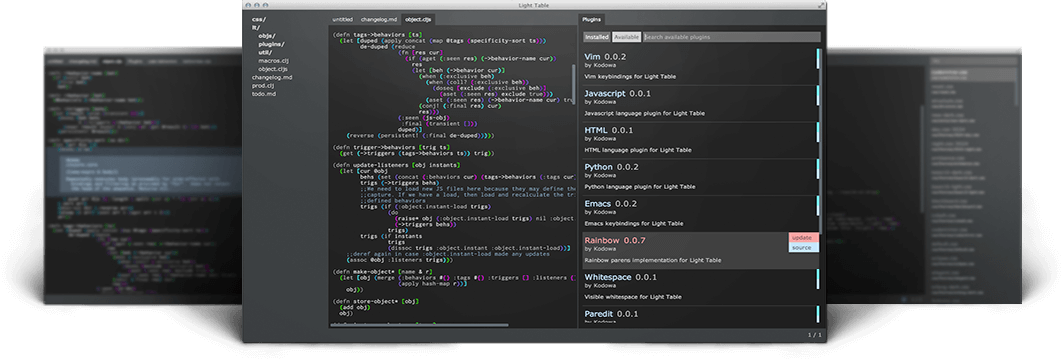
Mesa ligera

Mesa ligera es un editor de código de fuente abierta que puede utilizar para editar HTML y obtener comentarios en tiempo real. Puede personalizarlo con varias opciones y establecer combinaciones de teclas para adaptarse a su flujo de trabajo.
Ofrece una experiencia de usuario decente y admite múltiples plataformas que incluyen Windows, macOS y Linux.
Si bien es algo que puede probar y se mantiene en GitHub, es posible que no encuentre ningún cambio significativo reciente para admitir los sistemas operativos más recientes.
Editores de HTML en tiempo real al rescate
Los editores de HTML en tiempo real hacen que las cosas sean fáciles y accesibles tanto para principiantes como para profesionales.
Puede optar por opciones avanzadas como Codepen si desea más control y personalización de sus códigos HTML o apegarse a editores simples como HTML Instant. Muchos editores de HTML basados en la web con opciones de vista previa en vivo también.
En cualquier caso, los programas de software sin conexión pueden ser una solución para probar si no le gustan los editores basados en la web. También puede explorar otros editores de texto o IDE que admitan HTML para ver si puede usarlos para la edición de HTML en tiempo real.
Por ejemplo, puede intentar usar Atom o Visual Studio Code aunque no ofrezcan una función integrada para la vista previa en vivo. Puede encontrar una extensión (o paquete) para agregar la funcionalidad y usarla como su editor principal de HTML. No puedo garantizar la experiencia con eso, pero siéntete libre de intentarlo.
Además, debe consultar algunos de los mejores servicios de alojamiento de sitios web estáticos si está interesado en el desarrollo de sitios web para el mismo.
