Tabla de contenido
enlaces rápidos
Conclusiones clave
- El índice z de CSS determina el orden de apilamiento de los elementos en una página web, con los números más altos que aparecen al frente.
- z-index funciona con elementos no estáticos y requiere el uso de una propiedad de posición (por ejemplo, fija, absoluta) para que funcione.
- Ejemplos prácticos del uso del índice z incluyen menús de navegación, encabezados fijos, acordeones y ventanas emergentes interactivas para un mejor diseño visual.
Si alguna vez ha tenido dificultades para crear un menú desplegable o un encabezado fijo que permanezca delante de otro contenido, necesitará dominar la propiedad de índice z de CSS. Esta herramienta simple pero poderosa determina el orden de apilamiento de los elementos, lo que influye en la jerarquía visual de su página web.
Profundice en los conceptos básicos y el funcionamiento de la propiedad z-index y explore formas en que puede incluirla prácticamente en su próximo proyecto web.
¿Qué es el índice z CSS?
La propiedad CSS z-index especifica el orden de apilamiento de los elementos superpuestos en una página web. Puedes usarlo para determinar qué elementos aparecen delante o detrás de otros.
Imagine una pila de papeles de colores que representan diferentes elementos de una página web. Al asignar un número, puedes influir en la posición de cada papel en la pila. Cuando usas el índice z, un número más bajo significa que el elemento aparece detrás de otros, mientras que un número más alto significa que está al frente.
El término índice z proviene del eje z, que representa la tercera dimensión en un sistema de coordenadas cartesiano 3D. El eje Z indica la profundidad del objeto o qué tan atrás o adelante se encuentra dentro de su línea de visión.
Cómo funciona la propiedad CSS z-index

La propiedad índice z tiene una sintaxis simple. Aquí hay unos ejemplos:
z-index: auto;
z-index: 10;
z-index: -2;
El valor predeterminado es auto, que, en la mayoría de los casos, es el mismo que un valor de 0. Tenga en cuenta que puede utilizar números negativos que se comportan de la misma manera que los números positivos: los valores más bajos aparecen detrás de los valores más altos en el orden de apilamiento.
Necesitará aprender cómo funciona la propiedad de posición de CSS para usar la propiedad de índice z. Antes de aplicar el índice z a un elemento, debe establecer su propiedad de posición. El índice Z funciona con cualquier elemento no estático, lo cual establecen todos estos valores comunes de la propiedad de posición:
- fijado
- absoluto
- relativo
- pegajoso
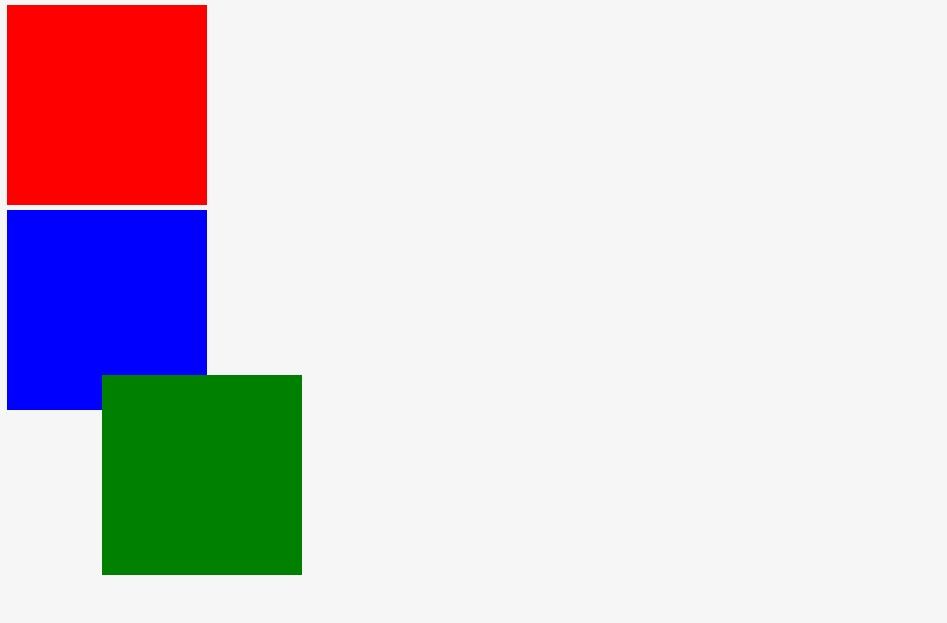
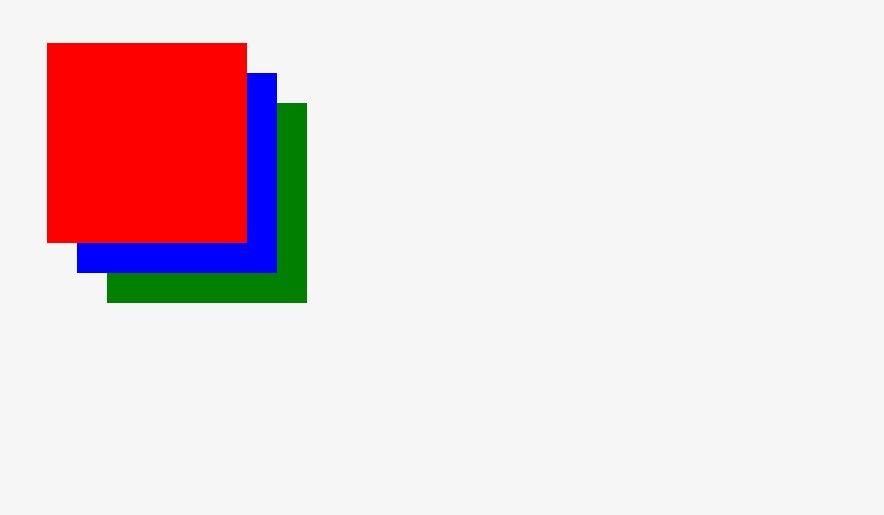
A continuación se muestra un ejemplo sencillo de índice z en acción utilizando una de las propiedades de posición de CSS.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
En este ejemplo, cada cuadro coloreado tiene una posición fija, definida arriba e izquierda. La propiedad del índice z controla el orden de apilamiento de las cajas, y los valores más altos llevan esos elementos al frente.

Al experimentar con diferentes propiedades y valores de posición, puede explorar las diversas formas de utilizar el índice z en sus proyectos.
Ejemplos prácticos utilizando el índice z

A continuación se muestran algunos ejemplos de componentes web que utilizan las propiedades del índice z con los que puede practicar.
- Menús de navegación: si desea crear un menú desplegable usando HTML y CSS, puede usar el índice z para controlar el orden de apilamiento del menú dentro de una barra de navegación. Asegúrese de que el menú desplegable aparezca encima de otros elementos de la página cuando esté activo.
- Encabezados fijos: mientras crea un encabezado fijo con CSS, puede usar el índice z para que permanezca fijo en la parte superior de la página web a medida que los usuarios se desplazan. Proporciona una separación clara entre el encabezado y el resto de la página.
- Acordeones: al utilizar HTML y CSS para crear un acordeón, necesitará el índice z para controlar el orden de apilamiento de los paneles. Asegúrese de que el panel de acordeón activo aparezca encima de los demás, creando una visualización visualmente clara y organizada.
- Ventanas emergentes interactivas: cree superposiciones interactivas o ventanas emergentes utilizando z-index. Esto es especialmente útil para mostrar información u opciones adicionales sin tener que salir del contenido principal.
Estos ejemplos prácticos muestran la versatilidad de la propiedad z-index para mejorar el diseño visual y la experiencia del usuario en una página web.
