Al escribir comandos en VS Code, tratar de ser ordenado a veces puede ser lo último en lo que piensa. Aunque no se requiere formatear para que un programa se ejecute, es de gran ayuda durante la depuración y el intento de localizar errores.

En este artículo, le mostraremos cómo formatear código en VS Code junto con otros consejos útiles para mantener su código bien organizado.
Cómo dar formato al código
VS Code tiene comandos integrados para organizar el código escrito actualmente en el formato estándar. Estas teclas de acceso directo no requieren extensiones adicionales y se pueden usar en cualquier momento. Los atajos son los siguientes:
para ordenador
Dar formato a todo el documento:
Abra el archivo con el código que desea formatear.
 Presione «Mayús + Alt + F».
Presione «Mayús + Alt + F».
 Guarde los cambios haciendo clic en «Archivo» en la esquina superior izquierda y luego seleccionando «Guardar» o presionando «Ctrl + S».
Guarde los cambios haciendo clic en «Archivo» en la esquina superior izquierda y luego seleccionando «Guardar» o presionando «Ctrl + S».

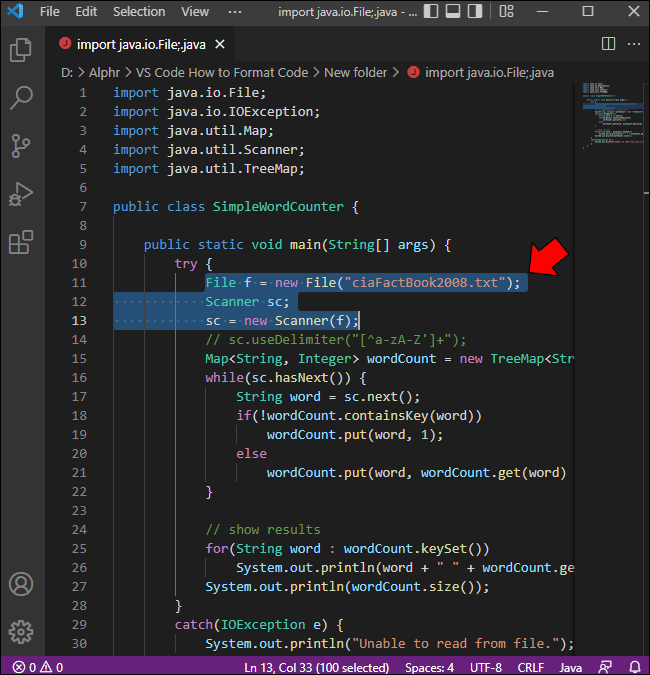
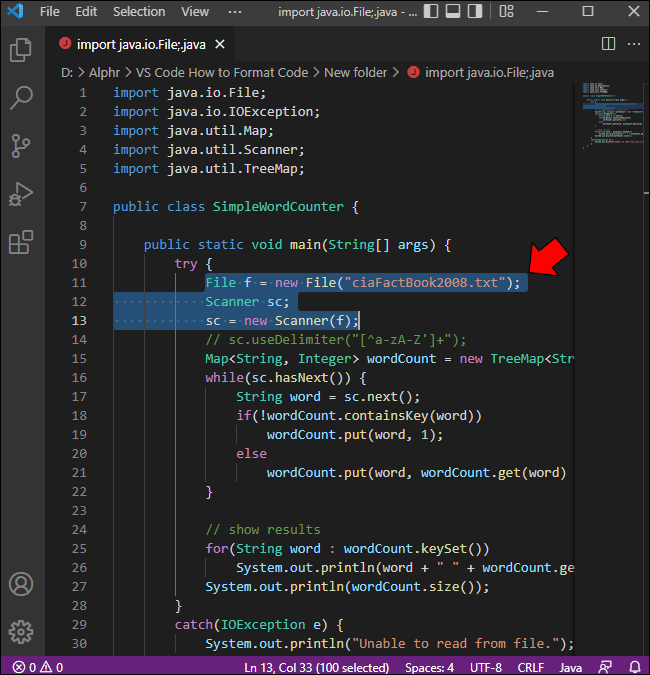
Formatear solo el código seleccionado:
En el archivo con las líneas de código que desea formatear, seleccione las líneas resaltándolas con el mouse.
 Presione «Ctrl + K».
Presione «Ctrl + K».
 Presione «Ctrl + F».
Presione «Ctrl + F».
 Guarde los cambios seleccionando «Guardar» en el menú Archivo en la esquina superior izquierda o presionando «Ctrl + S».
Guarde los cambios seleccionando «Guardar» en el menú Archivo en la esquina superior izquierda o presionando «Ctrl + S».

Tenga en cuenta que si presiona «Ctrl + F» sin presionar primero «Ctrl + K», abrirá el menú Buscar. Si esto sucede, simplemente cierre el botón «x» o presione Esc.
Mover líneas hacia arriba o hacia abajo:
Mueva el cursor al principio de la línea que desea mover.
 Mantenga presionada la tecla Alt.
Mantenga presionada la tecla Alt.
 Para mover la línea hacia arriba, presione la flecha hacia arriba. Para moverlo hacia abajo, presione la flecha hacia abajo.
Para mover la línea hacia arriba, presione la flecha hacia arriba. Para moverlo hacia abajo, presione la flecha hacia abajo.
 Guarde su archivo seleccionándolo del menú Archivo en la esquina superior izquierda de la ventana o presionando «Ctrl + S».
Guarde su archivo seleccionándolo del menú Archivo en la esquina superior izquierda de la ventana o presionando «Ctrl + S».

Cambiar la sangría de una sola línea:
Mueva el cursor al principio de la línea en la que desea cambiar la sangría.
 Presione «Ctrl + ]» para aumentar la sangría.
Presione «Ctrl + ]» para aumentar la sangría.
 Presione «Ctrl + [“ to decrease the indent.
Presione «Ctrl + [“ to decrease the indent.
 Save changes by selecting Save from the File menu or by pressing “Ctrl + S”.
Save changes by selecting Save from the File menu or by pressing “Ctrl + S”.

For Mac
Format the entire document:
Open the file with the code that you wish to format.
Press “⇧ + ⌥ + F.”
 Save your changes by clicking “File” on the upper left then choosing “Save” or pressing “⌘ + S”.
Save your changes by clicking “File” on the upper left then choosing “Save” or pressing “⌘ + S”.
Formatting selected code only:
Highlight the part of the document that you wish to format.
Press “⌘ + K”.
 Press “⌘ + F”.
Press “⌘ + F”.
 Save your file by pressing “⌘ + S” or by choosing “Save” from the File menu on the upper left corner of the window.
Save your file by pressing “⌘ + S” or by choosing “Save” from the File menu on the upper left corner of the window.

Note that using “⌘ + F” without pressing “⌘ + K” beforehand will only open the Find Menu. To close the Find Menu just press “x” on the right side or press Esc.
Move lines up or down:
Place your cursor at the beginning of the line you want to edit.
Hold down the “⌥” Key.
 To move a line up, press the up arrow. To move it down, press the down arrow.
To move a line up, press the up arrow. To move it down, press the down arrow.
 Save your changes by choosing “Save” from the File menu or by pressing “⌘ + S”.
Save your changes by choosing “Save” from the File menu or by pressing “⌘ + S”.

Change indentation of a single line:
Move your cursor to the beginning of the line in which you want to change the indention.
Press “⌘ + ]” para aumentar la sangría.
 Presiona “⌘ +[“paradisminuirlasangría[“todecreasetheindent
Presiona “⌘ +[“paradisminuirlasangría[“todecreasetheindent
 Guarde el archivo presionando «⌘ + S» o seleccionando «Guardar» en el menú Archivo en la esquina superior izquierda de la ventana.
Guarde el archivo presionando «⌘ + S» o seleccionando «Guardar» en el menú Archivo en la esquina superior izquierda de la ventana.

Código de formato de código VS al guardar
VS Code no tiene un comando nativo que formatee su documento al guardarlo. En cambio, esto se puede hacer instalando una extensión de formato en su aplicación VS Code. La más popular de estas extensiones es Prettier, que proporciona una gran cantidad de funciones de formato a VS Code. Se puede instalar Prettier haciendo lo siguiente:
Abra el código VS.
 Haga clic en el botón Extensiones ubicado en el menú de la izquierda. Este es el icono que parece cuatro cajas. Alternativamente, puede presionar «Ctrl + Shit + x» para PC o «⌘ + ⇧ + x» en Mac.
Haga clic en el botón Extensiones ubicado en el menú de la izquierda. Este es el icono que parece cuatro cajas. Alternativamente, puede presionar «Ctrl + Shit + x» para PC o «⌘ + ⇧ + x» en Mac.
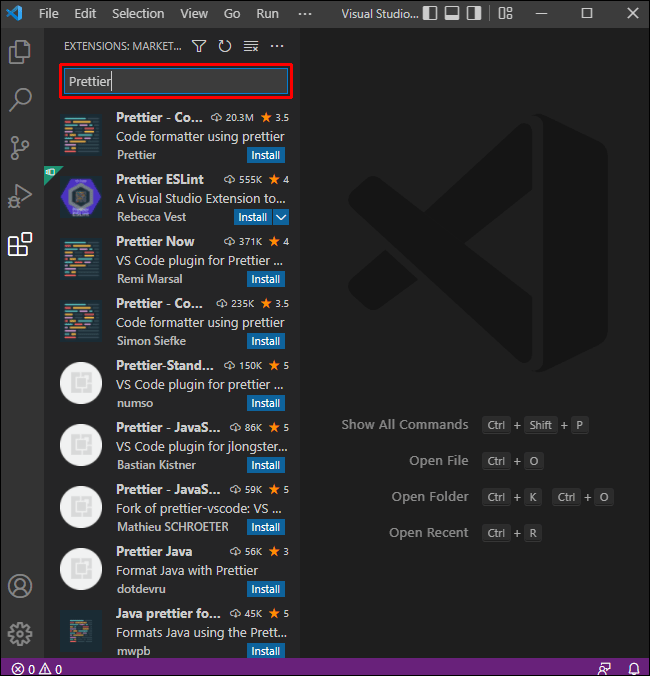
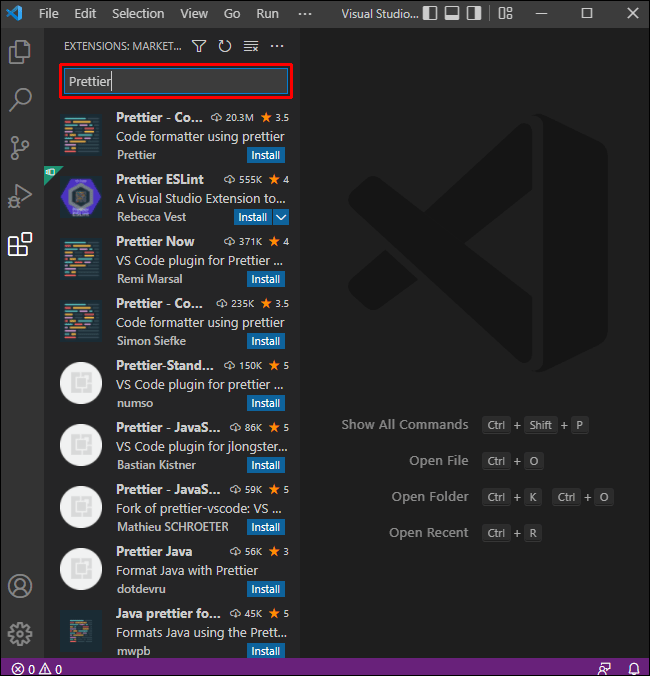
 En la barra de búsqueda en la parte superior del menú, escribe Prettier.
En la barra de búsqueda en la parte superior del menú, escribe Prettier.
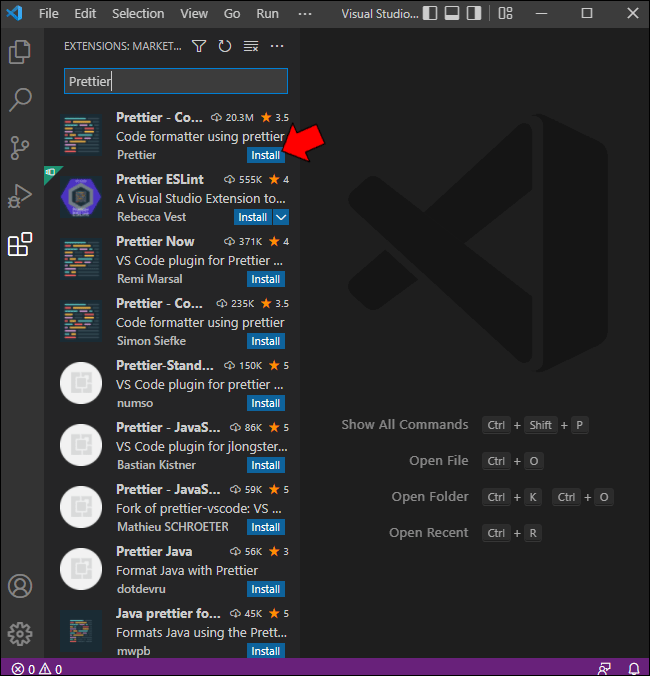
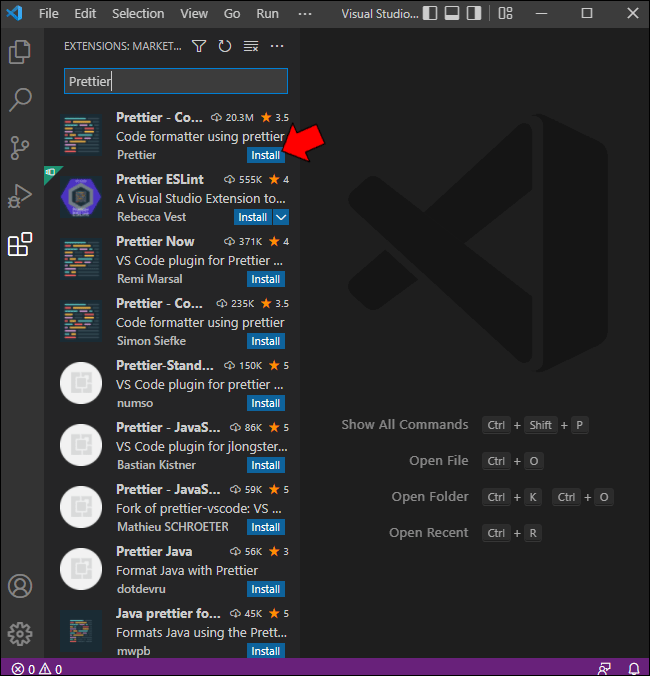
 Haga clic en el botón Instalar en la esquina inferior derecha del icono de Prettier.
Haga clic en el botón Instalar en la esquina inferior derecha del icono de Prettier.
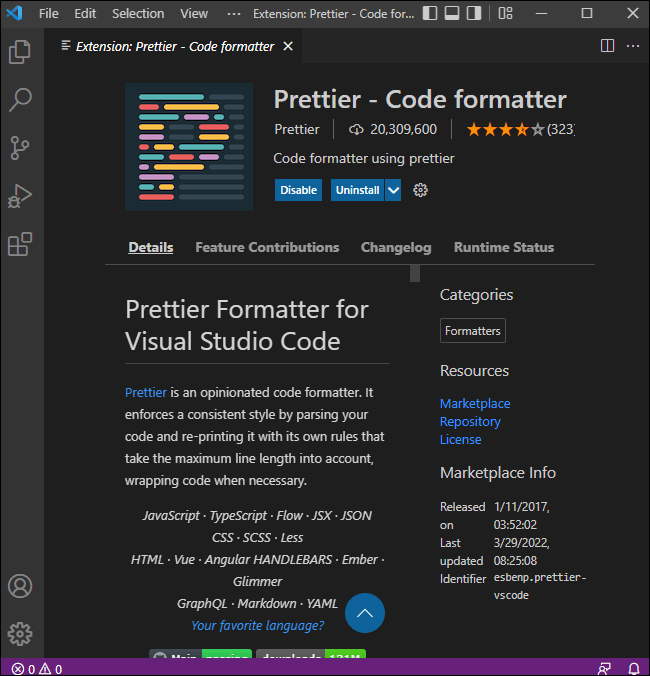
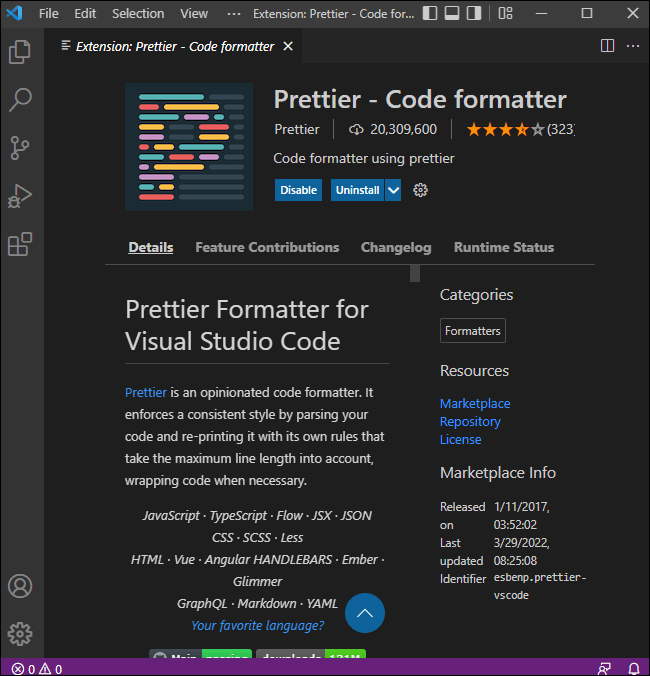
 Espere a que la extensión termine la instalación.
Espere a que la extensión termine la instalación.

Antes de que Prettier pueda comenzar a formatear automáticamente su documento al guardarlo, deberá configurar la extensión para activar la función. Esto se hace haciendo lo siguiente:
Abra la ventana de configuración presionando «Ctrl +» en PC o «⌘ +» en Mac.
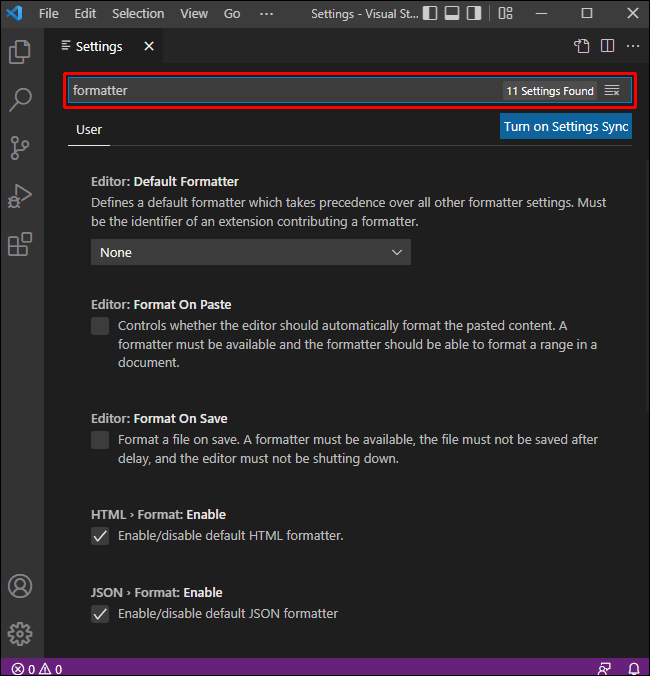
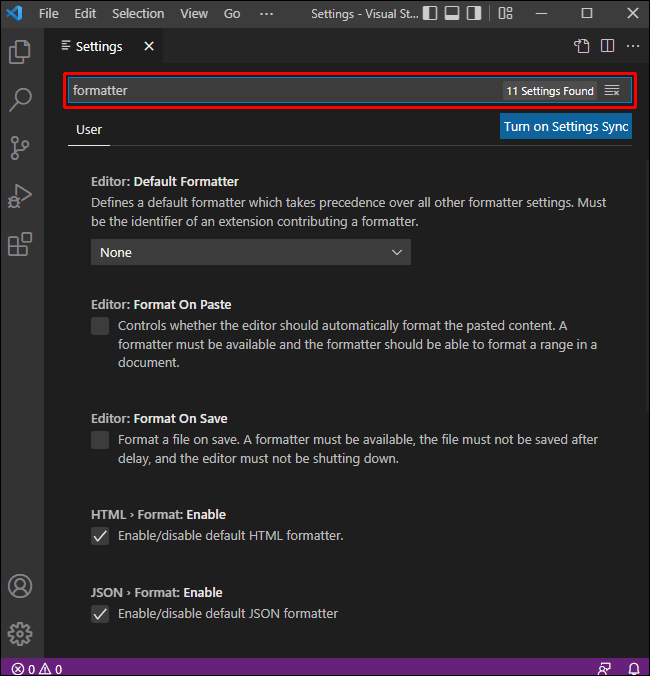
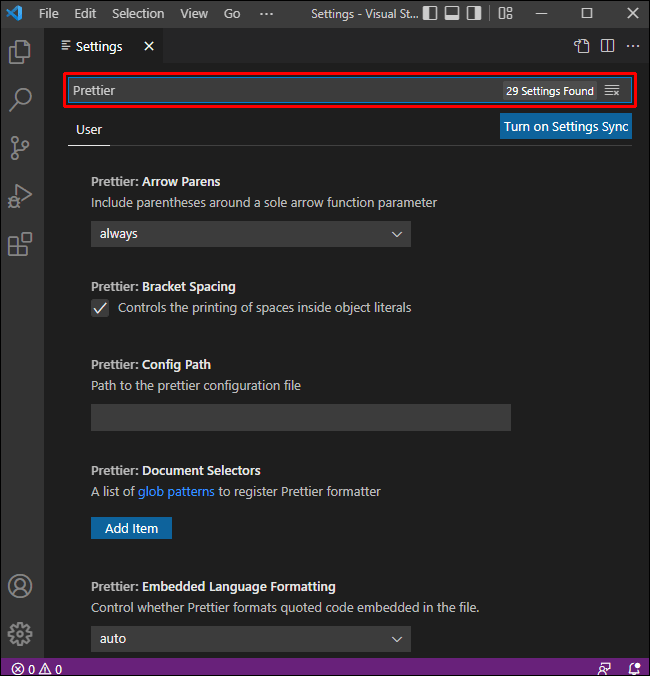
 En la barra de búsqueda, escriba formateador. Esto debería mostrar varias configuraciones de formato.
En la barra de búsqueda, escriba formateador. Esto debería mostrar varias configuraciones de formato.
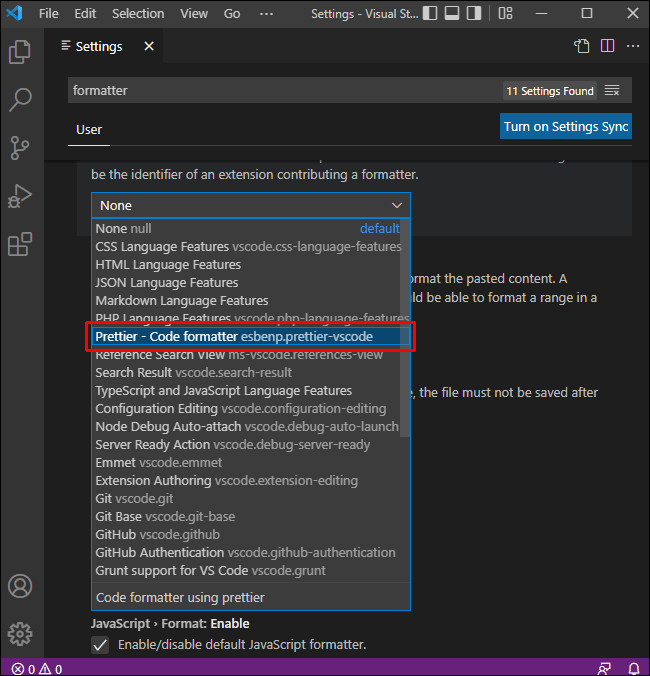
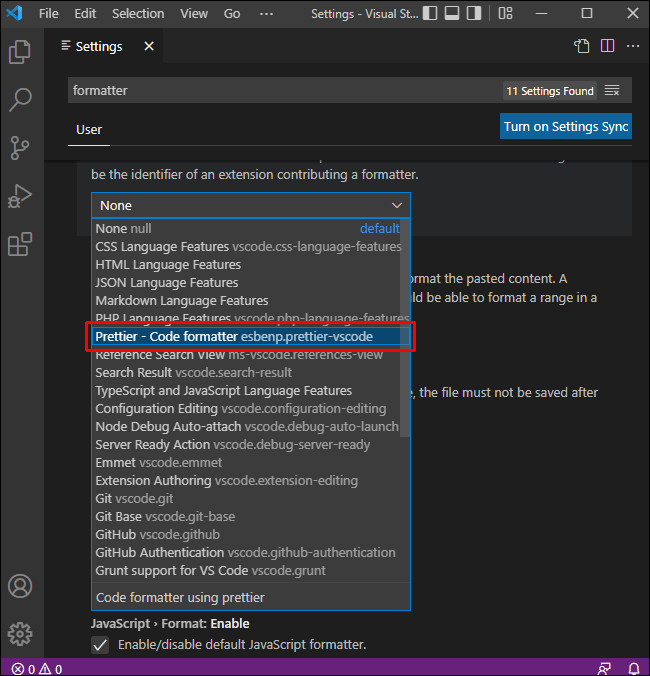
 En la configuración Editor: Formateador predeterminado, asegúrese de que la extensión seleccionada sea Más bonita. Si no hay un formateador predeterminado o VS Code está usando otro formateador predeterminado, presione la flecha desplegable. Seleccione «Prettier – Formateador de código» de la lista. Alternativamente, Prettier puede aparecer en la lista como «esbenp.prettier-vscode».
En la configuración Editor: Formateador predeterminado, asegúrese de que la extensión seleccionada sea Más bonita. Si no hay un formateador predeterminado o VS Code está usando otro formateador predeterminado, presione la flecha desplegable. Seleccione «Prettier – Formateador de código» de la lista. Alternativamente, Prettier puede aparecer en la lista como «esbenp.prettier-vscode».
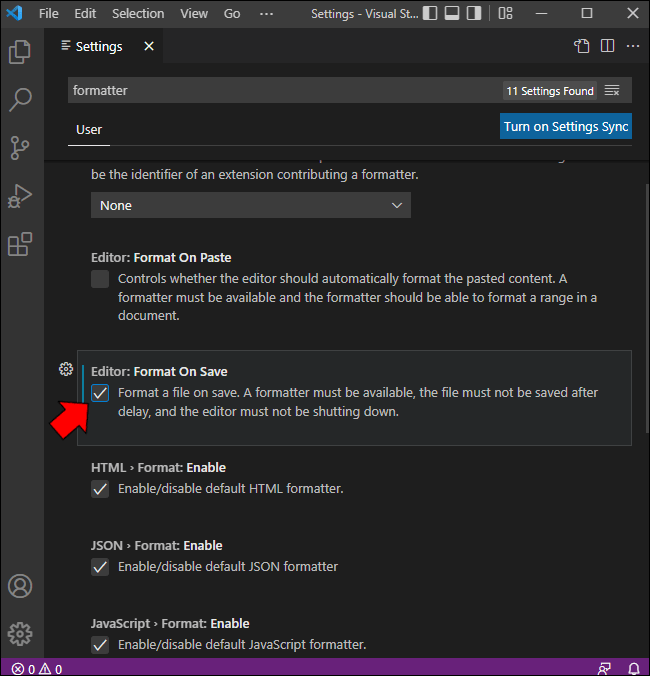
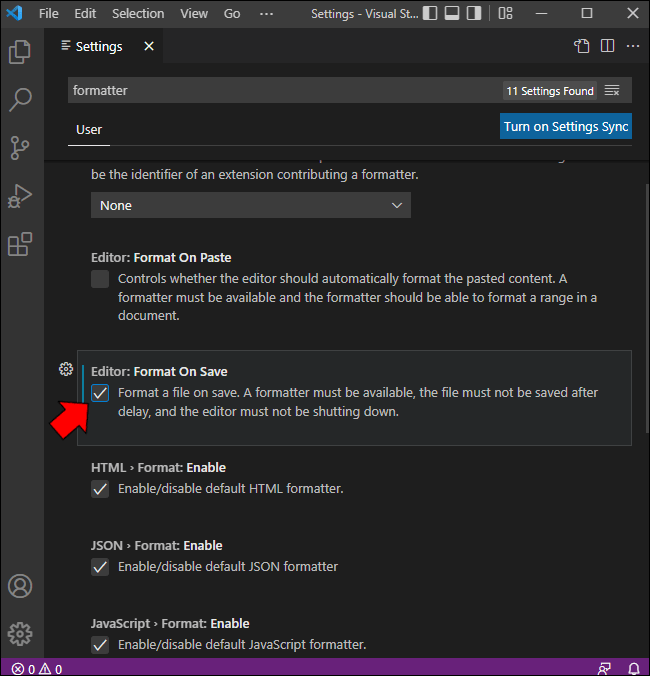
 Asegúrese de que la opción «Editor: Formatear al guardar» esté marcada. Si no, cambie la marca de verificación.
Asegúrese de que la opción «Editor: Formatear al guardar» esté marcada. Si no, cambie la marca de verificación.
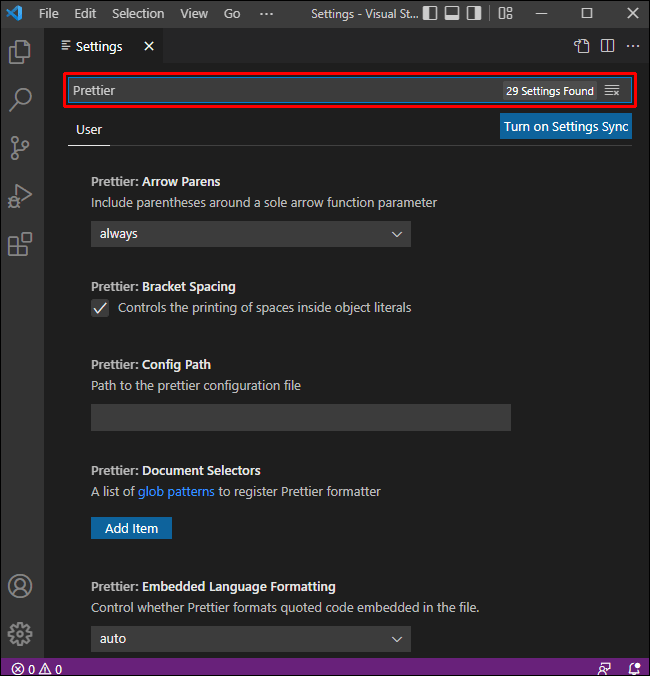
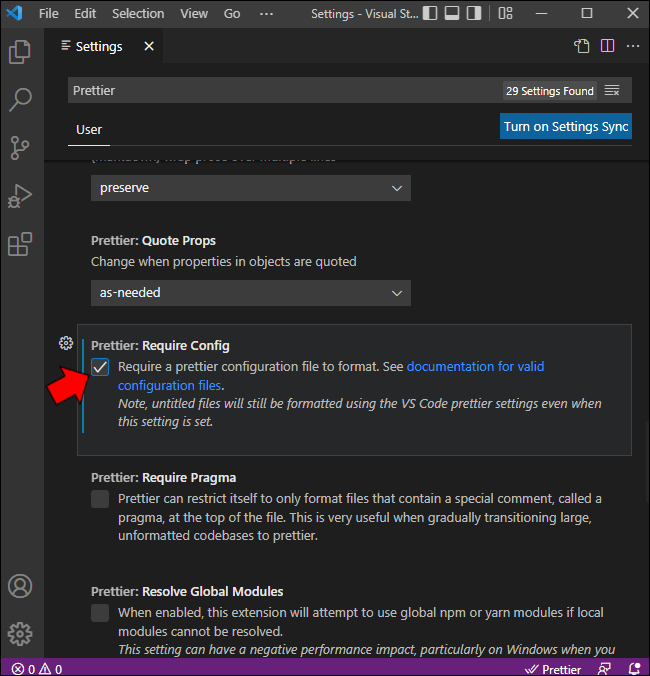
 Escriba «Prettier» en la barra de búsqueda de configuración.
Escriba «Prettier» en la barra de búsqueda de configuración.
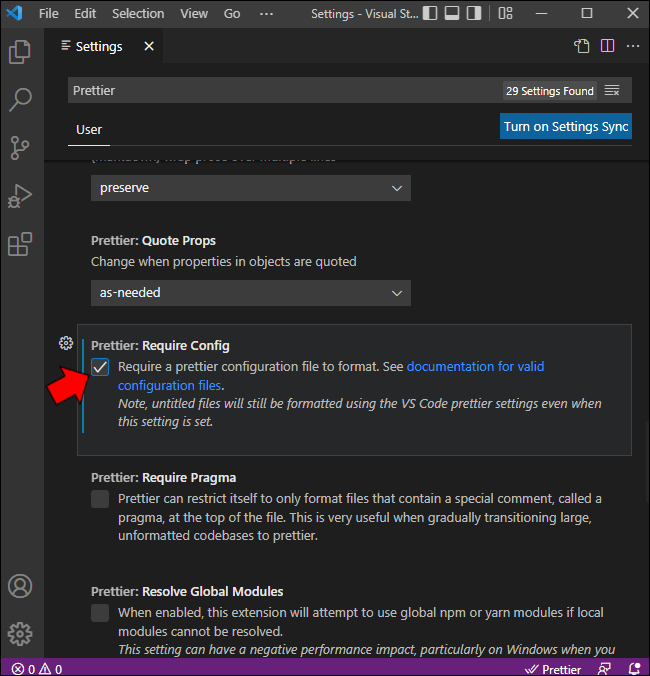
 Desplácese hacia abajo hasta que encuentre la línea «Prettier: Require Config». Asegúrese de que la casilla de verificación esté marcada. Esta configuración evita que Prettier formatee documentos sin un archivo de configuración. Esto es útil cuando busca código descargado que puede tener sus propias reglas de formato. Esto evita que sobrescriba las opciones de formato sin querer. Tenga en cuenta que los archivos sin título aún se formatearán automáticamente incluso si esta configuración está marcada.
Desplácese hacia abajo hasta que encuentre la línea «Prettier: Require Config». Asegúrese de que la casilla de verificación esté marcada. Esta configuración evita que Prettier formatee documentos sin un archivo de configuración. Esto es útil cuando busca código descargado que puede tener sus propias reglas de formato. Esto evita que sobrescriba las opciones de formato sin querer. Tenga en cuenta que los archivos sin título aún se formatearán automáticamente incluso si esta configuración está marcada.
 Puede editar configuraciones específicas de Prettier según sus preferencias. Una vez que haya terminado, puede salir de este menú.
Puede editar configuraciones específicas de Prettier según sus preferencias. Una vez que haya terminado, puede salir de este menú.
Como configuró Prettier para formatear automáticamente solo cuando hay un archivo de configuración, debe crear uno para cada proyecto. Esto se hace siguiendo estos pasos:
Seleccione la raíz de su proyecto en el menú de la izquierda.
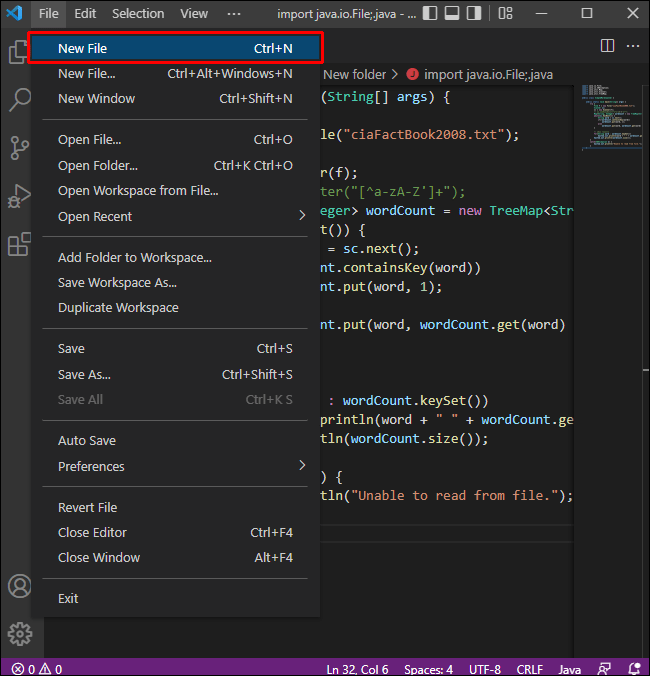
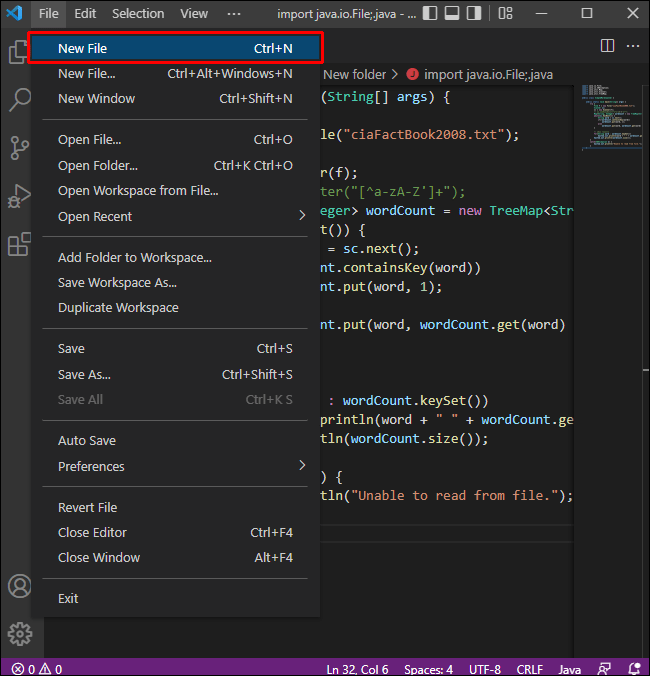
 Haga clic en el botón de nuevo archivo para crear un archivo de configuración.
Haga clic en el botón de nuevo archivo para crear un archivo de configuración.
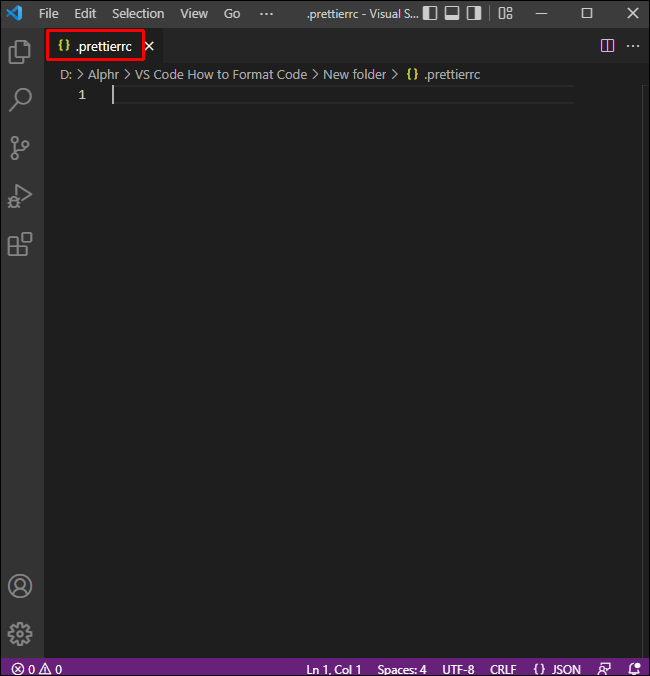
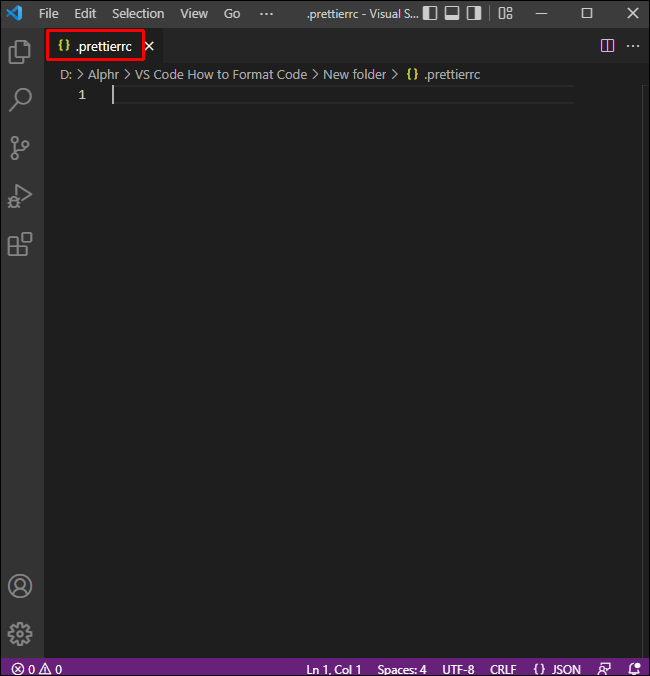
 Nombre este archivo «.prettierrc».
Nombre este archivo «.prettierrc».
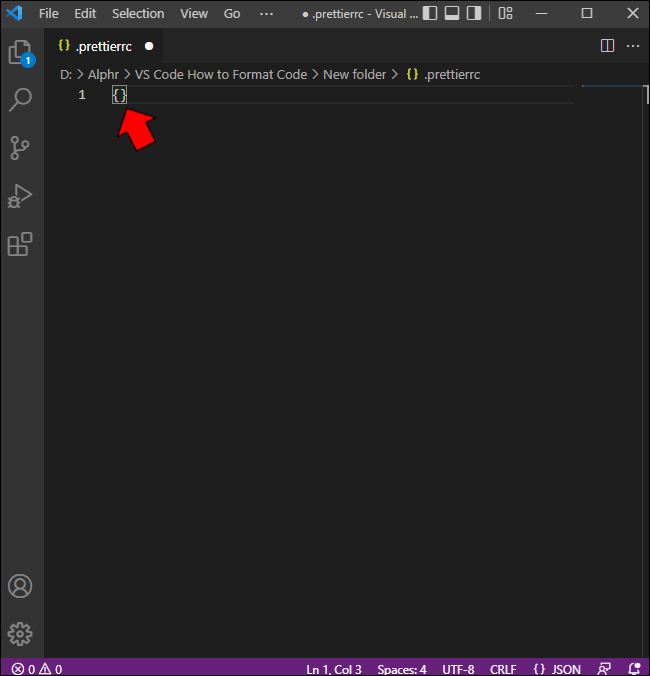
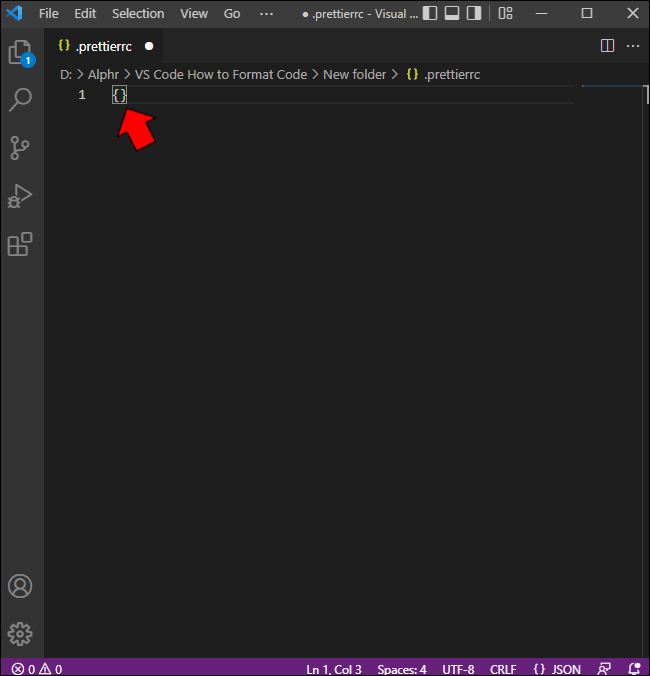
 En el archivo, simplemente ingrese {}.
En el archivo, simplemente ingrese {}.
 Prettier ahora formateará automáticamente su documento cada vez que lo guarde.
Prettier ahora formateará automáticamente su documento cada vez que lo guarde.
Consejos para mantener el código organizado
Aunque la sangría no es necesaria para que se ejecute un programa, puede ayudar a la depuración al compartimentar el código en módulos manejables. Las declaraciones If-Then o los casos anidados, por ejemplo, pueden beneficiarse de esto al hacer que cada opción alternativa se distinga visualmente entre sí. Esto es útil cuando se trata de errores lógicos en lugar de errores de sintaxis.
Si está nombrando módulos o líneas cortas de código, acostúmbrese a usar títulos descriptivos en lugar de simplemente llamarlo módulo 1, módulo 2, etc. Esto hace que sea más fácil saber qué parte del código hace una función particular.
Siempre es una buena idea usar los comentarios a tu favor. Ya sea que esté incluyendo una descripción rápida o simplemente agregando una nota para usted, los comentarios son de gran ayuda durante la depuración.
Código de organización
Mantener sus proyectos correctamente formateados no solo facilita la lectura, sino que también ayuda a identificar errores y mantiene su código organizado. Aunque no es necesario para que un programa se ejecute, saber cómo formatear sus archivos en VS Code es una ventaja definitiva.
¿Conoce otras formas de formatear sus archivos en VS Code? Siéntase libre de compartir sus pensamientos en la sección de comentarios a continuación.